由于个别用户在使用ie8,所以页面必须兼容ie8,ie8大家都懂的。。。
先说问题:
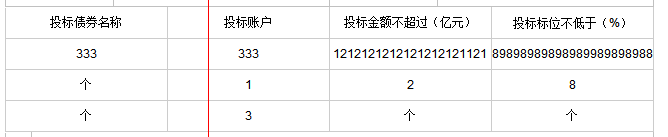
正常浏览器:
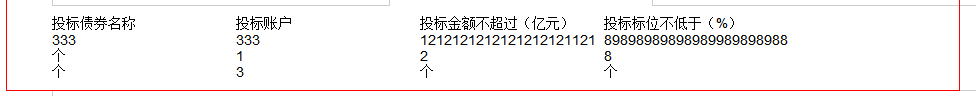
IE8:
惊不惊喜、意不意外
但是只需要在table上加红色这个属性,就可以解决
<table style="table-layout:fixed;"> <tr> <td class="tdclass" style="border-top-color: #fff"><span class="title"><spring:message code="decision.matters"/>:</span></td> <td colspan="3" style="border-top-color: #fff"> <div class="print-span-content"> <span>${entity.decisionMatters}</span> </div> </td> </tr>希望能对遇到这个问题的童鞋有用。


























 2398
2398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








