http://blog.csdn.net/zfpp25_/article/details/8861221
http://blog.csdn.net/zfpp25_/article/details/8861855
http://blog.csdn.net/zfpp25_/article/details/8861958
http://blog.csdn.net/zfpp25_/article/details/8862040
http://blog.csdn.net/zfpp25_/article/details/8862157
AutoLayout和Autoresizing Mask的区别
Autoresizing Mask是我们的老朋友了…如果你以前一直是代码写UI的话,你肯定写过UIViewAutoresizingFlexibleWidth之类的枚举;如果你以前用IB比较多的话,一定注意到过每个view的size inspector中都有一个红色线条的Autoresizing的指示器和相应的动画缩放的示意图,这就是Autoresizing Mask。在iOS6之前,关于屏幕旋转的适配和iPhone,iPad屏幕的自动适配,基本都是由Autoresizing Mask来完成的。但是随着大家对iOS app的要求越来越高,以及已经以及今后可能出现的多种屏幕和分辨率的设备来说,Autoresizing Mask显得有些落伍和迟钝了。AutoLayout可以完成所有原来Autoresizing Mask能完成的工作,同时还能够胜任一些原来无法完成的任务,其中包括:- AutoLayout可以指定任意两个view的相对位置,而不需要像Autoresizing Mask那样需要两个view在直系的view hierarchy中。
- AutoLayout不必须指定相等关系的约束,它可以指定非相等约束(大于或者小于等);而Autoresizing Mask所能做的布局只能是相等条件的。
- AutoLayout可以指定约束的优先级,计算frame时将优先按照满足优先级高的条件进行计算。
Autoresizing Mask是AutoLayout的子集,任何可以用Autoresizing Mask完成的工作都可以用AutoLayout完成。AutoLayout还具备一些Autoresizing Mask不具备的优良特性,以帮助我们更方便地构建界面。
iOS6中新加入了一个类:NSLayoutConstraint,一个形如这样的约束
- item1.attribute = multiplier ⨉ item2.attribute + constant
<div class="dp-highlighter bg_cpp" style="font-family: Consolas, 'Courier New', Courier, mono, serif; font-size: 12px; width: 936.53125px; overflow: auto; padding-top: 1px; opacity: 0.6; margin: 18px 0px !important; background-image: url(http://static.blog.csdn.net/scripts/SyntaxHighlighter/styles/images/cpp.gif); background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: 100% 0%; background-repeat: no-repeat;"><div class="bar" style="padding-left: 45px;"><div class="tools" style="padding: 3px 8px 10px 10px; font-stretch: normal; font-size: 9px; line-height: normal; font-family: Verdana, Geneva, Arial, Helvetica, sans-serif; color: silver; border-left-width: 3px; border-left-style: solid; border-left-color: rgb(108, 226, 108);"><strong>[cpp]</strong> <a target=_blank href="http://blog.csdn.net/lizhongfu2013/article/details/8862157#" class="ViewSource" title="view plain" style="color: rgb(160, 160, 160); text-decoration: none; border: none; padding: 0px; margin: 0px 10px 0px 0px; font-size: 9px; background-image: none; background-attachment: initial; background-color: inherit; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">view plain</a><a target=_blank href="http://blog.csdn.net/lizhongfu2013/article/details/8862157#" class="CopyToClipboard" title="copy" style="color: rgb(160, 160, 160); text-decoration: none; border: none; padding: 0px; margin: 0px 10px 0px 0px; font-size: 9px; background-image: none; background-attachment: initial; background-color: inherit; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">copy</a><a target=_blank href="http://blog.csdn.net/lizhongfu2013/article/details/8862157#" class="PrintSource" title="print" style="color: rgb(160, 160, 160); text-decoration: none; border: none; padding: 0px; margin: 0px 10px 0px 0px; font-size: 9px; background-image: none; background-attachment: initial; background-color: inherit; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">print</a><a target=_blank href="http://blog.csdn.net/lizhongfu2013/article/details/8862157#" class="About" title="?" style="color: rgb(160, 160, 160); text-decoration: none; border: none; padding: 0px; margin: 0px 10px 0px 0px; font-size: 9px; background-image: none; background-attachment: initial; background-color: inherit; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">?</a><div style="position: absolute; left: 591px; top: 1151px; width: 29px; height: 15px; z-index: 99;"></div></div></div><ol start="1" class="dp-cpp" style="padding: 0px; border: none; position: relative; list-style-position: initial; list-style-image: initial; color: rgb(92, 92, 92); margin: 0px 0px 1px 45px !important;"><li class="alt" style="margin: 0px !important; padding: 0px 3px 0px 10px !important; border-style: none none none solid; border-left-width: 3px; border-left-color: rgb(108, 226, 108); list-style: decimal-leading-zero outside; color: inherit; line-height: 18px;"><span style="margin: 0px; padding: 0px; border: none; color: black; background-color: inherit;">[NSLayoutConstraint constraintWithItem:button </span></li><li style="border-style: none none none solid; border-left-width: 3px; border-left-color: rgb(108, 226, 108); list-style: decimal-leading-zero outside; line-height: 18px; margin: 0px !important; padding: 0px 3px 0px 10px !important;"><span style="margin: 0px; padding: 0px; border: none; color: black; background-color: inherit;"> attribute:NSLayoutAttributeBottom </span></li><li class="alt" style="margin: 0px !important; padding: 0px 3px 0px 10px !important; border-style: none none none solid; border-left-width: 3px; border-left-color: rgb(108, 226, 108); list-style: decimal-leading-zero outside; color: inherit; line-height: 18px;"><span style="margin: 0px; padding: 0px; border: none; color: black; background-color: inherit;"> relatedBy:NSLayoutRelationEqual </span></li><li style="border-style: none none none solid; border-left-width: 3px; border-left-color: rgb(108, 226, 108); list-style: decimal-leading-zero outside; line-height: 18px; margin: 0px !important; padding: 0px 3px 0px 10px !important;"><span style="margin: 0px; padding: 0px; border: none; color: black; background-color: inherit;"> toItem:superview </span></li><li class="alt" style="margin: 0px !important; padding: 0px 3px 0px 10px !important; border-style: none none none solid; border-left-width: 3px; border-left-color: rgb(108, 226, 108); list-style: decimal-leading-zero outside; color: inherit; line-height: 18px;"><span style="margin: 0px; padding: 0px; border: none; color: black; background-color: inherit;"> attribute:NSLayoutAttributeBottom </span></li><li style="border-style: none none none solid; border-left-width: 3px; border-left-color: rgb(108, 226, 108); list-style: decimal-leading-zero outside; line-height: 18px; margin: 0px !important; padding: 0px 3px 0px 10px !important;"><span style="margin: 0px; padding: 0px; border: none; color: black; background-color: inherit;"> multiplier:1.0 </span></li><li class="alt" style="margin: 0px !important; padding: 0px 3px 0px 10px !important; border-style: none none none solid; border-left-width: 3px; border-left-color: rgb(108, 226, 108); list-style: decimal-leading-zero outside; color: inherit; line-height: 18px;"><span style="margin: 0px; padding: 0px; border: none; color: black; background-color: inherit;"> constant:-padding] </span></li></ol></div>这对应的约束是“button的底部(y) = superview的底部 -10”。
添加
在创建约束之后,需要将其添加到作用的view上。UIView(当然NSView也一样)加入了一个新的实例方法:- -(void)addConstraint:(NSLayoutConstraint *)constraint;
- 对于两个同层级view之间的约束关系,添加到他们的父view上

