1.Ajax之XMLHttpRequest
1.1 XMLHttpRequest队象基本知识
XMLHttpRequest是Ajax核心技术,实现了HTTP协议的完全访问,可同步或异步返回Web服务器响应,并以文本形式或DOM文档形式返回响应内容。
使用XMLHttpRequest对象发送请求和处理响应之前,必须先使用JavaScript创建一个XMLHttpRequest对象:
/*定义XMLHttpRequest变量*/
var XHR=false;
function CreateXHR(){
try{
/*检查能否用activeXObject*/
XHR=new ActiveXObject("msxml2.XMLHTTP");
}catch(e1){
try{
/*检查能否用activeXObject*/
XHR=new ActiveXObject("microsoft.XMLHTTP");
}catch(e2){
try{
/*检查能否用本地javascript对象*/
XHR=new XMLHttpRequest();
}catch(e3){
XHR=false; //创建失败
}
}
}
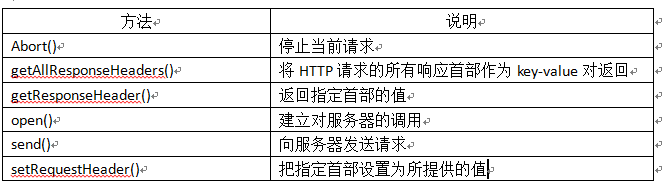
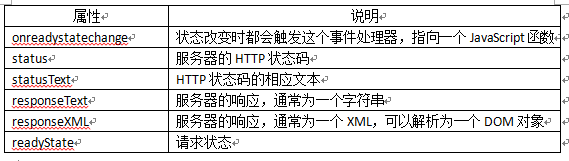
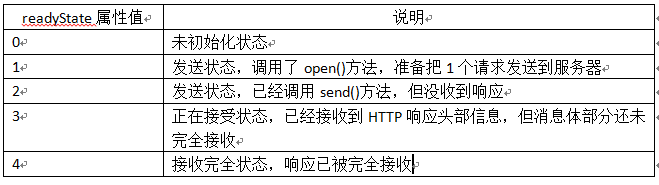
}1.2 XMLHttpRequest对象的属性和方法

open(DOMString method,DOMString uri,Boolean async,DOMString username,DOMString passward):
初始化一个XMLHttpRequest对象,
method :指定发送请求的HTTP方法(可以是get/post/put/delete或head方法)
uri :指定XMLHttpRequest对象把请求发送到与服务器相应的URI。
async :指定请求是否异步,默认为true。
调用open()方法后,XMLHttpRequest对象把readyState属性值设置为1,且把responseText、responseXML、status、statusText属性设置为他们的初始值
setRequestHeader(DOMString header,DOMString value) :
header :要设置的首部
value :要设置的值
该方法必须在open()之后调用
getResponseHeader(DOMString header) :
header :要得到的首部。仅当readyState值为3或4时才可调用,否则返回空字符串
2.Ajax标签
Ajax标签依赖包:例:struts2-dojo-plugin-2.2.3.1.jar,在JSP文件中添加如下代码:
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
以及
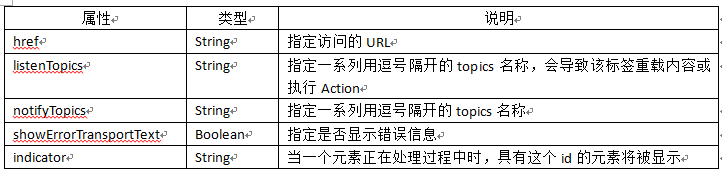
<sx:head/>2.1 Ajax标签的共有属性

