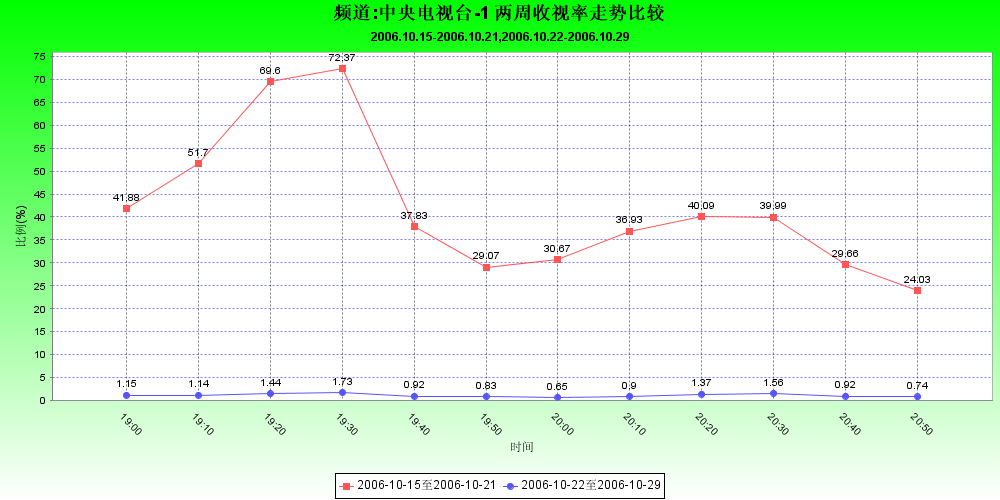
在工作中用到了生成曲线图时要将数据值显示在每个数据点上,并且不同数据线的数据点要显示不同的小图标,经过长时间的查找资料研究终于实现了功能。工作中就生成了如下的图片:

生成此图中的数据点图标和显示数据值的主要代码就是下面这些,这里使用的是DefaultCategoryDataset数据集:
CategoryPlot plot
=
chart.getCategoryPlot();
plot.setBackgroundPaint(Color.WHITE);
plot.setRangeGridlinePaint(Color.BLUE); // 纵坐标格线颜色
plot.setDomainGridlinePaint(Color.BLACK); // 横坐标格线颜色
plot.setDomainGridlinesVisible( true ); // 显示横坐标格线
plot.setRangeGridlinesVisible( true ); // 显示纵坐标格线
LineAndShapeRenderer renderer = (LineAndShapeRenderer)plot.getRenderer();
DecimalFormat decimalformat1 = new DecimalFormat( " ##.## " ); // 数据点显示数据值的格式
renderer.setItemLabelGenerator( new StandardCategoryItemLabelGenerator( " {2} " , decimalformat1));
// 上面这句是设置数据项标签的生成器
renderer.setItemLabelsVisible( true ); // 设置项标签显示
renderer.setBaseItemLabelsVisible( true ); // 基本项标签显示
// 上面这几句就决定了数据点按照设定的格式显示数据值
renderer.setShapesFilled(Boolean.TRUE); // 在数据点显示实心的小图标
renderer.setShapesVisible( true ); // 设置显示小图标
plot.setBackgroundPaint(Color.WHITE);
plot.setRangeGridlinePaint(Color.BLUE); // 纵坐标格线颜色
plot.setDomainGridlinePaint(Color.BLACK); // 横坐标格线颜色
plot.setDomainGridlinesVisible( true ); // 显示横坐标格线
plot.setRangeGridlinesVisible( true ); // 显示纵坐标格线
LineAndShapeRenderer renderer = (LineAndShapeRenderer)plot.getRenderer();
DecimalFormat decimalformat1 = new DecimalFormat( " ##.## " ); // 数据点显示数据值的格式
renderer.setItemLabelGenerator( new StandardCategoryItemLabelGenerator( " {2} " , decimalformat1));
// 上面这句是设置数据项标签的生成器
renderer.setItemLabelsVisible( true ); // 设置项标签显示
renderer.setBaseItemLabelsVisible( true ); // 基本项标签显示
// 上面这几句就决定了数据点按照设定的格式显示数据值
renderer.setShapesFilled(Boolean.TRUE); // 在数据点显示实心的小图标
renderer.setShapesVisible( true ); // 设置显示小图标
有用到的网友可以试一下。






















 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








