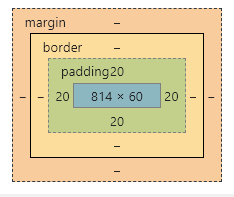
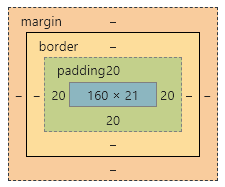
box-sizing: content-box;//宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
box-sizing: border-box;// 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
-
分析;如果目标元素的高度(或宽度)只由其内容、padding、border确定的情况下,则会存在失效情况。
-
解决方法:对目标元素设置固定高度(或宽度)
-
注:宽度或高度设置为百分比也会失效
/*情况一*/
.c {
/* width: 200px; */
height: 100px;
padding: 20px;
box-sizing: border-box;
}
/*情况二*/
.c {
width: 200px;
/* height: 100px; */
padding: 20px;
box-sizing: border-box;
}























 4555
4555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








