前言:作为一个Android开发人员来写微信小程序,可谓难,可谓易。微信小程序面世不久,官方提供的开发工具简直不能使用。好在,他貌似沿袭了 Html+CSS+JS的开发体系,下面整理下开发遇到的坑。(开发环境W10 MAC的关于软件的坑此处没有)
1、很多刚下载完开发工具的童鞋,半天找不到要在哪里写代码。此时你应该:把目光放到开发工具左下角,有个关闭,然后 点击添加项目。如果没有注册小程序开发账号AppId就选择无,然后就是输入项目名称,路径啥的。都懂。
2、新建了第一个微信小程序,官方会给出一些示例代码,大家可以参考下。
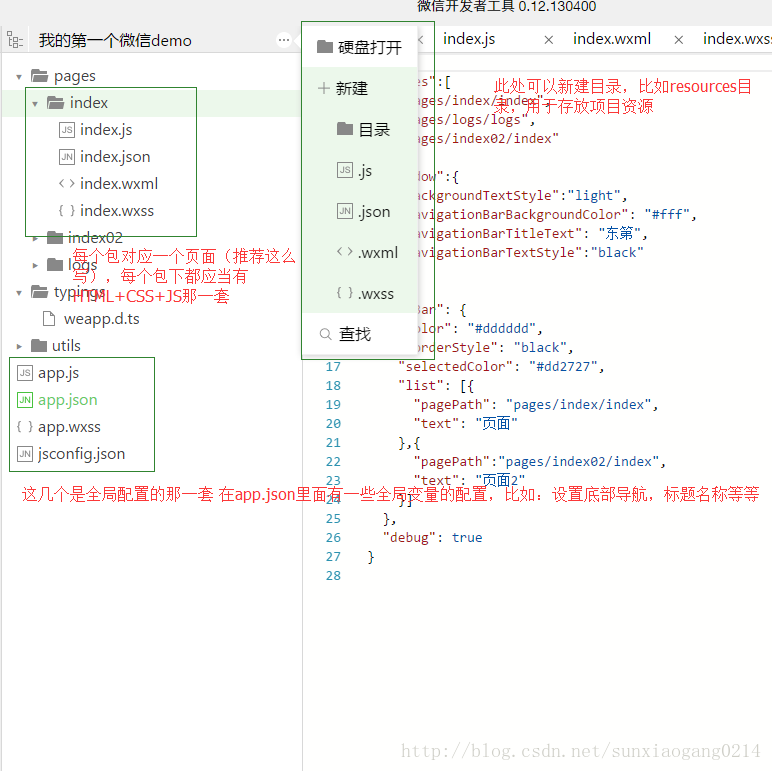
先说说整体架构:如图所示

到这里应当可以建立一个自己的第一个Demo了
3、遇到的第一个坑:
许多应用都有一个底部引导如图:

