* FBML
使用FBML開發的Facebook應用程式,在Can
vas Callback URL所指向的程式不能有<body>,<head>,
<meta>,<script>,<link>…等等標
籤在裡面, 也就是說你不能在裡面去引入外部的CSS,Javasc
ript以及許多出神入化的Javascript Framework,像是jQuery與ExtJs等等 .
使用FBML可以使用非常多Facebook內建的標籤 去取用許多Facebook功能模組(ex:Socia l,Sanitization,Design,Comp onent,Control…)以及敏銳的驗證機制
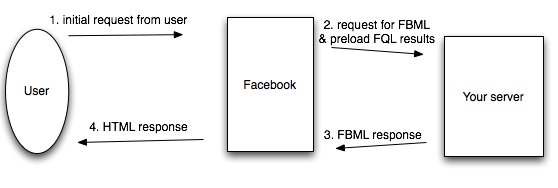
運作程序
1. 使用者發出對你的Canvas Page的Request.
2. Facebook Server根據你應用程式設定中的所指定的Callb ack URL, 發出HTTP POST到你的應用程式伺服器, POST的內容就是一堆以fb_sg為prefix的參 數,細節請看應用程式的授權.
3. 假如你的應用程式沒有呼叫Facebook API的必要的話, 此時你的應用程式就會回傳FBML給Facebook.
反之如果你有需要透過Facebook API去取得一些FBML所無法取得的資料的話, 此時你的APP會發出Facebook API Request到Facebook Server
4. Facebook Server會根據API所請求的內容回傳相對應的So cial Content到你的應用程式伺服器
5. 接收到Facebook Server回傳的資料後, 你的應用程式會將接收到的Social Content伴隨著FBML一起回傳到Faceboo k Server
6. Facebook在接收到FBML之後會透過FBML Parser將其轉換成一般的HTML並回傳到使用者的 瀏覽器上去作頁面的呈現
大部分的狀況下, FBML就已經能提供足夠的Social Content去進行應用程式的運作, 所以步驟3與步驟4在採用FBML的應用程式上通常不會 發生.
簡單說, 採用此種開發模式的Facebook App就是在Facebook的Canvas Page上Layout出一個傳統的IFRAME(官方 文件說法是IFRAME會被包在Facebook Chrome之中), 而位於開發者主機上的程式或頁面就顯示於該IFRAME 裡面, 在這個IFRAME妳可以任意的使用CSS,Javas cript, 以及任何你愛用的Javascript Framework.
Javascript除錯較為方便, 因為開發者可以利用許多工具像是Firebug來進行偵 錯的動作.
較快的AJAX存取, 因為不用經過Facebook Proxy
用Firebug檢視位於Facebook Chrome中的IFRAME你會發現Facebook 附加了很多資訊在你的Canvas Callback URL之後
http://www.mylover.hk/face book/mylover-official.php? fb_sig_in_iframe=1&fb_sig_ iframe_key=xxxxx&fb_sig_lo cale=en_US&fb_sig_in_new_f acebook=1&fb_sig_time=1256 090683.9768&fb_sig_added=0 &fb_sig_api_key=xxxxx&fb_s ig_app_id=xxxxx&fb_sig=xxx xx
這些附加在Canvas Callback URL之後的fb_sig系列參數是為了讓你的程式知道 哪一位使用者登入了你的應用程式以及確認這項Reque st確實是來自Facebook. 除此之外, 附加的參數中也包含了你應用程式的API Key(fb_sig_api_key=xxxxx), 讓你可以呼叫Facebook API去取得使用者姓名, 朋友清單, 個人頭圖…等各項社交內容(Social Content).
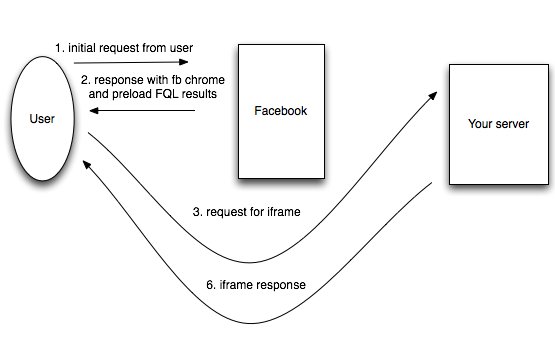
運作程序
1. 使用者對Facebook Server發出App的請求
2. Facebook Server會剖析使用者Request的是那一個Ap p, 然後回傳相對應的Facebook Chrome到使用者的瀏覽器上.
3. 使用者瀏覽器接收到回傳的Facebook Chrome之後, 會根據包在裡面的IFRAME去向你(應用程式開發者) 的應用程式伺服器去取得IFRAME的內容.
