创建会议服务
继续昨天的翻译,今天的原文链接是:http://ccoenraets.github.io/ionic-tutorial/create-angular-service.html
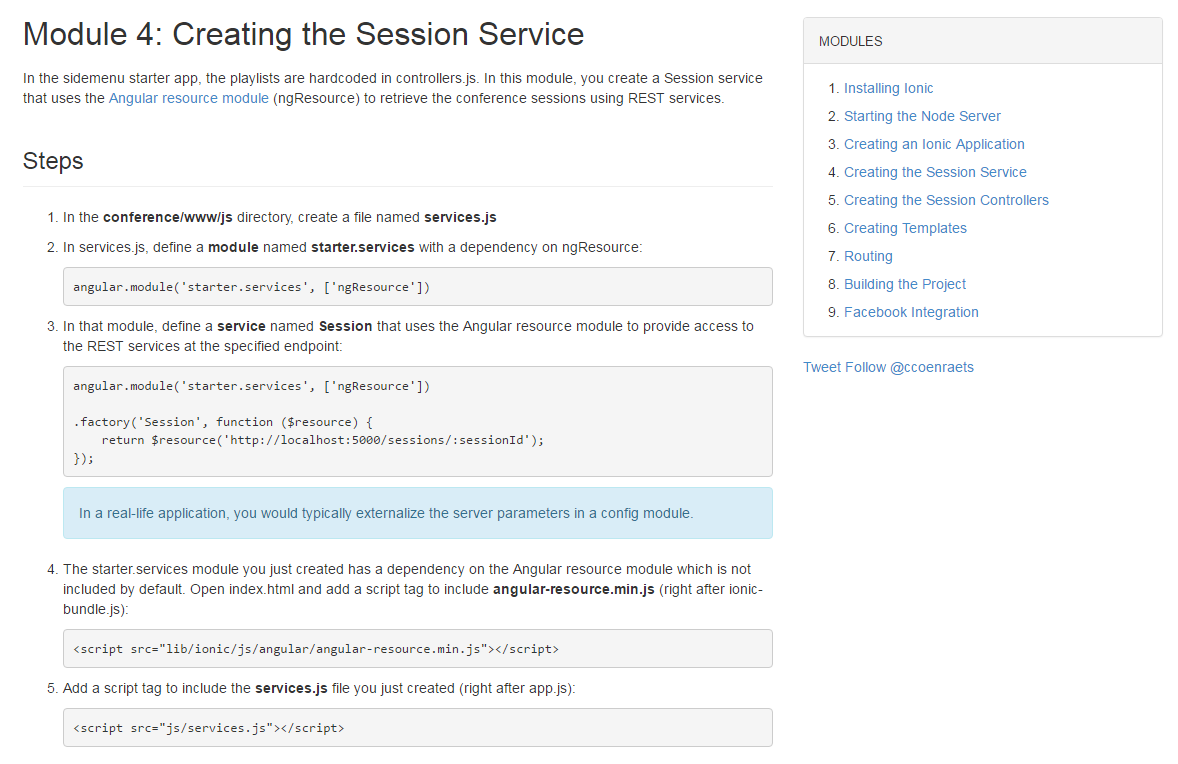
第四章 创建会议服务
在侧边菜单的启动项目里,playlists是硬编码在controller.js里的。在这章中,你将创建一个使用Angular资源模块(ngResource)的Session服务,用来通过REST服务获取会议数据。
步骤
1、在conference/www/js目录里,创建一个名为services.js的文件。
2、在services.js中,定义一个依赖于ngResource的模块,命名为starter.services。
angular.module('starter.services', ['ngResource'])3、在该模块中,定义一个名为“Session”的服务,该服务使用ngResource为指定的端点提供对REST服务的访问。
angular.module('starter.services', ['ngResource'])
.factory('Session', function ($resource) {
return $resource('http://localhost:5000/sessions/:sessionId');
});在实际的应用,通常会使服务器参数。
4、你刚才创建的基于ngResource的starter.services模块,并没有被默认包含。
需要打开index.html,添加一个包括angular-resource.min.js的Scritp标签(放在ionic-bundle.js之后)。
<script src="lib/ionic/js/angular/angular-resource.min.js"></script>5、添加一个包含你刚创建的services.js脚本(放在app.js之后)。
<script src="js/services.js"></script>

























 1816
1816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