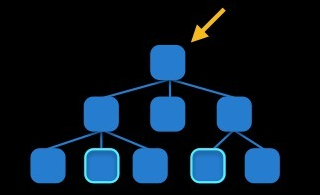
对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上:

对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上:

刷新
Visual Format Language 可视格式语言
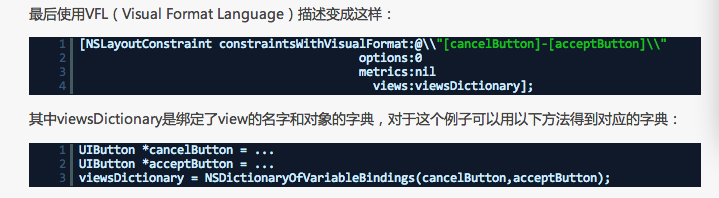
UIKit团队这次相当有爱,估计他们自己也觉得新加约束的API名字太长了,因此他们发明了一种新的方式来描述约束条件,十分有趣。这种语言是对视觉描述的一种抽象,大概过程看起来是这样的: accept按钮在cancel按钮右侧默认间距处

生成的字典为
{ acceptButton = ""; cancelButton = ""; } - [cancelButton(72)]-12-[acceptButton(50)]
- 取消按钮宽72point,accept按钮宽50point,它们之间间距12point
- [wideView(>=60@700)]
- wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
- V:[redBox][yellowBox(==redBox)]
- 竖直布局,先是一个redBox,其下方紧接一个宽度等于redBox宽度的yellowBox
- H:|-[Find]-[FindNext]-[FindField(>=20)]-|
- 水平布局,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线'|‘ 表示superview的边缘)
布局动画
动画是UI体验的重要部分,更改布局以后的动画也非常关键。说到动画,Core Animation又立功了..自从CA出现以后,所有的动画效果都非常cheap,在auto layout中情况也和collection view里一样,很简单(可以参考 WWDC 2012 Session笔记——219 Advanced Collection Views and Building Custom Layouts ),只需要把layoutIfNeeded放到animation block中即可~[UIView animateWithDuration:0.5 animations:^{
[view layoutIfNeeded];
}];
转载请保留,原文链接:http://write.blog.csdn.net/postedit/8862157
若发现有不合适或错误之处,还请批评指正,不胜感激。






















 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