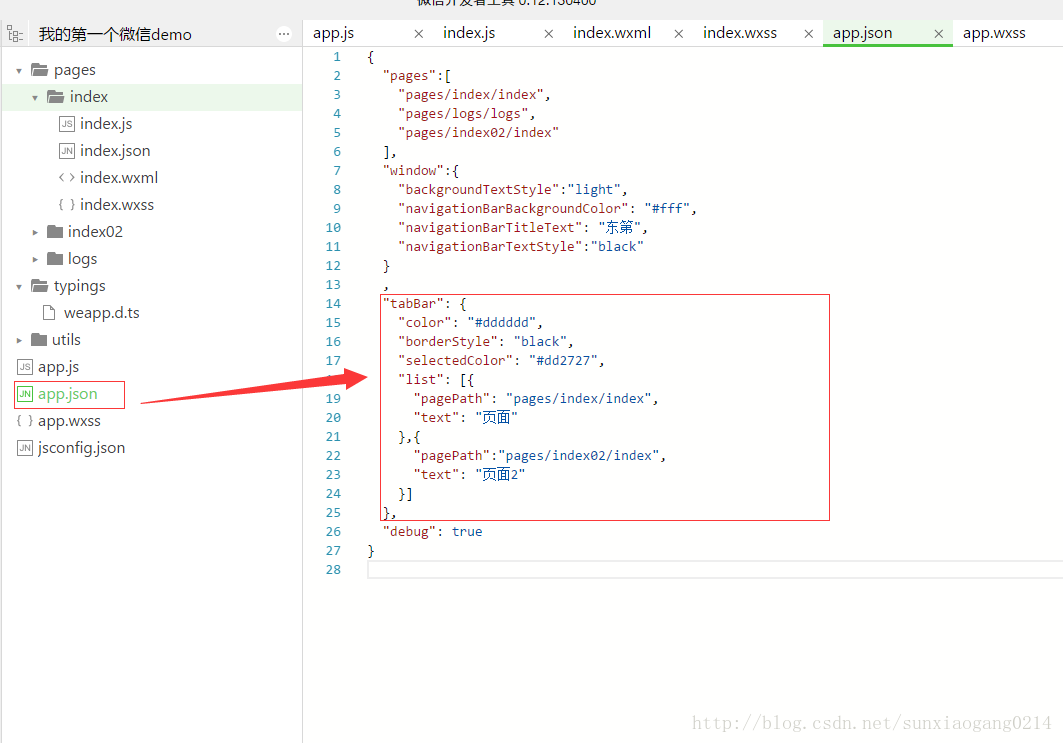
很多开发者都找不到这里在哪里设置的,至少我是找了很久。其实是在这里设置的:全局的一个文件叫
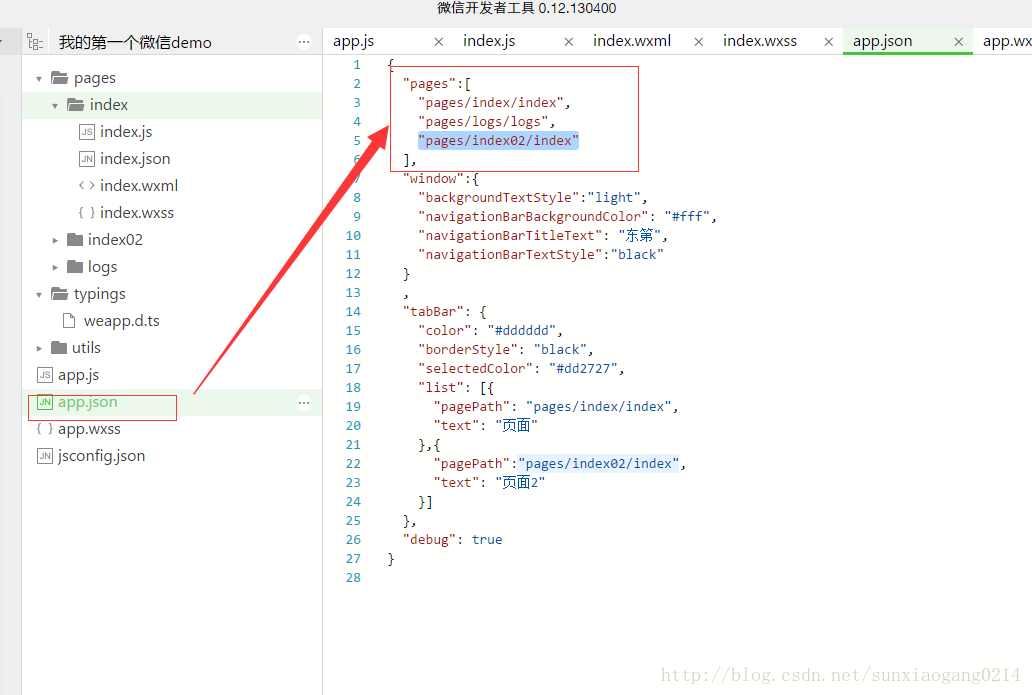
app.json 里面设置的。跟着默认的有个window下面写“tabBar”,很直观如图

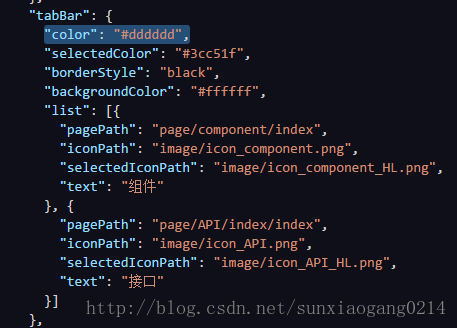
官方Demo提供的全部属性如下:

这大概是所有的属性了吧,属性都很直观,看不懂——–>点我下载有道词典
刚开始写就遇到过问题: 这个pagePath的路径不能是同一个,直接造成原因 微信小程序的tabBar点击无反应,天真的我还以为是在用js控制的,找了半天。
4、关于清单:
微信小程序也配置了清单文件 就是在 app.json下的 有个“pages”属性后面,要把项目里所有页面都添加上去如果不配置在运行到这个页面会给出错误提示。就是这个东西:

搞android的童鞋是不是感觉很熟悉啊。
5、关于.json文件 必须要有 这么个东西 {} 对就是他。什么东西都没有也要添加这么个玩意 {}。





















 2040
2040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








