树形菜单到处都是,但是说实话,我自己觉得要写一个出来,真的不简单,
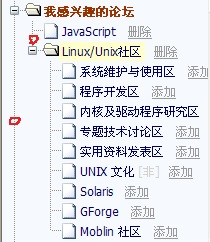
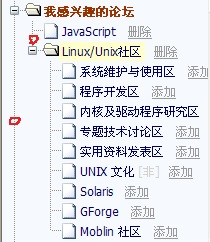
难点就难在要产生如下图中的红圈圈标注的线。

想了一天,基本写出来了,不过觉得自己真的变老了,脑筋跟不上。
<script type="text/javascript"> </script> 运行代码
(如果"运行代码"实效,可以把代码直接拷贝到本地也可以运行。如果要想图片加载速度快,可以把图片保存在本地并替换)
以上代码需要用到这些图片:
![]()
![]()
![]()
还有这张太长,直接放url
树形菜单到处都是,但是说实话,我自己觉得要写一个出来,真的不简单,
难点就难在要产生如下图中的红圈圈标注的线。

想了一天,基本写出来了,不过觉得自己真的变老了,脑筋跟不上。
<script type="text/javascript"> </script> 运行代码
(如果"运行代码"实效,可以把代码直接拷贝到本地也可以运行。如果要想图片加载速度快,可以把图片保存在本地并替换)
以上代码需要用到这些图片:
![]()
![]()
![]()
还有这张太长,直接放url
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