PS:如果你去檢視頁面原始碼就會看到Facebook Chrome就是如下方顯示的HTML
<div id="app_content_{應用程式的APP ID}" class="canvas_rel_position ing app_content_{應用程式的APP ID}">
<iframe frameborder="0" class="smart_sizing_iframe " fbcontext="d878215e9e95" smartsize="true" src={應用程式設定中的Canvas Callback URL}?fb_sig_in_iframe=1&fb _sig_iframe_key=xxxxx&fb_s ig_locale=en_US&fb_sig_in_ new_facebook=1&fb_sig_time =1256090683.9768&fb_sig_ad ded=0&fb_sig_api_key=xxxxx &fb_sig_app_id=xxxxx&fb_si g=xxxxx name="iframe_canvas" id="app{應用程式的APP ID}_iframe_canvas" style="width: 758px; height: 440px;"/>
</div>
4. 在你的應用程式伺服器上, 應用程式會發出Facebook API的Request到Facebook伺服器去取得 需要的資料.
5. Facebook Server會驗證API Request然後回傳API呼叫的資料到你的應用程式 伺服器.
6. 將透過Facebook API取得的資料組成完整的HTML回傳到使用者的瀏覽 器去進行呈現.
基本上, FBML會比IFRAME來得快, 也就是有較低的Round Trip, 其原因有三
o 大部分FBML的Canvas Page不需要進行Facebook API的呼叫, 也因此應用程式伺服器與Facebook之間的Roun d Trip降低了.
o 相較於IFRAME的模式, 使用者的瀏覽器主要是跟Facebook Servers進行溝通, 而非直接的與你的應用程式伺服器溝通, 而Facebook的Server都擺放在一些世界級的 Data Center(Amazon與Joyent…etc)中 , 所以想當然爾其間的Latency必然比IFRAME的 模式來得有效率多.
o IFRAME的設定對大部分瀏覽器來說會有一些不必要的 Overhead, 當然這項因素對效能的影響遠低於前兩項.
但是IFRAME的模式在近期Facebook新增的F acebook Chat這項新功能上就顯著的優於FBML, 因為Facebook Chat這項功能在初始化時需要載入大量的Javasc ript與CSS, 雖然在第一次載入頁面的時候兩種模式都會需要耗用資源去 執行Chat所需要的運算, 而且初始後這些Javascript與CSS會被快取在 瀏覽器中. 但是FBML模式下的頁面每重新載入(page reload)一次就必須要耗用CPU資源去執行顯示C hat Bar的Javascript, 反之IFRAME模式下的APP就只會變更IFRAME 裡面的頁面內容, 不會影響到Facebook Chrome已載入並初始化好的Chat Bar.
Facebook - Home_1256104036949
除了Facebook Chat某個程度上突顯出了IFRAME模式的優點, XFBML的引入更讓IFRAME的運作更有效率. 在XFBML之前, IFRAME模式下如果要取得Facebook上的So cial Content, 必須在你的應用程式伺服器上與Facebook Server進行多次的API Call, 然後才能將整合了Social Content的頁面內容回傳到使用者的瀏覽器中. 但是在使用了XFBML之後, 身為開發者的你可以直接在IFRAME呼叫的程式裡勘入 FBML的Tags, 然後透過引入Facebook所提供的Javascri pt去掃描整個頁面的DOM去取出所有位於fb命名空間 下的Tag進行 一次批次性的API Call去取得social Content然後進行DOM的替換, 而其他不屬於fb Namespace下的DOM元素將會在API Call完成之前就顯示於頁面之上, 甚至開發者還能將一些資訊於應用程式伺服器上進行快取, 連API call的Round Trip都能省了下來, 這樣的做法大大的提升了IFRAME的效能.
以下我嘗試拆解整個流程
* IFRAME Canvas Page使用XFBML - 使用者第一次載入頁面的情境
1. 使用者的瀏覽器發出連線到應用程式的Request到F acebook
2. Facebook Server回傳fb Chrome給使用者的瀏覽器
3. 瀏覽器根據fb Chrome內的IFRAME對你的應用程式伺服器發出 Request
4. 如果IFRAME的內容中有需要發出Facebook API Call的請求, 此時在Facebook Server與APP Server間會有一次或是多次的Round Trip
5. App Server將IFRAME的內容回傳到User的Br owser內
6. User 的Browser會利用引入的Facebook Javascript Library進行整個頁面DOM的掃描去取出所有fb Namespace的元素然後進行批次的API Call, 而其餘的不數於fb命名空間下DOM會在API Call的同時先顯示於瀏覽器之中.
