当我们在vue项目中引用到第三方组件时,比如element-ui,常常需要更改某些元素的样式,但如果使用常规的css样式覆盖的方式是经常无效的,那么我们就要用到“样式穿透”的方法。这一节咕笛老师来详细讲解一下这个魔改样式的大杀招~

在一个组件中,我们定义组件样式一般写在页面的最下方,以style包裹
<style>
.div{
}
</style>为了不污染全局样式,我们在style上加一个scoped修饰符,这个样式就只在当前组件的范围内有效
CSS
<style scoped>
.div{
}
</style>但这是如何作到在当前组件范围内有效的呢?我们打开F12,查看一下元素的DOM结构就可以看出端倪:

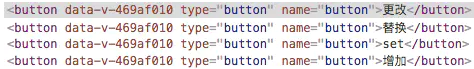
在每个dom元素上,有一个data-v-xxxxxxxx的标识符,这个标识符就是保证scoped有效的根本!我们定位到button上,查看css样式:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








