一、css简介
1.1HTML的局限性
它只关注内容的语义;比如"<h1">表明这是一个大标签…
1.2 css网页
- css是层叠样式表的简称,有时我们也会称之为css样式表或级联样式表 css也是一种标记语言
- css主要用于设置HTML页面中的文本内容(字体,大小,对齐方式等)、图片的外形(宽高,边框样式,边距等)以及版面的布局和外观显示样式
- css让我们的网页更加丰富多彩,布局更加灵活自如。就是说css可以每行HTML,让HTML更漂亮,让页面布局更简单
总结
- HTML主要做结构,显示元素内容
- css每行 HTML,布局网页
- css最大价值:由HTML专注去做结构呈现,样式交给css,即结构(html)与样式(css)相分离
1.3 CSS语法规范
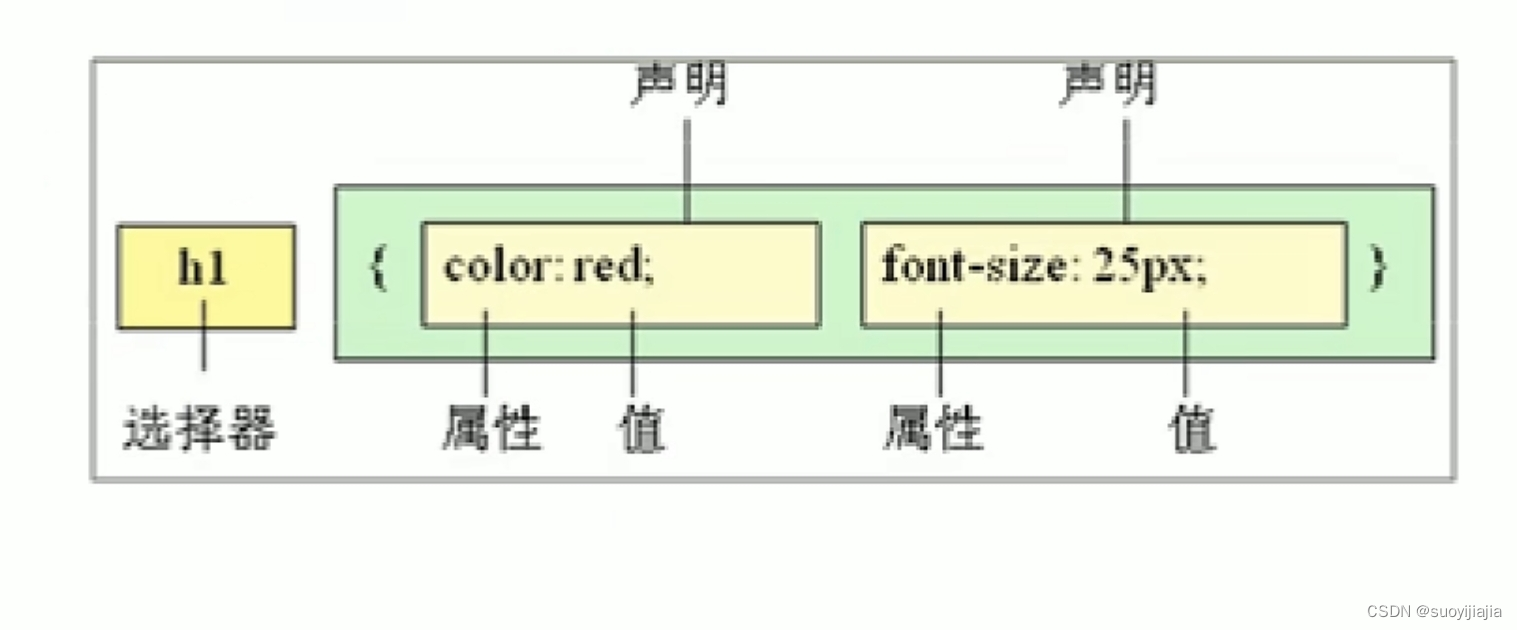
css规则由两个主要的部分构成:选择器以及一条或多条声明

- 选择器是用于指定css样式的HTML标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的水下设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
1.4 CSS代码风格
1.样式格式书写
- 紧凑格式
h3{color: deeppink;font-size:20px;}
- 展开格式
h3{
color:pink;
font-size:20px;
}
推荐第二种,因为更直观
2.样式大小写
h3 {
color:pink;
}
H3{
COLOR:PINK;
}
推荐样式选择器,属性名,属性值关键字全部使用小写字母
3.空格规范
h3 {
color: pink;
}
- 属性值前面,冒号后面,保留空格
- 选择器(标签)和大括号中间保留空格
2. CSS基础选择器
2.1 CSS选择器的作用
选择器就是根据不同需求把不同的标签选出来这就是选择器的作用。就是说选择标签用的。
2.2选择器分类
选择器分为基础选择器和复合选择器两个大类
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
2.3标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名分类,为页面中某一类标签指定统一的css样式
标签名 {
属性1: 属性值1;
属性2: 属性值2;}
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的“div”和所有的"span"标签
优点
能快速为页面中同类型的标签统一设置样式
缺点:
不能设计差异化样式,只能选择全部的当前标签
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点 " ." 号显示
.类名 {
属性1: 属性值1;
…
}
结构需要用class属性来调用class类的意思
<div class='red'>变红色</div>
注意:
- 类选择器使用 " . " 进行标识,后面紧跟类名(自定义,字母命名)
- 可以理解为给这个标签起了一个名字,来表示
- 长名称或词组可以使用中横线来为选择器命名
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示
- 命名要有意义,尽量使别一眼就知道这个类名的目的
2.4 类选择器–多类名
- 多类名使用方式
<div class="red font20">亚瑟</div>
-
在标签class属性中写多个类名
-
多个类名中间必须用空格分开
-
这个标签就可以分别具有这些类名的样式
-
多类名开发中使用场景
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面
(2)这些标签都可以调用这个公共的类,然后再调用自己独有的类
(3) 从而节省CSS代码,统一修改也非常方便 -
各个类中间用空隔开
简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
这个标签就可以分别具有这些类名的样式
从而节省CSS代码,统一修改非常方便
多类名选择器在后期布局比较复杂的情况下,还是较多使用的
2.5 id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择器以 "#"来定义
#id名 {
属性1: 属性值1;
…
}
id选择器和类选择器的区别
- 类选择 class好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
- id选择器好比人的身份证号码,全中国是唯一的,不得重复
- id选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和js搭配一起使用
2.6通配符选择器
在CSS中,通配符选择器使用 “ * ”定义,它表示选取页面中所有元素(标签)
* {
属性1: 属性值1;
}
- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 清除所有元素标签的内外边距
* {
margin: 0;
padding: 0;
}























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








