想要学好vue,npm 命令必不可少。
1、安装nodejs
1.1、vue,npm 是基于nodejs;
1.2、安装:打开nodejs官网,点击绿色按钮,进行安装。
2、使用命令行
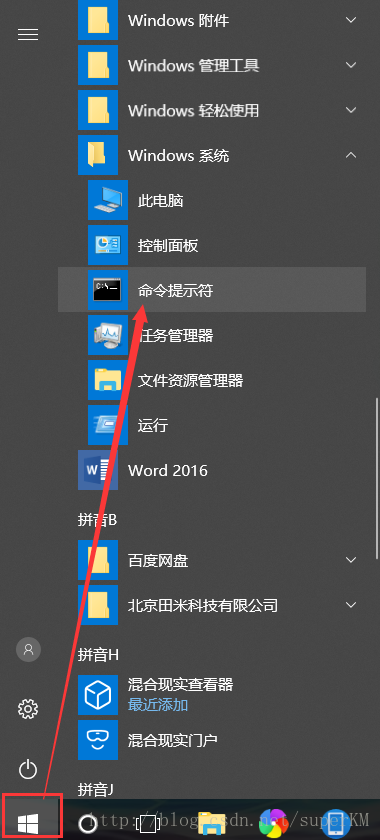
2.1 通过window + R 快捷键或者通过打开命令提示符,输入cmd,进入终端
2.2 常用命令操作
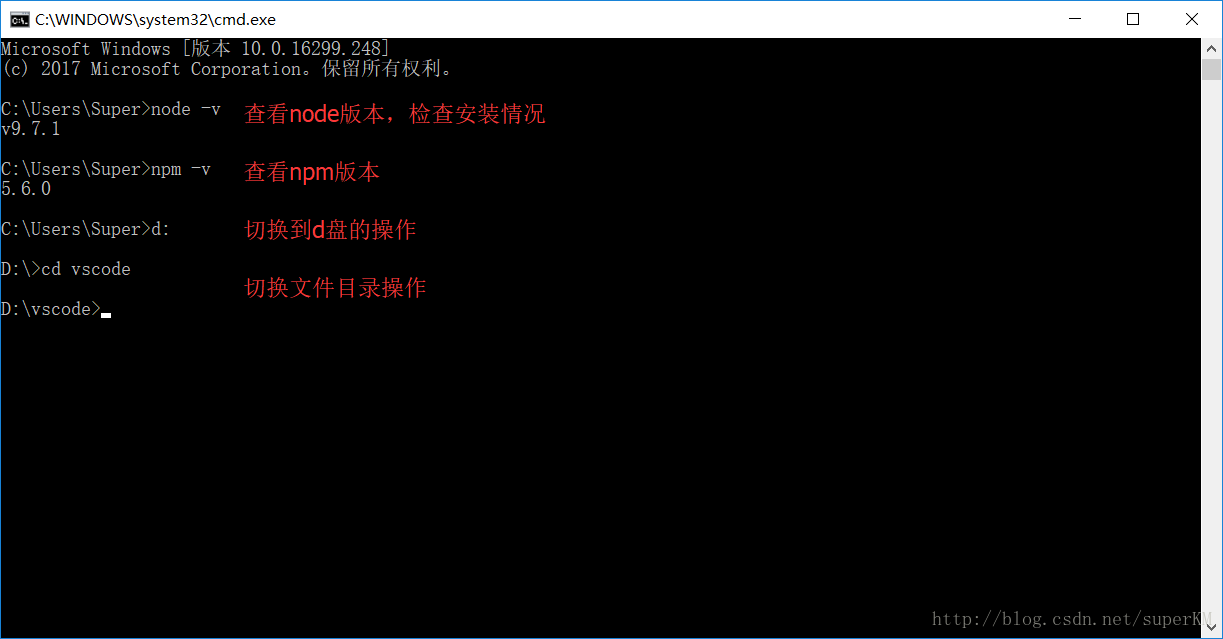
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器。
cd定位到目录,用法:cd + 路径 ;
dir列出文件列表;
cls清空命令提示符窗口内容。
2.3 npm的使用方法:https://www.jianshu.com/p/4643a8e43b79
例如:使用npm安装插件:命令提示符执行
npm install <name> -g --save-dev;<name>:node插件名称。
-g:全局安装,将会安装在
C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;
--save:将保存配置信息至package.json;-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,
npm install --production只下载dependencies节点的包)。
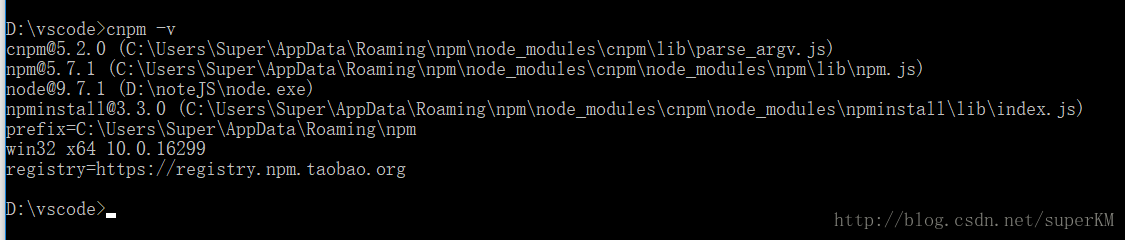
3、使用cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
4.2、官方网址:http://npm.taobao.org;
使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm
接下来就可以使用cnpm 进行vue相关依赖的下载,安装和配置


























 374
374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