而API Call所回傳的Social Content可以快取在客戶端, 當User於下一次Reload Page之時, 就不會發生與Facebook Server之間的Round Trip
7. 待API Call完成之後, fb Namespace下的Tag將會替換成相對應的Soc ial Content
* IFRAME Canvas Page使用XFBML - 使用者已載入頁面後的Page Reload情境
步驟1~5一樣, 主要的差別在於如果有在第一次載入面頁的時候將Soci al Content快取在客戶端的話, 連第6步中與Facebook Server間的Round Trip都可以省下來了, 如此一來讓IFRAME運作起來就像一般的網頁一樣. 除了Social Content會在其他不屬於fb Namespace下的DOM先顯示完成後才會呈現.
使用FBML可以使用非常多Facebook內建的標籤 去取用許多Facebook功能模組(ex:Socia l,Sanitization,Design,Comp onent,Control…)以及敏銳的驗證機制
運作程序
1. 使用者發出對你的Canvas Page的Request.
2. Facebook Server根據你應用程式設定中的所指定的Callb ack URL, 發出HTTP POST到你的應用程式伺服器, POST的內容就是一堆以fb_sg為prefix的參 數,細節請看應用程式的授權.
3. 假如你的應用程式沒有呼叫Facebook API的必要的話, 此時你的應用程式就會回傳FBML給Facebook.
反之如果你有需要透過Facebook API去取得一些FBML所無法取得的資料的話, 此時你的APP會發出Facebook API Request到Facebook Server
4. Facebook Server會根據API所請求的內容回傳相對應的So cial Content到你的應用程式伺服器
5. 接收到Facebook Server回傳的資料後, 你的應用程式會將接收到的Social Content伴隨著FBML一起回傳到Faceboo k Server
6. Facebook在接收到FBML之後會透過FBML Parser將其轉換成一般的HTML並回傳到使用者的 瀏覽器上去作頁面的呈現
大部分的狀況下, FBML就已經能提供足夠的Social Content去進行應用程式的運作, 所以步驟3與步驟4在採用FBML的應用程式上通常不會 發生.
* IFRAME
簡單說, 採用此種開發模式的Facebook App就是在Facebook的Canvas Page上Layout出一個傳統的IFRAME(官方 文件說法是IFRAME會被包在Facebook Chrome之中), 而位於開發者主機上的程式或頁面就顯示於該IFRAME 裡面, 在這個IFRAME妳可以任意的使用CSS,Javas cript, 以及任何你愛用的Javascript Framework.
Javascript除錯較為方便, 因為開發者可以利用許多工具像是Firebug來進行偵 錯的動作.
較快的AJAX存取, 因為不用經過Facebook Proxy
用Firebug檢視位於Facebook Chrome中的IFRAME你會發現Facebook 附加了很多資訊在你的Canvas Callback URL之後
http://www.mylover.hk/face book/mylover-official.php? fb_sig_in_iframe=1&fb_sig_ iframe_key=xxxxx&fb_sig_lo cale=en_US&fb_sig_in_new_f acebook=1&fb_sig_time=1256 090683.9768&fb_sig_added=0 &fb_sig_api_key=xxxxx&fb_s ig_app_id=xxxxx&fb_sig=xxx xx
這些附加在Canvas Callback URL之後的fb_sig系列參數是為了讓你的程式知道 哪一位使用者登入了你的應用程式以及確認這項Reque st確實是來自Facebook. 除此之外, 附加的參數中也包含了你應用程式的API Key(fb_sig_api_key=xxxxx), 讓你可以呼叫Facebook API去取得使用者姓名, 朋友清單, 個人頭圖…等各項社交內容(Social Content).
運作程序
1. 使用者對Facebook Server發出App的請求
2. Facebook Server會剖析使用者Request的是那一個Ap p, 然後回傳相對應的Facebook Chrome到使用者的瀏覽器上.
3. 使用者瀏覽器接收到回傳的Facebook Chrome之後, 會根據包在裡面的IFRAME去向你(應用程式開發者) 的應用程式伺服器去取得IFRAME的內容.
PS:如果你去檢視頁面原始碼就會看到Facebook Chrome就是如下方顯示的HTML
<div id="app_content_{應用程式的APP ID}" class="canvas_rel_position ing app_content_{應用程式的APP ID}">
<iframe frameborder="0" class="smart_sizing_iframe " fbcontext="d878215e9e95" smartsize="true" src={應用程式設定中的Canvas Callback URL}?fb_sig_in_iframe=1&fb _sig_iframe_key=xxxxx&fb_s ig_locale=en_US&fb_sig_in_ new_facebook=1&fb_sig_time =1256090683.9768&fb_sig_ad ded=0&fb_sig_api_key=xxxxx &fb_sig_app_id=xxxxx&fb_si g=xxxxx name="iframe_canvas" id="app{應用程式的APP ID}_iframe_canvas" style="width: 758px; height: 440px;"/>
</div>
4. 在你的應用程式伺服器上, 應用程式會發出Facebook API的Request到Facebook伺服器去取得 需要的資料.
