React Native开发记录
前言
记录开发react native过程中,遇到的问题和解决方案
一、搭建RN环境
其实 RN官网关于搭建环境的步骤已经非常详细https://www.react-native.cn/docs/environment-setup
但是部分依赖安装会收到网络影响,大部分情况是无法成功安装的,切换源地址等方案我尝试过,但是总会出现各种问题,最好的方式就是使用VPN代理,快到飞起!
当然,网络问题解决后,可能还会遇到一些其他的问题:
一、 使用VPN时,可能会报错LibreSSL SSL_connect: Operation timed out in connection to github.com:443,这是由于端口导致的,我们需要找到VPN代理端口,然后命令行配置git
命令如下
git config --global http.proxy socks5://127.0.0.1:端口
git config --global http.https://github.com.proxy socks5://127.0.0.1:端口
git config --global http.version HTTP/1.1
git config --global http.postBuffer 524288000
然后查看配置是否成功
git config --global --list
建议安装成功后,重置刚才的配置
git config --global --unset http.proxy
git config --global --unset http.https://github.com.proxy
二、 pod install boost报错
前往文件boost.podspec.json
open ~/.cocoapods/repos/master/Specs/9/9/d/boost/1.59.0/boost.podspec.json
修改
"source": {
"http": "http://sourceforge.net/projects/boost/files/boost/1.59.0/boost_1_59_0.tar.gz"
}
为
"source": {