2.2 a标签
<sx:a id=" " href=" " targets=" " handler=" " formId=" " formFilter=" " loadingText=" "
errorText=" " executeScripts=" " />
例:
<div id="div1">div1</div>
<s:url id="ajaxText" value="/login.action"/>
<sx:a id="link1" href="%{ajaxText}" targets="div1">Update Content</sx:a>2.3 div标签
<sx:div id=" " handler=" " formId=" " formFilter=" " loadingText=" " errorText=" "
refreshListenTopic=" " startTimerListenTopics=" " stopTimerListenTopics=" "
executeScripts=" " updateFreq=" " delay=" " autoStart=" " />
例:下面代码表示每5000ms进行一次自动更新
<s:url id="ajaxText" value="/login.action"/>
<sx:div href="%{ajaxText}" errorText="error" updateFreq="5000" loadingText="reloading"/>2.4 submit标签
<sx:submit targets=" " handler=" " formId=" " formFilter=" " loadingText=" " errorText=" "
refreshListenTopic=" " executeScripts=" " src=" " type=" "/>
例:表单内
<s:form id="form1" action="login">
<s:textfield name="text1" value="hello"/>
<sx:submit type="button" label="update content"/>
</s:form>
例:表单外
<s:form id="form2" action="login">
<s:textfield name="text2" value="hello"/>
</s:form>
<s:url id="ajaxText" value="/login.action"/>
<sx:submit type="submit" theme="ajax" href="%{ajaxText}" formId="form2"/>2.5 tabbedPanel标签
<sx:tabbedPanel id=" " closeButton="tab|pane" selectTab=" " doLayout=" "
labelposition="top|right|left|bottom"/>
例:
<sx:tabbedPanel id="test">
<s:div id="one" label="one" theme="ajax" labelposition="top">
this is the first pane <br/>
<s:form> //静态
<s:textfield name="tt" label="text text"/><br/>
<s:textfield name="tt2" label="text2 text2"/>
</s:form>
</s:div>
<s:div id="two" label="two" theme="ajax" href="/login.action">
this is the remote tab //动态
</s:div>
</sx:tabbedPanel>2.6 tree和treeNode 标签
<sx:tree label=" ">
<sx:treeNode label=" "/>
<sx:treeNode label=" "/>
<sx:treeNode label=" "/>
</sx:tree>2.7 datetimepicker 标签
<sx:datetimepicker name="order.date" label="order date"/>
<sx:datetimepicker name="delivery.date" label="delivery date" displayFormat="yyyy-
mm-dd" value="%{date}"|value="{'2015-11-04'}"/>
<sx:datetimepicker name="order.date" label="order date" value="%{'today'}"/>3.Ajax之JSON插件
是一种语言无关的数据交换格式;是struts2的Ajax插件;提供了名为”json”的Action结果类型
3.1 插件使用
插件依赖包:struts2-dojo-plugin-2.2.3.1.jar
3.1.1 Action类中的JSON注释
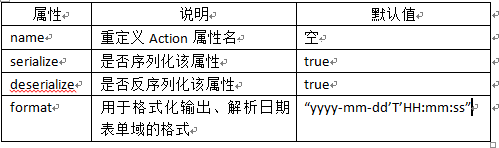
编写JSON支持的Action类时,会用到JSON注释,JSON注释支持的属性及说明见下表:
private String name;
private Date birthday;
@JSON(name="newname")
public String getName(){
return name;
}
@JSON(format="yyyy-MM-dd")
public Date getBirthday(){
return birthday;
}3.1.2 JSON的Action配置
<!--配置常量,Ajax中请求使用的都是UTF-8编码方式-->
<constant name="struts.i18n.encoding" value="UTF-8"></constant>
<!--配置包,继承了join-default -->
<package name="jsonManager" extends="json-default">
<action name="userJson" class="com.action.UserAction">
<result type="json"/>
</action>
</package>3.1.3 JSON的返回对象
function resultHander(){
//检查状态,XHR是XMLHttpRequest变量
if(XHR.readyState==4 && XHR.status==200){
var userObj = JSON.parse(XHR.responseText);
alert("the user name is:"+userObj.USER.name);
}
}4.文件控制上传和下载
4.1 文件上传
将本地文件上传到服务器指定目录下
<s:form action="xxx" enctype="multipart/form-data" method="post">
<s:file/>
<s:submit/>
</s:form> 4.1.1 文件上传Action类
文件上传Action类除了其自定义的属性外,一般还包含3个类型的属性:
File类型属性 :指定上传文件的内容,假设该属性为XXX
String类型属性:属性名称必须为XXXFileName,其中XXX指定上传文件名
String类型属性:属性名称必须为XXXContentType,指定上传文件的文件类型
另外,文件上传Action类还可通过uploadFilePath属性指定上传文件目录,该属性值在struts.xml文件中配置。
4.1.2 文件上传Action配置
和普通Action配置相似,不过在文件上传Action中可以添加一个<param>标签,该标签配置了文件上传后所在的路
径,其name属性和Action类中的路径属性相对应。
4.2 文件下载
4.2.1 文件下载Action类
类中新添加了一个方法,方法返回一个InputSream流,代表了被下载文件的入口。
public class DownloadAction extends ActionSupport{
private String path;
public String getPath(){
return path;
}
public void setPath(String path){
this.path=path;
}
//定义返回InputStream的方法,该方法作为被下载文件的入口
public InputStream getTargetFile() throws Exception{
return ServletActionContext.getServletContext().getResourceAsStream(getPath());
}
public String execute() throws Exception{
return SUCCESS;
}
} 4.2.2 文件下载Action配置
和普通Action配置相似,不过在文件下载Action中可以添加一个<param>标签,该标签配置了下载时文件所在
的路径,其name属性和Action类中的路径属性相对应。
文件下载Action的返回值类型必须配置为stream,该stream类型结果将使用文件下载来响应,而不是返回一
个视图页面。返回结果可以指定如下几个属性:
1.contentType :指定下载文件的文件类型,默认为text/plain。
2.contentLength :指定下载文件的流长度。
3.contentDisposition :指定下载的文件名。
4.inputName :指定下载文件的入口输入流方法,默认为1024字节。
5.bufferSize :指定下载文件时的缓冲大小。
6.allowCaching :指定是否缓冲,默认为true。
<action name="download: class="com.action.DownloadAction">
<result name="success" type="stream">
<param name="contentType">image/jpeg</param>
<param name="inputName">imageStream</param>
<param name="contentDisposition">attachment;filename="document.pdf"</param>
<param name="bufferSize">1024</param>
</result>
</action>
























 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








