一、问题描述
用户频繁触发同一表单的提交按钮可能会导致流程或程序紊乱
二、需求
满足问题需求,在不妨碍用户使用的情况下禁止程序多次被触发
三、实现逻辑
完成触发后解绑点击/相关事件
四、实现代码
1、知识点补充
unbind()方法
(1) 官方说明:unbind() 方法移除被选元素的事件处理程序。该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
(2)用途:unbind() 方法适用于任意由 jQuery 添加(如on、bind等)的事件处理程序。
(3)简单理解:解绑,与绑定bind()相对
2、代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>避免重复触发事件</title>
<script type="text/javascript" src="js/jquery-2.1.1.js"></script>
</head>
<body>
<div style="height: 500px;width: 200px;background-color: orange"></div>
<a href="#" id="trigger">避免点击事件的多次触发</a>
<script type="text/javascript">
$("#trigger").bind('click',function(){
$("#trigger").unbind();
alert("哇哈哈哈");
});
/* 2种方式都可以实现需求,任选其一即可
$("#trigger").on('click',function(){
$("#trigger").unbind();
alert("哇哈哈哈");
}); */
</script>
</body>
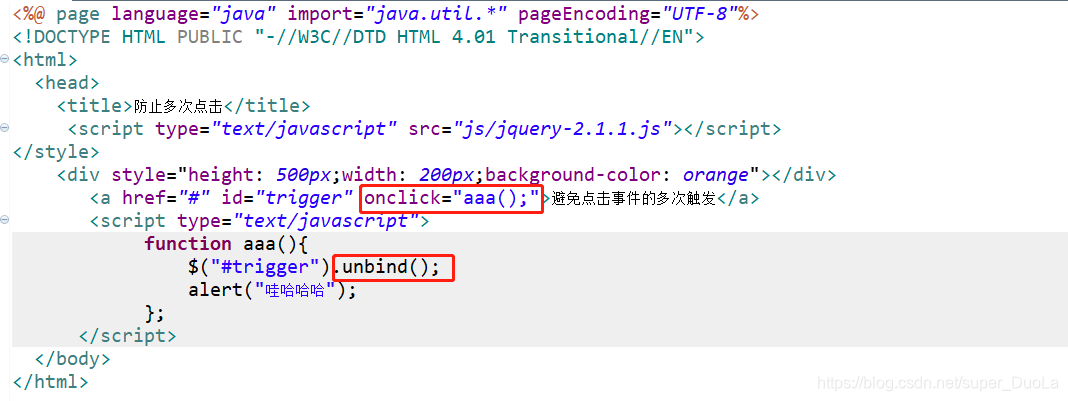
</html>PS:需要注意的是,该方法仅适用于动态绑定的方法,而不是自定义的方法,否则不好使【以下情况unbind无效】
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>防止多次点击</title>
<script type="text/javascript" src="js/jquery-2.1.1.js"></script>
</style>
<div style="height: 500px;width: 200px;background-color: orange"></div>
<a href="#" id="trigger" onclick="aaa();">避免点击事件的多次触发</a>
<script type="text/javascript">
function aaa(){
$("#trigger").unbind();
alert("哇哈哈哈");
};
</script>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








