摘要:
- Updated:2018/11/28
- 个人/团队Flex布局书写规范建议总结
- 个人Flex布局最佳实践
个人规范:
- 使用缩写的属性进行编码(flex-flow,flex),不使用flex-direction,flex-wrap,flex-grow,flex-shrink,flex-basis
- flex布局代码书写于最前,后紧跟width,height及其它盒模型属性
- flex属性书写顺序display:flex,flex-flow,justify-content,align-items,align-content,flex,order,align-self
个人最佳实践:
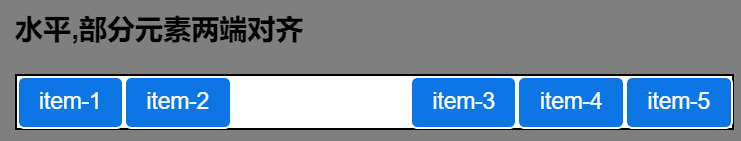
1. (水平导航栏)水平分布,部分元素向左堆叠,部分元素向右堆叠

<div style="display:flex">
<button>item-1</button>
<button>item-2</button>
<button style="margin-left:auto">item-3</button>
<button>item-4</button>
<button>item-5</button>
</div>2. (垂直导航栏)垂直分布,部分元素向上堆叠,部分元素向下堆叠

<div style="display:flex;flex-flow:column">
<button>item-1</button>
<button>item-2</button>
<button style="margin-top:auto">item-3</button>
<button>item-4</button>
<button>item-5</button>
</div>3.磁贴卡片布局

<div style="display:flex;flex-flow:column wrap">
<button style="flex-basis:100%;width:30%">item-1</button>
<button style="width:70%">item-2</button>
<button>item-3</button>
<button>item-4</button>
</div>

























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








