1.从UEditor官网下载压缩包,这里选择1.4.3 UTF-8版。
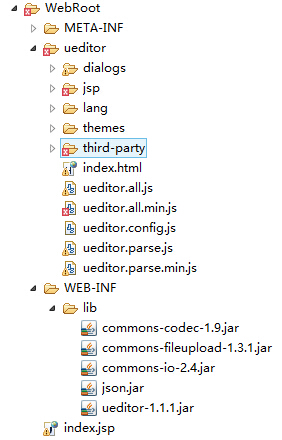
2.解压缩,把文件夹重命名为ueditor,复制到WebRoot目录下;
把/ueditor/jsp/lib下的jar包移动到:WEB-INF/lib.
注:可能会显示js有错误,不用理会。
3.打开ueditor/ueditor.config.js,找到这句:
var URL = window.UEDITOR_HOME_URL || getUEBasePath();改成 var URL = window.UEDITOR_HOME_URL || "/你的项目名/ueditor/" ;
4.打开ueditor/jsp/config.json,修改所有形如xxxUrlPrefix的值,例如:
"imageUrlPrefix": "/项目名", /* 图片访问路径前缀 */








 本文档详细介绍了如何在JSP项目中部署和配置UEditor 1.4.3,包括解决上传错误和显示问题。首先,从官网下载并解压UEditor,将相关文件移动到WebRoot目录和WEB-INF/lib。接着,修改ueditor.config.js和config.json的URL前缀。然后,通过Struts2标签实例化编辑器,并在web.xml中配置Filter以允许上传。针对可能出现的nosuchmethod错误,删除不兼容的commons-io-1.3.2.jar。最后,讲解了如何正确从数据库取出并显示HTML内容。
本文档详细介绍了如何在JSP项目中部署和配置UEditor 1.4.3,包括解决上传错误和显示问题。首先,从官网下载并解压UEditor,将相关文件移动到WebRoot目录和WEB-INF/lib。接着,修改ueditor.config.js和config.json的URL前缀。然后,通过Struts2标签实例化编辑器,并在web.xml中配置Filter以允许上传。针对可能出现的nosuchmethod错误,删除不兼容的commons-io-1.3.2.jar。最后,讲解了如何正确从数据库取出并显示HTML内容。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 849
849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








