简述
前面讲解了 Qt 图形的基本绘制,包括: 直线、弧线、矩形、椭圆、图片、多边形,以及其它一些高级用法,比如:渐变、转换等。
本节主要分享文本的绘制。主要通过 QPainter 的 darwText() 函数来实现,里面包含多个重载函数,其中,可以通过 QRect 来指定绘制的区域,也可以通过 QPoint 来指定绘制的起始点。
QFont 类可以辅助设置文本的大小、粗细、字符间距等,然后使用 setFont() 来设置。
QFontInfo 类用来获取字体的信息,可以通过 fontInfo() 函数来获取。
也可以使用更多其它辅助类来实现更好的效果,比如:QTextOption、QFontMetrics。其中 QTextOption 可以对文本换行,并设置换行方式以及文本显示方向等效果。QFontMetrics 可以计算文本长度,进行特殊处理(例如:显示 …)。
基本绘制
先来看看一些基本的效果:

drawText() 的重载函数比较,这里先介绍常用的几种绘制方式。
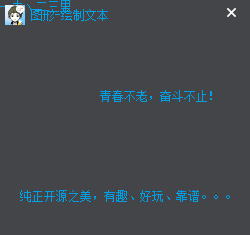
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setPen(QColor(0, 160, 230));
painter.drawText(rect(), QStringLiteral("一去丶二三里"));
painter.drawText(100, 100, QStringLiteral("青春不老,奋斗不止!"));
painter.drawText(QPoint(20, 200), QStringLiteral("纯正开源之美,有趣、好玩、靠谱。。。"));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
文本位置
很多时候,我们需要控制文本的对其方式,例如:左对齐、居中对齐等。

void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setPen(QColor(0, 160, 230));
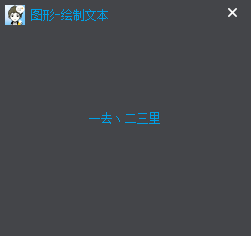
painter.drawText(rect(), Qt::AlignCenter, QStringLiteral("一去丶二三里"));
}
从前面来看,无论我们使用哪种方式,首先都需要控制文本的绘制区域 - QRect 或起始点 QPoint,然后可以根据对齐方式来辅助控制位置的显示 - 左对齐、右上对齐、居中对齐等。
显示不全
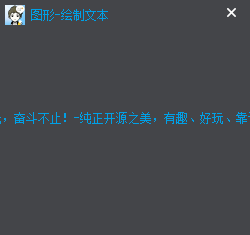
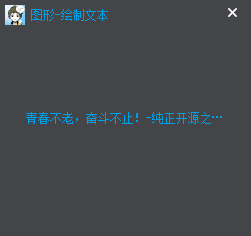
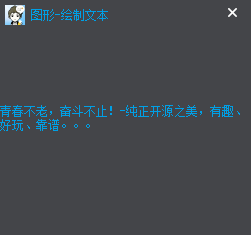
有时,会出现类似情况,显示不全:

void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setPen(QColor(0, 160, 230));
painter.drawText(rect(), Qt::AlignCenter, QStringLiteral("青春不老,奋斗不止!-纯正开源之美,有趣、好玩、靠谱。。。"));
}
很烦恼,有木有?没关系,可以使用文本选项 QTextOption 来换行,也可以使用 QFontMetrics 以 … 的形式显示。
QTextOption
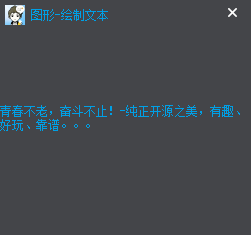
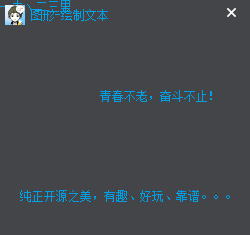
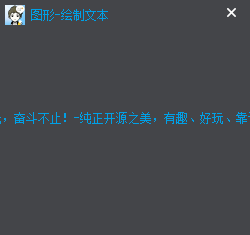
当文本过长时,QTextOption 可用于换行:

void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setPen(QColor(0, 160, 230));
QTextOption option(Qt::AlignLeft | Qt::AlignVCenter);
option.setWrapMode(QTextOption::WordWrap);
painter.drawText(rect(), QStringLiteral("青春不老,奋斗不止!-纯正开源之美,有趣、好玩、靠谱。。。"), option);
}
除此以外,也可以设置对齐方式、换行方式以及文本显示方向等效果。
QFontMetrics
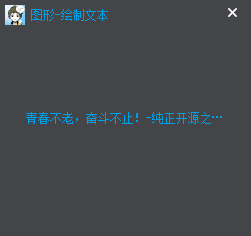
如果文本过长,我们又不想换行,只想把其中一部分省略为 …,那么可以通过 QFontMetrics 来实现。

这里,当长度超过 200px 时,对文本右侧设置 …。
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setPen(QColor(0, 160, 230));
QFontMetrics fm = painter.fontMetrics();
QString strText = QStringLiteral("青春不老,奋斗不止!-纯正开源之美,有趣、好玩、靠谱。。。");
QString strElidedText = fm.elidedText(strText, Qt::ElideRight, 200, Qt::TextShowMnemonic);
painter.drawText(rect(), Qt::AlignCenter, strElidedText);
}
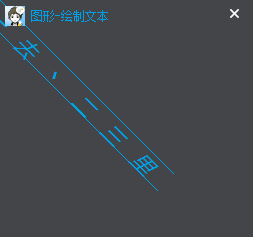
字体
使用 QFont 可以很轻易的设置文本的大小、字体间距等效果。

void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
QTransform transform;
transform.rotate(45);
painter.setPen(QColor(0, 160, 230));
QFont font;
font.setFamily("Microsoft YaHei");
font.setPointSize(16);
font.setItalic(true);
font.setUnderline(true);
font.setOverline(true);
font.setCapitalization(QFont::SmallCaps);
font.setLetterSpacing(QFont::AbsoluteSpacing, 20);
painter.setFont(font);
QFontInfo info = painter.fontInfo();
info.family();
info.italic();
painter.setTransform(transform);
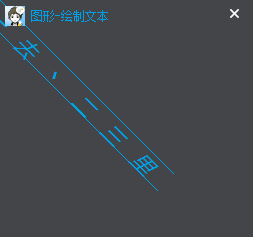
painter.drawText(rect(), QStringLiteral("一去丶二三里"));
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
要获取字体信息 QFontInfo,可以调用 fontInfo()。当然,也可以添加更多效果,比如:通过 QTransform来实现转换,这里我们旋转了 45 度。
版权声明:进步始于交流,收获源于分享!纯正开源之美,有趣、好玩、靠谱。。。作者:一去丶二三里 博客地址:http://blog.csdn.net/liang19890820




























 820
820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