5. Facebook Server會驗證API Request然後回傳API呼叫的資料到你的應用程式 伺服器.
6. 將透過Facebook API取得的資料組成完整的HTML回傳到使用者的瀏覽 器去進行呈現.
* FBML與IFRAME在速度上的比較
基本上, FBML會比IFRAME來得快, 也就是有較低的Round Trip, 其原因有三
o 大部分FBML的Canvas Page不需要進行Facebook API的呼叫, 也因此應用程式伺服器與Facebook之間的Roun d Trip降低了.
o 相較於IFRAME的模式, 使用者的瀏覽器主要是跟Facebook Servers進行溝通, 而非直接的與你的應用程式伺服器溝通, 而Facebook的Server都擺放在一些世界級的 Data Center(Amazon與Joyent…etc)中 , 所以想當然爾其間的Latency必然比IFRAME的 模式來得有效率多.
o IFRAME的設定對大部分瀏覽器來說會有一些不必要的 Overhead, 當然這項因素對效能的影響遠低於前兩項.
但是IFRAME的模式在近期Facebook新增的F acebook Chat這項新功能上就顯著的優於FBML, 因為Facebook Chat這項功能在初始化時需要載入大量的Javasc ript與CSS, 雖然在第一次載入頁面的時候兩種模式都會需要耗用資源去 執行Chat所需要的運算, 而且初始後這些Javascript與CSS會被快取在 瀏覽器中. 但是FBML模式下的頁面每重新載入(page reload)一次就必須要耗用CPU資源去執行顯示C hat Bar的Javascript, 反之IFRAME模式下的APP就只會變更IFRAME 裡面的頁面內容, 不會影響到Facebook Chrome已載入並初始化好的Chat Bar.
Facebook - Home_1256104036949
除了Facebook Chat某個程度上突顯出了IFRAME模式的優點, XFBML的引入更讓IFRAME的運作更有效率. 在XFBML之前, IFRAME模式下如果要取得Facebook上的So cial Content, 必須在你的應用程式伺服器上與Facebook Server進行多次的API Call, 然後才能將整合了Social Content的頁面內容回傳到使用者的瀏覽器中. 但是在使用了XFBML之後, 身為開發者的你可以直接在IFRAME呼叫的程式裡勘入 FBML的Tags, 然後透過引入Facebook所提供的Javascri pt去掃描整個頁面的DOM去取出所有位於fb命名空間 下的Tag進行 一次批次性的API Call去取得social Content然後進行DOM的替換, 而其他不屬於fb Namespace下的DOM元素將會在API Call完成之前就顯示於頁面之上, 甚至開發者還能將一些資訊於應用程式伺服器上進行快取, 連API call的Round Trip都能省了下來, 這樣的做法大大的提升了IFRAME的效能.
以下我嘗試拆解整個流程
* IFRAME Canvas Page使用XFBML - 使用者第一次載入頁面的情境
1. 使用者的瀏覽器發出連線到應用程式的Request到F acebook
2. Facebook Server回傳fb Chrome給使用者的瀏覽器
3. 瀏覽器根據fb Chrome內的IFRAME對你的應用程式伺服器發出 Request
4. 如果IFRAME的內容中有需要發出Facebook API Call的請求, 此時在Facebook Server與APP Server間會有一次或是多次的Round Trip
5. App Server將IFRAME的內容回傳到User的Br owser內
6. User 的Browser會利用引入的Facebook Javascript Library進行整個頁面DOM的掃描去取出所有fb Namespace的元素然後進行批次的API Call, 而其餘的不數於fb命名空間下DOM會在API Call的同時先顯示於瀏覽器之中.
而API Call所回傳的Social Content可以快取在客戶端, 當User於下一次Reload Page之時, 就不會發生與Facebook Server之間的Round Trip
7. 待API Call完成之後, fb Namespace下的Tag將會替換成相對應的Soc ial Content
* IFRAME Canvas Page使用XFBML - 使用者已載入頁面後的Page Reload情境
步驟1~5一樣, 主要的差別在於如果有在第一次載入面頁的時候將Soci al Content快取在客戶端的話, 連第6步中與Facebook Server間的Round Trip都可以省下來了, 如此一來讓IFRAME運作起來就像一般的網頁一樣. 除了Social Content會在其他不屬於fb Namespace下的DOM先顯示完成後才會呈現.
FBML Canvas Page Using Preload FQL

IFrame Canvas Page using Preload FQL

























 2938
2938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








