创建Session控制器
今天有点时间,就多翻译一篇,现在才发现自己英语是有多滥,意思都能看懂,但就是不知道该如何表达,看来距离一个大牛还有很远的路要走啊,继续努力~~
原文链接:http://ccoenraets.github.io/ionic-tutorial/create-angular-controller.html
第五章 创建Session控制器
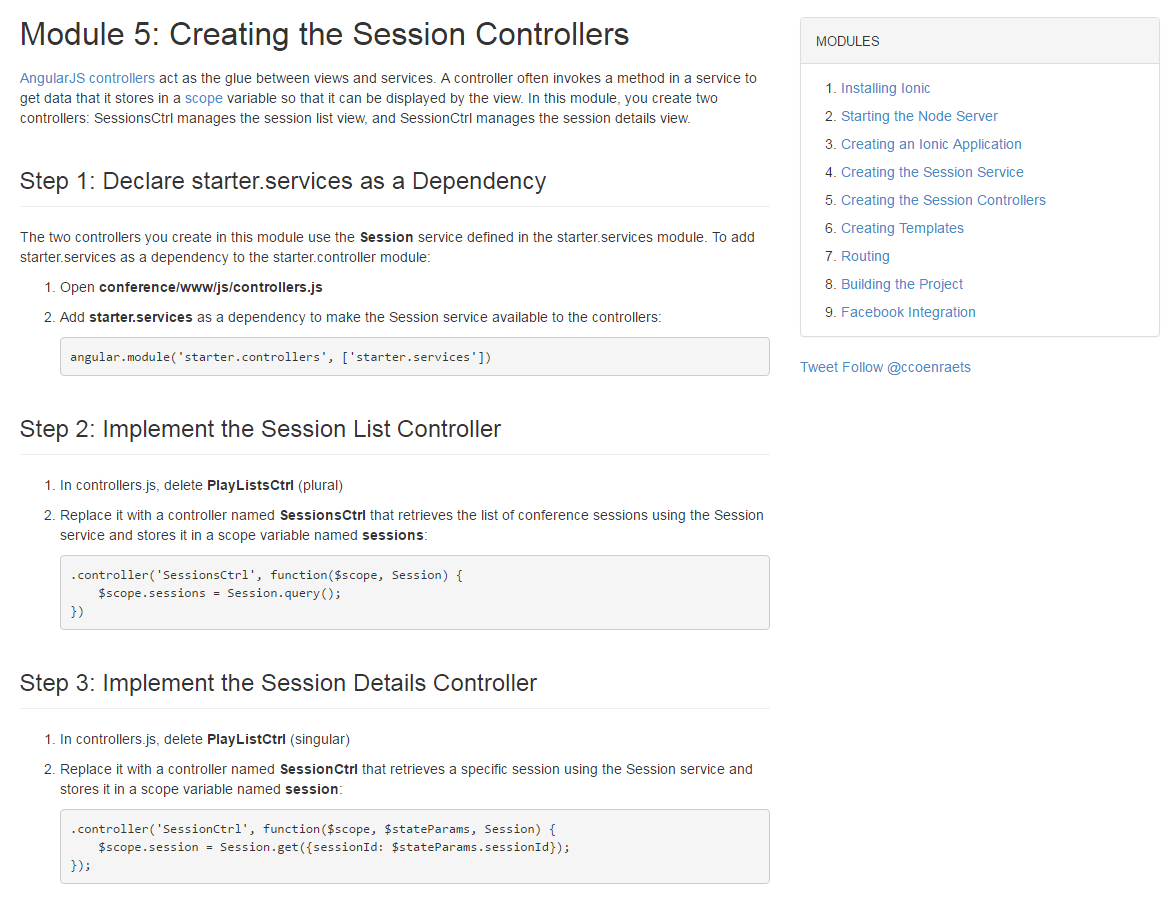
AngularJS中的控制器,扮演着视图和服务之间的胶水角色。控制器通常在服务中调用一个方法,以获取它存储在一个范围变量中的数据,以便可以通过视图进行显示。
在这个模块中,你创建了两个控制器:SessionsCtrl 管理会议的列表视图,SessionCtrl 管理会议的详细信息视图。
步骤1:声明starter.services作为一个依赖
在这个模块中,你将使用在starter.services模块定义的Session服务来创建两个Controller。添加starter.services作为依赖到starter.controller模块。
打开conference/www/js/controllers.js,添加starter.services作为依赖,以确保Session服务对控制器可用:
angular.module('starter.controllers', ['starter.services'])步骤2:实现SessionList控制器
在controllers.js中,删除PlayListsCtrl(复数)
取而代之的是一个名叫SessionsCtrl 控制器,使用Session服务来获取会议数据,并且存储在一个名为sessions的变量中。
.controller('SessionsCtrl', function($scope, Session) {
$scope.sessions = Session.query();
})步骤3:实现SessionDetails控制器
在controllers.js中,删除PlayListCtrl(单数)。
取而代之的是一个名叫SessionCtrl 控制器,使用Session服务来获取特定的会议数据,并且存储在一个名为session的变量中。
.controller('SessionCtrl', function($scope, $stateParams, Session) {
$scope.session = Session.get({sessionId: $stateParams.sessionId});
}); 至此,controller.js的完整代码如下:
angular.module('starter.controllers', ['starter.services'])
.controller('AppCtrl', function($scope, $ionicModal, $timeout) {
$scope.loginData = {};
$ionicModal.fromTemplateUrl('templates/login.html', {
scope: $scope
}).then(function(modal) {
$scope.modal = modal;
});
$scope.closeLogin = function() {
$scope.modal.hide();
};
$scope.login = function() {
$scope.modal.show();
};
$scope.doLogin = function() {
console.log('Doing login', $scope.loginData);
$timeout(function() {
$scope.closeLogin();
}, 1000);
};
})
.controller('SessionsCtrl', function($scope, Session) {
$scope.sessions = Session.query();
})
.controller('SessionCtrl', function($scope, $stateParams, Session) {
$scope.session = Session.get({
sessionId: $stateParams.sessionId
});
});

























 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








