以下是vue.js中 v-model数据的双向绑定demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue demo</title>
<!--引入vue 依赖项-->
<script type="text/javascript" src="js/vue.min.js"></script>
</head>
<body>
<div id="myVue">
<!--input 双向绑定-->
name绑定的值:{{name}}<br/>
<input type="text" v-model="name"/><br/>
<!--CheckBox-->
hobbys绑定的值:{{hobbys}}
<br/>
打篮球:<input type="checkbox" v-model="hobbys" value="打篮球"/>
打排球:<input type="checkbox" v-model="hobbys" value="打排球"/><br/>
sexChoice绑定的值:{{sexChoice}}
<br/>
男:<input type="radio" name="sex" v-model="sexChoice" value="男"/>
女:<input type="radio" name="sex" v-model="sexChoice" value="女"/>
<br/>
skill绑定的值:{{skill}}
<br/>
<select v-model="skill">
<option value="空">请选中</option>
<option value="java">java工程</option>
<option value="ui">美工师</option>
<option value="html">前端</option>
</select>
</div>
<script>
/*定义Vue全局变量*/
var app = new Vue({
el:"#myVue",
data:{
"name":"helloWord",
age:22,
hobbys:["打篮球"],
sexChoice:"男",
skill:"java"
}
});
</script>
</body>
</html>
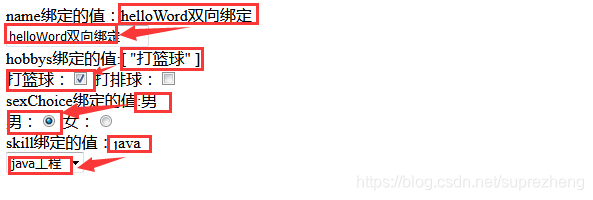
结果:






















 1554
1554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