"http": "https://jaist.dl.sourceforge.net/project/boost/boost/1.59.0/boost_1_59_0.tar.gz"
}
保存,运行pod install
二、在项目中使用iconfont
react-native-vector-icons这个图标库拥有丰富的图标
安装
yarn add react-native-vector-icon
iOS项目根目录创建
react-native.config.js
module.exports = {
dependencies: {
'react-native-vector-icons': {
platforms: {
ios: null,
},
},
},
};
在src下新建assets文件夹,assets下创建fonts文件夹,用来放置iconfont下载下来的自己的图标文件iconfont.ttf
在package.json中添加如下代码
"rnpm": {
"assets": [
"./src/assets/fonts/"
]
}
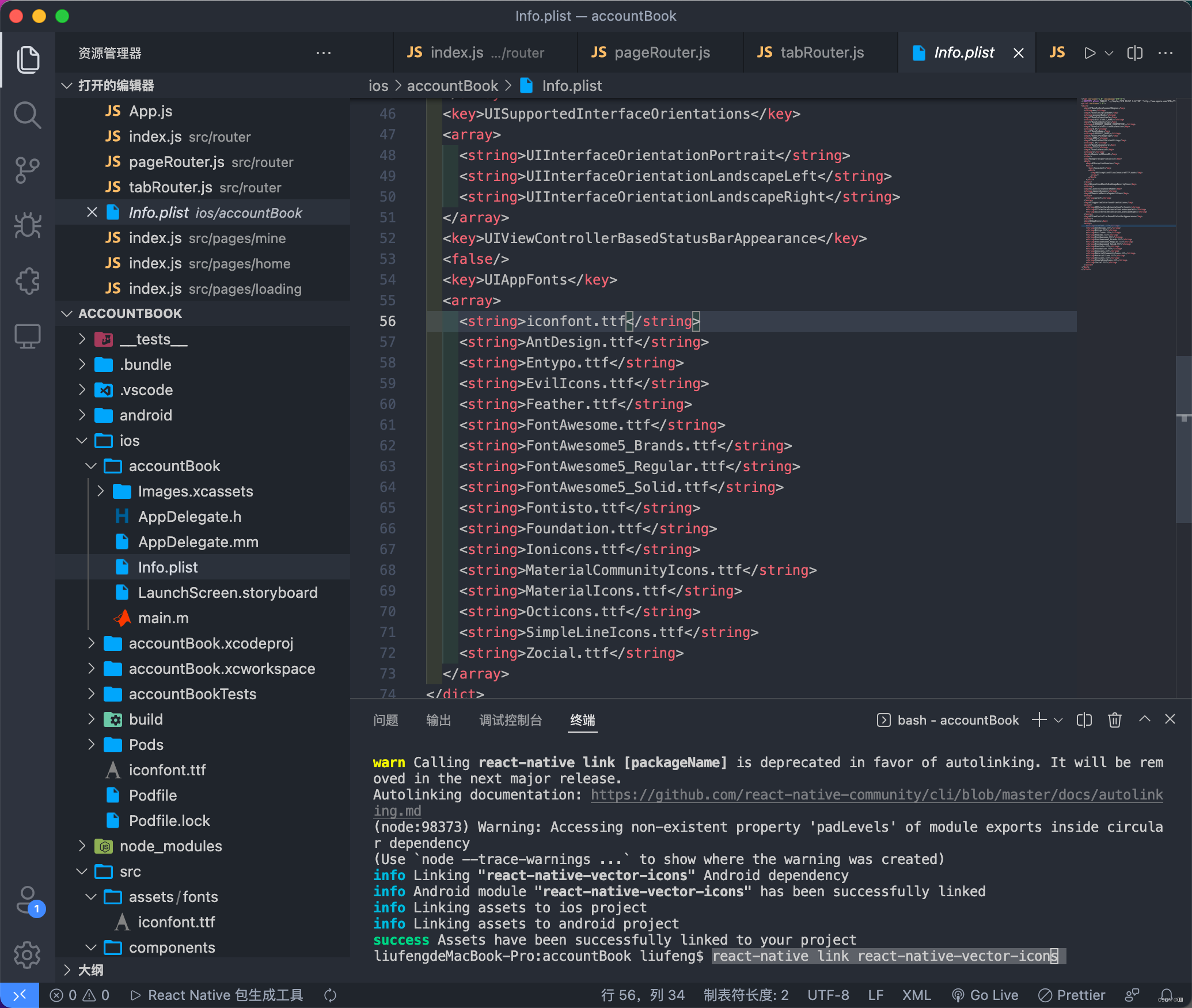
link
