一,调试快捷键
F8:下个断点
F10:单步执行
F11:单步跳入
shift+F11:单步跳出
二,add to watch
选中变量,右键选择add to watch,查看变量值比较方便
三,DOM Breakpoints
有时候我们需要监听某个 DOM 被修改情况(js代码比较复杂,找不到哪里对dom做的改变),那么我们可以直接在 DOM 上设置断点。
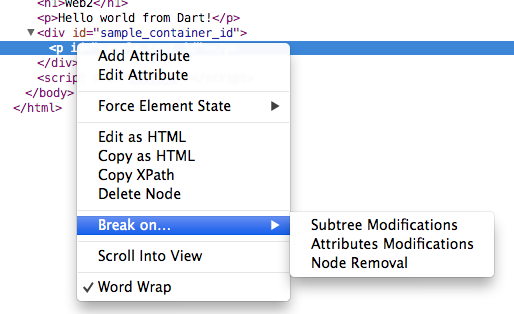
如图所见,在元素审查的 Elements Panel 中在某个元素上右键菜单里可以设置三种不同情况的断点:
1,子节点修改
2,自身属性修改
3,自身节点被删除
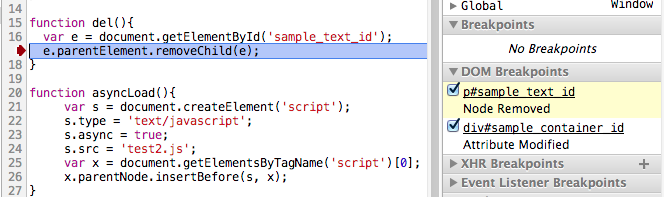
选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来,如下图所示。
对于下面代码,找到div_item元素,选择no








 一,调试快捷键F8:下个断点 F10:单步执行 F11:单步跳入 shift+F11:单步跳出二,add to watch选中变量,右键选择add to watch,查看变量值比较方便三,DOM Breakpoints有时候我们需要监听某个 DOM 被修改情况(js代码比较复杂,找不到哪里对dom做的改变),那么我们可以直接在 DOM 上设置断点。如图所见,在元素审查的 Elements Pa
一,调试快捷键F8:下个断点 F10:单步执行 F11:单步跳入 shift+F11:单步跳出二,add to watch选中变量,右键选择add to watch,查看变量值比较方便三,DOM Breakpoints有时候我们需要监听某个 DOM 被修改情况(js代码比较复杂,找不到哪里对dom做的改变),那么我们可以直接在 DOM 上设置断点。如图所见,在元素审查的 Elements Pa


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








