QPainter类的drawText方法有如下重载:
void
drawText(const QPointF &position, const QString &text)
void
drawText(const QPoint &position, const QString &text)
void
drawText(int x, int y, const QString &text)
void
drawText(const QRectF &rectangle, int flags, const QString &text, QRectF *boundingRect = nullptr)
void
drawText(const QRect &rectangle, int flags, const QString &text, QRect *boundingRect = nullptr)
void
drawText(int x, int y, int width, int height, int flags, const QString &text, QRect *boundingRect = nullptr)
void
drawText(const QRectF &rectangle, const QString &text, const QTextOption &option = QTextOption())
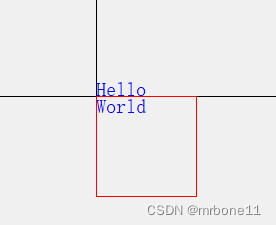
可以分成两类,一类是提供点坐标绘制文本,一类是提供方框绘制文本。区别在于提供点坐标进行绘制的时候,点是在文本的左下角。而提供矩形的时候,矩形的点是在文本的左上角,同时也是矩形的左上角。
代码示例:
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
auto font = painter.font();
font.setPixelSize(20);
painter.setFont(font);
painter.translate(100, 100);
painter.drawLine(-100, 0, 500, 0);
painter.drawLine(0, -500, 0, 100);
painter.setPen(Qt::blue);
QString text1 = "Hello";
painter.drawText(0, 0, text1);
QRect rect(0, 0, 100, 100);
QString text2 = "World";
painter.drawText(rect, text2);
painter.setPen(Qt::red);
painter.drawRect(rect);
return QMainWindow::paintEvent(event);
}

可以看到两个函数提供的点坐标锚定的是文本的不同位置,使用时要多多注意。








 文章详细介绍了QPainter类的drawText方法的多种重载形式,区分了基于点坐标和矩形区域的文本绘制,并提供了代码示例,强调了不同锚定点对文本位置的影响。
文章详细介绍了QPainter类的drawText方法的多种重载形式,区分了基于点坐标和矩形区域的文本绘制,并提供了代码示例,强调了不同锚定点对文本位置的影响。















 4722
4722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