react-native link react-native-vector-icons
link后,android文件夹中会自动生成 android -> src -> main -> assets -> fonts
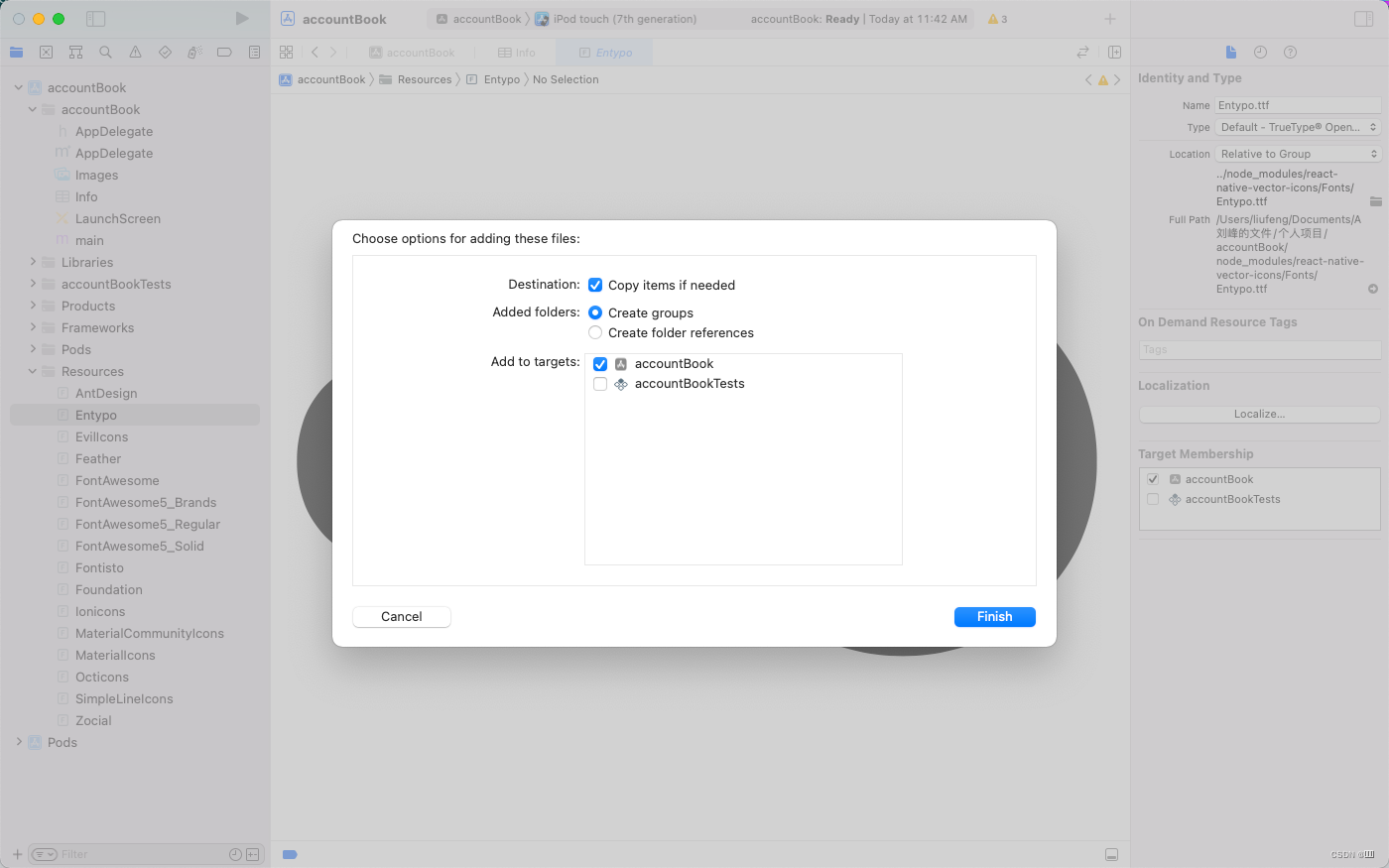
Xcode打开项目,会看到工作台有Resources文件夹,我们将iconfont.ttf复制到Resources文件夹中

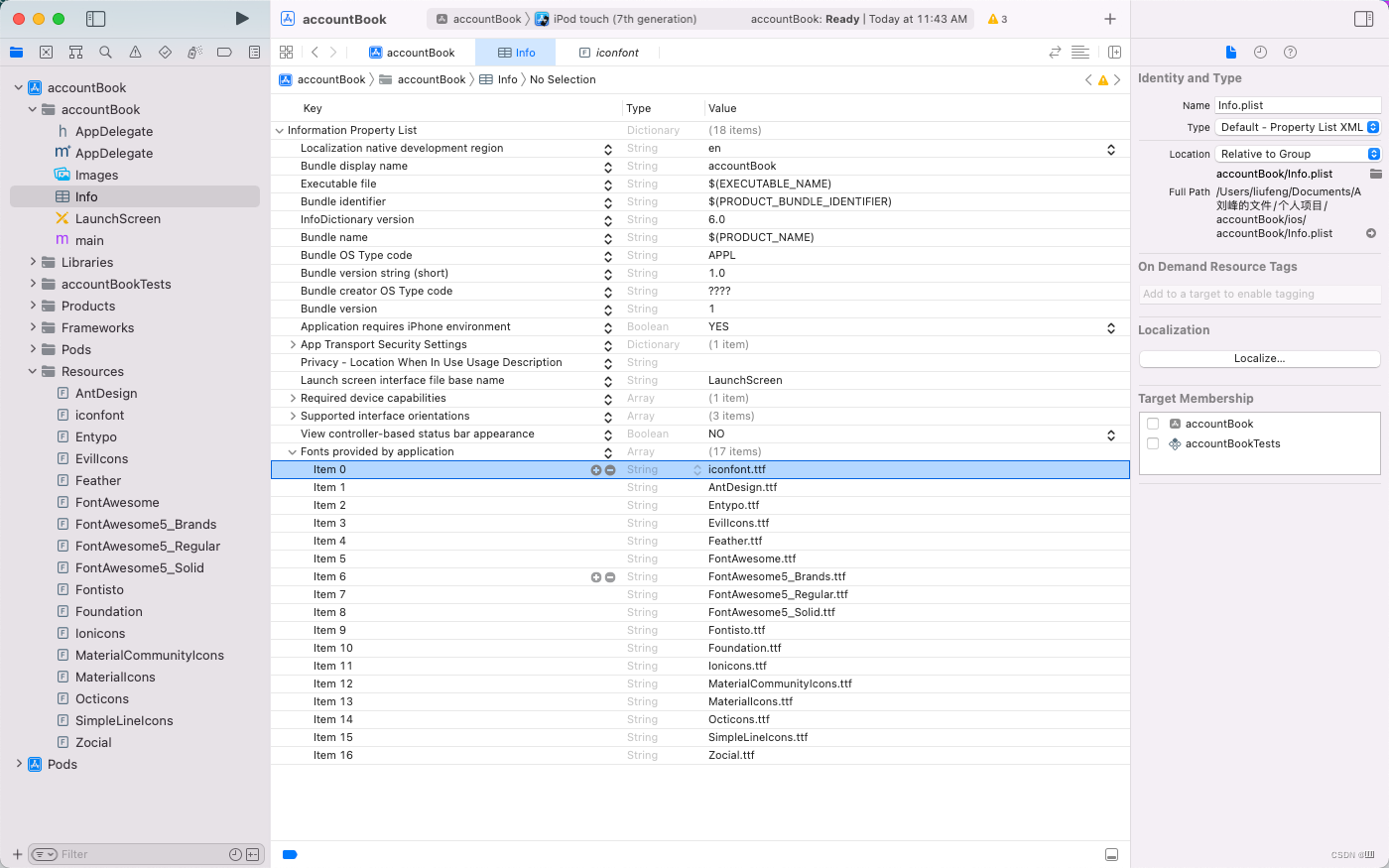
接着在Info.plist中的Fonts provided by application中添加iconfont配置

项目iOS文件夹中info.plist文件就会出现我们配置的字体

配置好后,重启项目
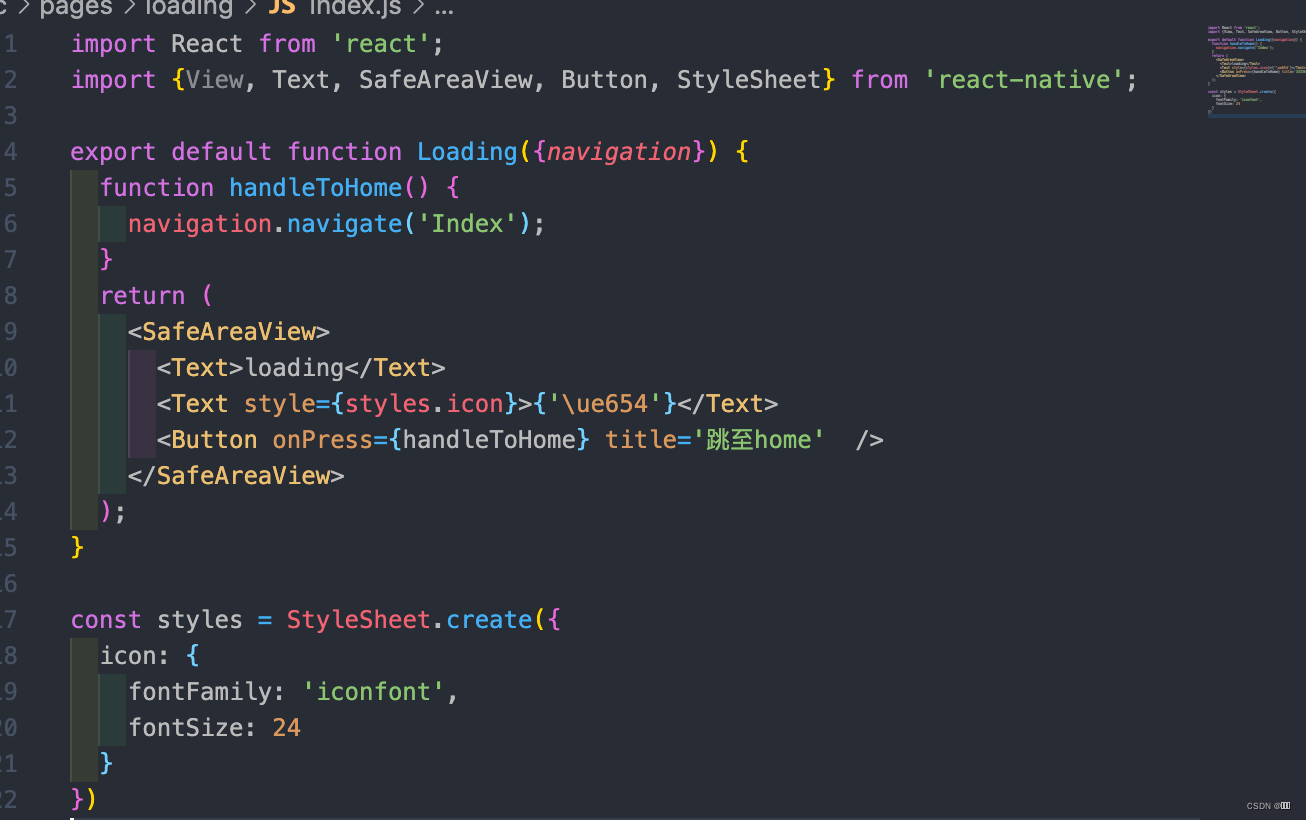
在项目中用unicode方式应用






















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








