设计规范
一、页面设计基本规范
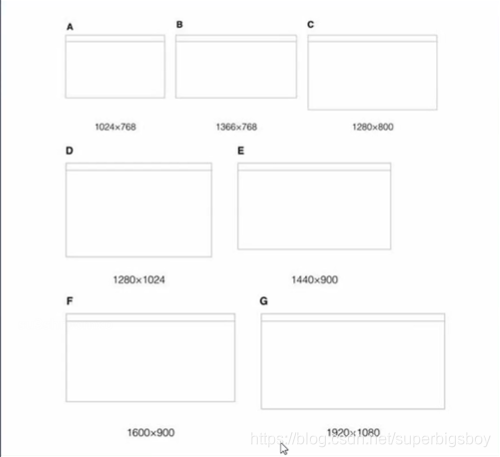
目前电脑主要的屏幕尺寸(主要为1920):

主要界面:页面尺寸: 1920px 比较流行;中间区域: 1000px或者1200px;分辨率: 72、颜色: RGB
top区:最大宽度: 1920px ;普通top区的高度: 20-65px
导航区:最大宽度: 1920px ;高度: 60- 100px
banner常用宽度: 1920px; 安全区: 1000px、1200px;普通banner的高度: 300-800px
二、字体使用规范
在网页中存在两种文字:像素化文字(可选择)、图形化文字(无法选择)。
常用文字字号选择:12px是应用于网页的最小字体,适用于非突出性的日期,版权等注释性内容。
14px则适用于非突出性的普通正文内容。
16px、18px 或者20px适用于突出性的标题内容。
注意字体版权问题。
段落格式:相邻两个文字的间距,除了特殊的需求之外,都可以使用默认数值的间距。
行间距:推荐以字体大小的1. 5- -2倍作为参考;
三、颜色搭配技巧
字体颜色:

在网页设计当中,除黑白灰外,一般颜色要控制在三种颜色之内。
主色调在网页中色彩占百分比最大,其次是辅助色除黑白灰外,主要给人视觉显示的颜色为主色调。
(画面中必须要有主色调,主色调不一定只有一种)画面只有一种色彩或许会单调,所以一般会给予画面一些其他颜色的点缀。
鼠标滑过或者其他点缀的颜色为辅助色。
四、页面风格
网页的风格是指网站页面设计上的视觉元素组合在一起的整体形象。
网页的风格可以为展示网站品牌形象与传达网站主题信息起到烘托作用,所以风格的定位有位重要。
不同的网页视觉风格,会给人带来不同的心里感受。
主要风格定位:
1、根据产品定位
产品传达给浏览者的感受一时尚、 复古、神秘高贵、纯真、可爱、简约、干净、个性的形容词。
2、根据受众人群定位
性别、年龄层、社会地位、职业等受众选择。
3、根据客户要求定位
企业想要表达的感受一有深度, 负责、庄严、严禁、值得信懒的等形容词。
注:在明确自己的网站形象后,开始努力建立和加强这种印象。进步找出其中最有特色特点的东西,就是最能体现网站风格的东西,并以他作为网站的特色加以重点强化,宣传。
总结
网页设计禁止事项:
不得:
(一)使用或者变相使用中华人民共和国的国旗、国歌、国徽,军旗、军歌、军徽;
(二)使用或者变相使用国家机关、国家机关工作人员的名义或者形象;
(三)使用“国家级”、“最高级” 、“最佳” 等用语;
(四)损害国家的尊严或者利益,泄露国家秘密;
(五)妨碍社会安定,损害社会公共利益;
(六)危害人身、财产安全,泄露个人隐私;
(七)妨碍社会公共秩序或者违背社会良好风尚;
(八)含有淫秽、色情、赌博、迷信、恐怖、暴力的内容;






















 2905
2905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








