目录


问题描述
在学习CSS的过程中,我们经常会遇到图片底侧存在空白缝隙的问题。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
text-align: center;
border: 2px solid rgb(231, 9, 9);
}
img {
width: 600px;
}
</style>
</head>
<body>
<div class="">
<img src="image/LJH.jpg" alt=""/>
</div>
</body>
</html>效果如下图所示:🖼️

从效果图,我们可以看到图片底部与红色边框之间隔了一条距离很小的空白间隙,接下来我们就来分析这个情况出现的原因以及如何解决这个bug。
原因分析
这是因为图片属于行内元素,而行内元素的默认垂直对齐方式是基线对齐(baseline),这是给文本预留了部分显示空间——基线与底线之间的距离(这部分空间会被某些文本占用)。
垂直对齐方式可以用四种不一样的准线进行描述。以下图所示,基线和底线之间还留有部分距离。

因为默认的对齐方案是按照英文的基线对齐,在不对垂直对齐方式进行调整的状况下,图片(底部)默认是和文本基线对齐(baseline)的,因为基线对齐,所以,图片的下方就会产生一条空白缝隙的状况。我们添加一段文本看看效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
text-align: center;
border: 2px solid rgb(231, 9, 9);
}
img {
width: 600px;
/* 基线对齐 - 默认对齐方案,可省略不写 */
/* vertical-align: baseline; */
}
</style>
</head>
<body>
<div class="">
<img src="image/LJH.jpg" alt=""/> Mony 😃 基线对齐 - 图片底部与文本基线对齐,默认对齐方案
</div>
</body>
</html>
我们可以看到,字母y下半部分占据这基线与底线之间空间。
解决方案
方案一:将图片的垂直对齐方式修改为非基线对齐即可:vertical-align: middle|top|bottom(推荐!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
text-align: center;
border: 2px solid rgb(231, 9, 9);
}
img {
width: 600px;
/* 给图片的垂直对齐方式vertical-align属性改为top顶部对齐|middle居中对齐|bottom底部对齐 */
/* vertical-align: baseline; 基线对齐 - 图片底部与文本基线对齐 基线对齐 默认 */
/* vertical-align: top; 顶线对齐 - 图片顶部与文本顶线对齐 顶部对齐 */
vertical-align: middle; /* 中线对齐 - 图片中心与文本中线对齐 垂直居中 */
/* vertical-align: bottom; 底线对齐 - 图片底部与文本底线对齐 底部对齐 */
}
</style>
</head>
<body>
<div class="">
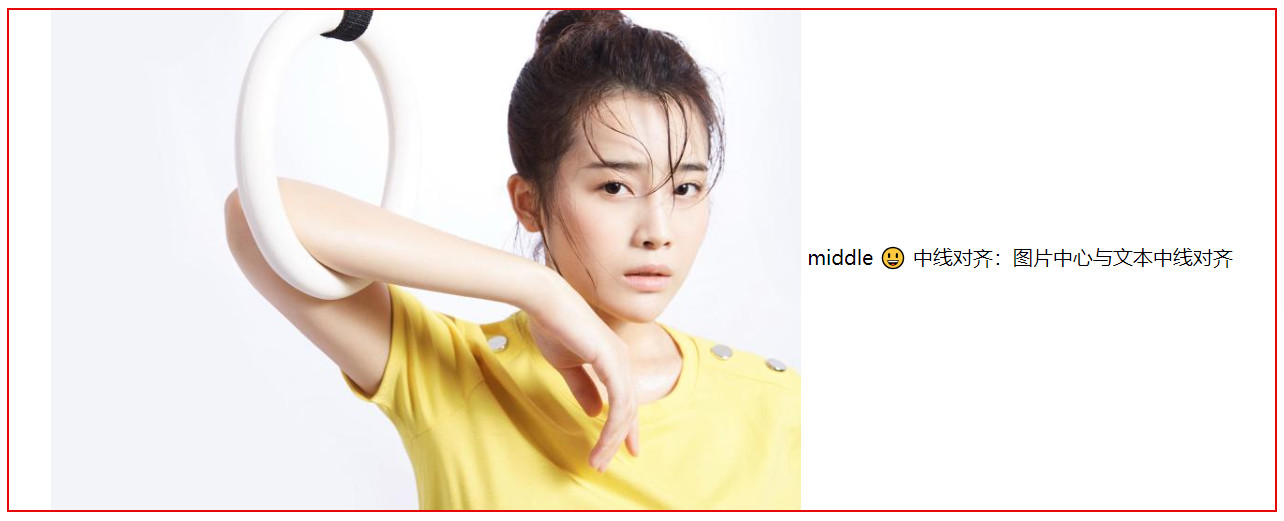
<img src="image/LJH1.jpg" alt=""/> middle 😃 中线对齐:图片中心与文本中线对齐
</div>
</body>
</html>效果如下:🖼️

我们可以看到,图片底部的空白间隙已经消失了 。
总结:关于img标签的css属性vertical-align
给 img 标签设置样式:vertical-align:top/middle/bottom/baseline(基线,默认值),可控制当前img元素之前 / 后的文本,行内,行内块与本 img 的垂直对齐方式。通常项目中,会把img的vertical-align设置为非基线,以防止图片底部出现空白间隙。
番外:了解基线baseline
vertical-align属性主要用于改变行内元素的对齐方式,对于行内布局影响很大,如果不了解的话,我们开发调整样式的时候很容易出错。
要了解vertical-align属性,必须懂得基线,怎么理解基线呢?
1、我们写网页是在一个矩形的显示屏上,经常是一行一行来布局,不可避免的是一行中会有多个内容,那么这行内容是如何上下对齐的呢?答案就是默认让他们的基线对齐。
2、各种字体、图片、行内html元素等可展示的内容都有各自的基线,要想知道具体内容的基线我们可以找一个简单的参照物:小写字母“x”,为什么找它呢?因为英文字母的基线恰好就是小写"x"的最下方,比较容易看出。
知道了以上两点我们就可以很容易知道其他内容元素的基线位置了,把其他元素和小写“x”放在一行展示一下就一眼可以看出了
方案二:把img标签转为块级元素 display: block
因为这个空隙是因为行内元素引发的,而且vertical-align属性是只有行内元素或行内块元素才有的css属性(img属于行内块元素),所以,使用 vertical-align 垂直对齐方式的前提是作用对象必须是行内元素 / 行内块元素 , 否则垂直对齐效果不生效 , 也就是基线对齐不生效 。
所以,将img标签显示方式改为块级元素,也可以解决图片底部空白间隙问题,但要注意的是改变块级元素之后图片会独占一行,可能会影响布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
text-align: center;
border: 2px solid rgb(231, 9, 9);
}
img {
width: 600px;
display: block;
}
</style>
</head>
<body>
<div class="">
<img src="image/LJH2.jpg" alt=""/>
</div>
</body>
</html>效果如下:🖼️

写在最后
本文介绍了一个常见的bug:img标签图片底部空白间隙问题。我们发现出现问题的原因是由于img元素默认的垂直对齐方式为基线对齐vertical-aligh: baseline。
解决方法:1. 给img标签添加样式 vertical-align: middle|top|bottom;2. 给img标签添加样式 display: block


























 2208
2208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










