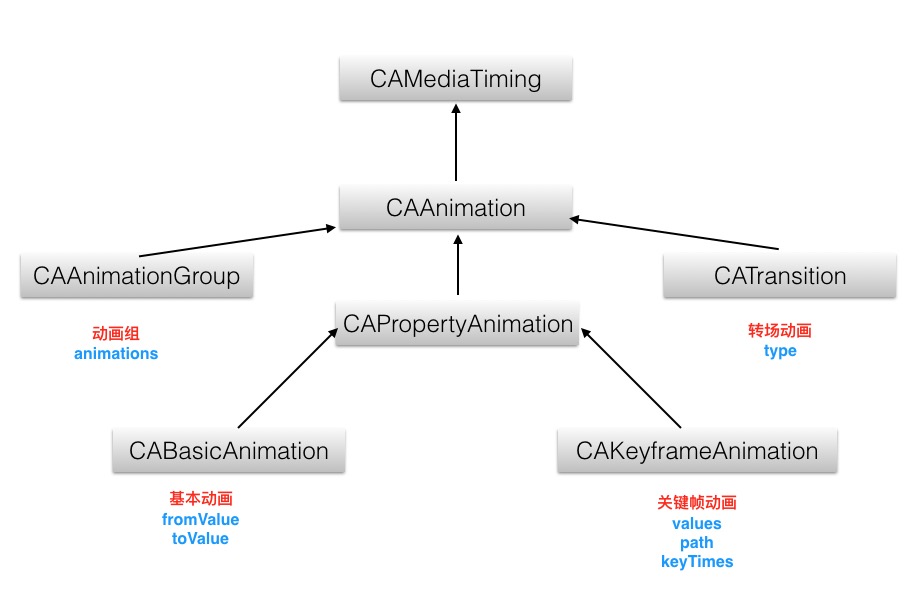
CoreAnimation是直接作用在CALayer上的(并非UIView上),非常强大的跨Mac OS和iOS平台的动画处理API,CoreAnimation的动画执行过程都是在后台操作,不会阻塞主线程。下图为,核心动画类结构
CAAnimation中的一些属性:
duration:动画的持续时间
repeatCount:重复的次数,无限循环可以设置HUGE_VALF或者MAXFLOAT
repeatDuration:重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过*还要设置fillMode为kCAFillModeForwards*
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
- kCAMediaTimingFunctionLinear (线性):匀速;
- kCAMediaTimingFunctionEaseIn (渐进):先慢后快;
- kCAMediaTimingFunctionEaseOut (渐出):动画速进入,然后减速到达目的地;
- kCAMediaTimingFunctionEaseInEaseOut (渐进渐出):动画缓慢的进入,中间加速,然后加速到达。默认
delegate:动画代理
代理有两个可选方法
动画开始时调用
- (void)animationDidStart:(CAAnimation *)anim;
动画结束时调用
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








