目录
目前工作中,很多公司都把vue作为自己的前端框架,vue的开发者和研究者也越来越多;不知道有多少人在研究使用vue的时候,对computed和methods到底有什么区别都不是特别明白。因为我们发现,想要实现一个需求,我们使用两种方式中的任何一个,基本上都可以实现,那么我们平时应该用什么更好呢?

❣️ 什么是计算属性?
提到计算属性,就不得不先提一下Vue中的另一个内容,它就是插值表达式。话不多说,先上一个案例,来见识一下何为插值表达式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:"vue的绑定语法,学名叫插值语法",
}
})
</script>
</body>
</html>运行结果:
上面这个案例就是一个Vue插值表达式的实例,通过这个例子,我们不难看出,插值表达式的语法相当简洁,使用起来也很方便。但是也不免暴露出它的一些缺点,最典型的就是无法进行复杂逻辑运算。所以,Vue才会自带计算属性的功能。
话说到这里,大家应该也就了解了,计算属性的本质就是辅助插值表达式来进行复杂逻辑运算的。
❣️ computed实例
下面,我们通过一段代码来具体看一下Vue中计算属性的实际应用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{msg}}</div>
<div>{{reverseString}}</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "大家好,我是儒雅的烤地瓜,请多多指教",
},
methods: {},
computed: {
// 也可以使用对象方法的简写:reverseString(){...}
reverseString: function () {
return this.msg.split("").reverse().join("");
},
},
});
</script>
</body>
</html>运行结果:
上面这个案例就是一个computed的实例演示,我们通过代码不难看出:第一个p标记中的插值表达式显示的是原文,而第二个p标记中,显示的则是经过一系列API处理之后的文本内容。
其中,所有的API操作都放在了computed中的reverseString方法中来实现,而最终插值表达式,只是将computed中处理完毕的属性绑定给自己即可。这也从另一个侧面证实了computed只负责进行复杂逻辑运算的特点。
❣️ computed与method的区别
在Vue中,有computed和methods两个模块,且这两个模块都可以进行方法的编写。那么问题来了,二者之间到底有何区别?
首先,计算属性是基于它们的依赖进行缓存的,只有在依赖发生改变的时候,它们才会重新计算,否则,它们是不变的。换句话说,就是每次访问计算属性时,如果依赖没有发生改变,它们可以立即返回结果,而不需要进行复杂的逻辑运算。而methods中的方法,只要被触发,被调用的方法就会立即执行对应函数,重新进行渲染。
其次,计算属性是具有缓存性质的,而methods中的方法,则不具备缓存的能力,下面通过一个代码片段来进行演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 原始属性输出的结果 -->
<p>{{msg}}</p>
<!-- methodDome方法输出的结果 -->
<p>{{methodDome()}}</p>
<!-- 计算属性输出的结果 -->
<p>{{computedDome}}</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello Vue"
},
methods: {
// 也可以使用对象方法的简写:methodDome(){...}
methodDome:function(){
return this.msg.split(' ').reverse().join("===");
}
},
computed: {
// 也可以使用对象方法的简写:computedDome(){...}
computedDome:function(){
return this.msg.split(' ').reverse().join("===");
}
},
});
</script>
</body>
</html>运行结果:
通过上面这个案例,我们可以看出,computed和methods在输出的结果上是一致的,只不过在计算结果这个过程中,有所不同。一个是利用依赖关系进行缓存,只要依赖不变,值就不变;一个是被调用,重新执行函数。
再举一个类似例子,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="app">
<div>{{reverseString}}</div>
<div>{{reverseMessage()}}</div>
</div>
<script src="js/vue.js"></script>
<script>
/* 计算属性与方法的区别:计算属性是基于依赖进行缓存的,而方法不缓存 */
var vm = new Vue({
el: "#app",
data: {
msg: "Nihao",
num: 100,
},
computed: {
reverseString: function () {
console.log("computed");
// return this.msg.split('').reverse().join('');
var total = 0;
for (var i = 0; i <= this.num; i++) {
total += i;
}
return total;
},
},
methods: {
reverseMessage: function () {
console.log("methods");
return this.msg.split("").reverse().join("");
},
},
});
</script>
</body>
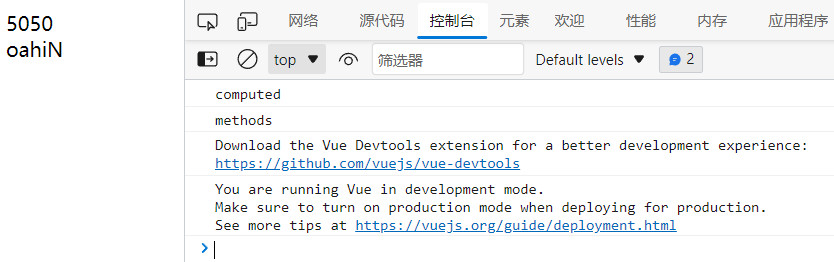
</html>运行结果:
❣️ 关于传参问题
用过methods的同学一定知道,methods中定义的所有方法都是可以进行参数传递的,但是computed中的方法可以进行参数传递吗?
其实,我们如果仔细看一下Vue的官方文档,就会发现,官方文档说明中,并不支持的在computed中进行传参操作。那么问题来了,假如现在就想在computed中进行传参操作该怎么做呢?
其实也很简单,在JavaScript语言中,我们提到过闭包这种设计,它的主要作用,不就是用来访问其他函数内部的变量,然后返回操作结果。所以,我们可以利用闭包来实现。
:data="closure(item,itemName,blablaParams)"
computed: {
closure(){
return function(a,b,c){
// do something
return data
}
}
}❣️ 总结
通过上面概述我们不难发现,Vue的computed主要是用来进行组件复杂逻辑运算的,辅助插值表达式来简化结构性代码,让开发人员更专注与数据层的操作。
同时,对于一些运算复杂,且依赖变化较小的功能块,也可以从methods中移到computed中,来提高代码的运行速度,在方法传参方面,可以利用JavaScript的闭包设计来完成传参。



























 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










