1、情况
div中,中文可以换行(图一),英文(图二)和数字(图三)无法换行

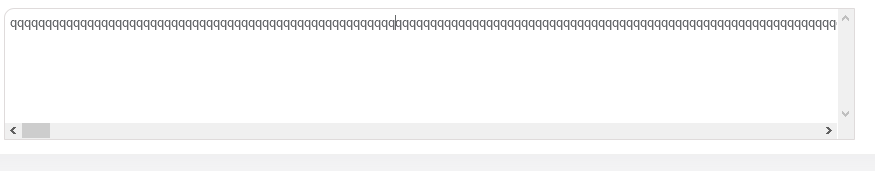
图一

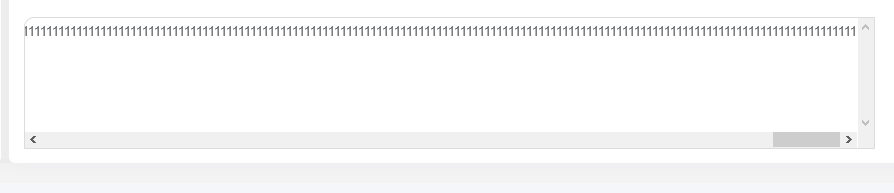
图二

图三
2、解决办法:在div的设置“word-break”属性
div {
height: 90%;
width: 100%;
overflow-y:scroll;
word-break: break-all;
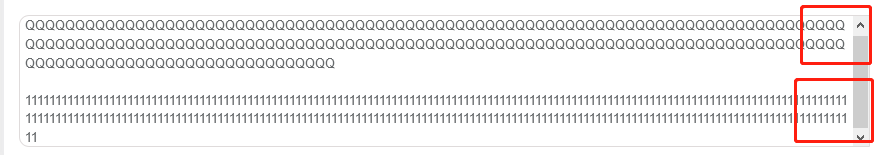
}3、效果:英文与数字均可自动换行

4、说明:word-break属性规定自动换行的处理方法,其值如下
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |






















 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








