webpack中的加载器
通过loader打包非js模块
在实际开发过程中,webpack 默认只能打包处理以.js 后缀名结尾的模块,其他非.js 后缀名结尾的模块,webpack 默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader 加载器可以协助webpack 打包处理特定的文件模块,比如:
- less-loader可以打包处理.less相关的文件
- sass-loader 可以打包处理.scss相关的文件
- url-loader可以打包处理css中与 ur1路径相关的文件
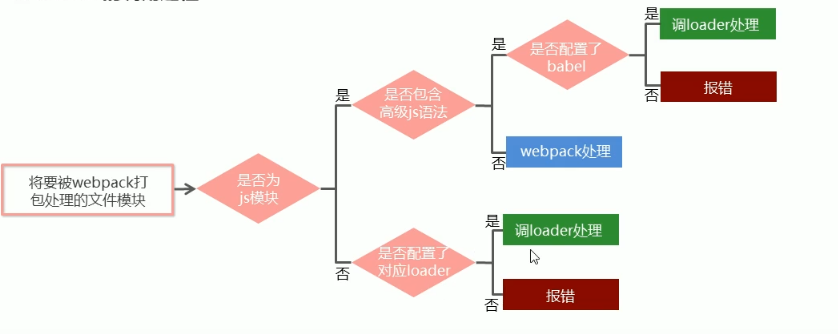
loader调用过程

打包处理css文件
-
运行命令,安装处理css文件的 loader
npm install style-loader css-loader -D -
在
webpack.config.js的module -> rules数组中,添加loader 规则如下://所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'] } ] } -
导入index.js文件中
import './css/list.css' -
重启项目
npm run dev
打包处理less文件
-
运行命令,安装处理less文件的 loader
npm install less-loader less -D -
在
webpack.config.js的module -> rules数组中,添加loader 规则如下://所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] } ] } -
导入index.js文件中
import './css/list.less' -
重启项目
npm run dev
打包处理scss文件
-
运行命令,安装处理scss文件的 loader
npm install sass-loader node-sass -D -
在
webpack.config.js的module -> rules数组中,添加loader 规则如下://所有第三方文件模块的匹配规则 module: { rules: [ { test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] } ] } -
导入index.js
import './css/list.scss' -
重启项目
npm run dev
配置postCSS自动添加css的兼容前缀
-
运行命令,下载postCSS插件
npm i postcss-loader autoprefixer -D -
在项目根目录中创建postcss 的配置文件
postcss.config.js,并初始化如下配置:const autoprefixer = require ( ' autoprefixer') //导入自动添加前缀的插件module.exports = { plugins: [ autoprefixer ] //挂载插件 -
在
webpack.config.js的module -> rules数组中,修改css 的 loader 规则如下:module: { rules: [ { test: / \.css$/, use: ['style-loader','css-loader','postcss-loader'] } ] }
打包样式表中的图片和字体文件
-
运行npm i url-loader file-loader -D命令
-
在 webpack.config.js 的module -> rules 数组中,添加loader 规则如下:
module: { rules: [ { test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: 'url-loader ?limit=16940' } ] }其中﹖之后的是 loader的参数项。
limit用来指定图片的大小,单位是字节(byte),只有小于limit 大小的图片,才会被转为 bage64 图片 -
重启项目





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








