1、精灵图
为了有效减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(CSS Sprites、CSS雪碧)。精灵技术主要针对于背景图片使用
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵图主要针对小的背景图片使用,主要借助于背景位置实现-background-position。一般情况下精灵图都是负值(X轴右边走是正值,左边走是负值,Y轴同理)
2、字体图标 iconfont
使用于小图标,字体图标展示的是图标本质属于字体
精灵图缺点:图片文件比较大,图片本身放大和缩小会失真,一旦图片制作完毕想要更换非常复杂
字体图标优点

1、字体图标下载
推荐网站:

2、字体图标引入
下载完毕之后,注意原先的文件不要删后面会用
1、把下载包里面的fonts文件夹放入页面根目录下
2、在CSS样式中全局声明字体:简单理解把这些字体文件通过css引入到我们页面,一定注意字体文件路径
字体声明

3、html标签内添加小图标


3、字体图标追加
字体图标不够用了需要添加新的字体图标到原来的字体文件中。

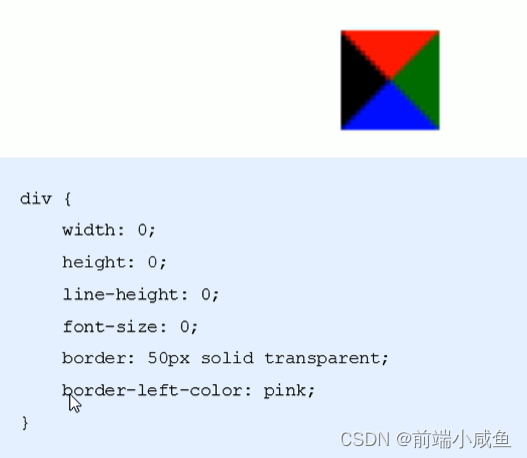
3、CSS三角

为了照顾兼容性会加上中间两行代码


4、CSS用户界面样式
界面样式就是更改一些用户操作样式以提高用户体验
1、鼠标样式cursor
li {cursor: pointer;}

2、轮廓线outline
取消表单轮廓
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框
input {outline: none;}
防止拖拽文本域 resize
默认右下角是可以拖拽的
textarea{ resize: none;}
5、vertical-align 属性应用
经常用于设置图片或者表单(行内块元素)和文字垂直对齐。

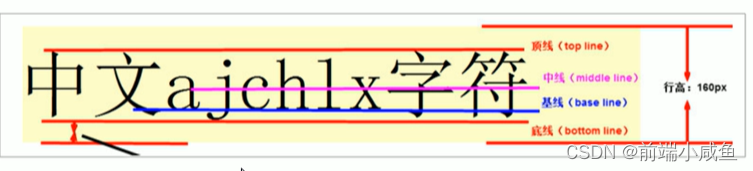
图片表单都属于行内块元素,默认的vertical-align是基线对齐

2、解决图片底部默认空白缝隙问题
图片底部会有一个空白缝隙,原因是行内块元素会和文字的基线对齐
解决方案·:1、给图片添加vertical-align:middle/top/bottom等
2、把图片转换为块级元素 display:block;
6、溢出的文字省略号显示
1、单行文本溢出显示省略号---必须满足三个条件

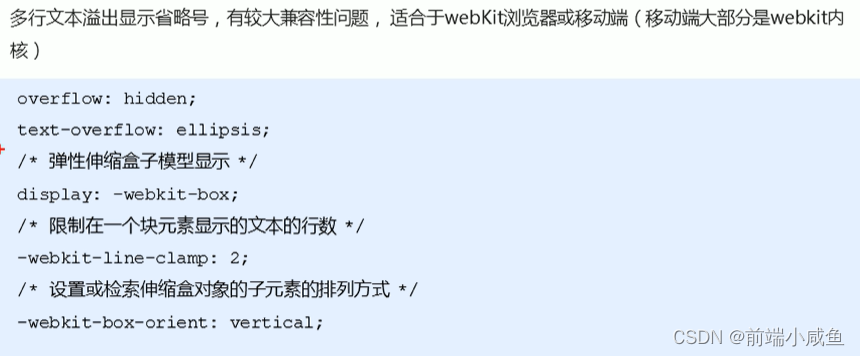
2、多行文本溢出显示省略号

7、常见布局技巧
1、margin负值运用
1、让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2、鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
2、文字围绕浮动元素

给左边图片加上左浮动
3、行内块巧妙运用
给父盒子添加text-align:center;,里面的行内元素行内块元素都会水平居中

4、CSS三角强化

贯穿删除线:text-decoration: line-through;
8、CSS初始化
为了照顾浏览器的兼容需要对CSS初始化,就是重设浏览器样式
把中文的名称用相应的Unicode编码来代替,避免出现乱码。比如黑体\9ED1\4F53,宋体\5B8B\4F53,微软雅黑\5FAE\8F6F\96C5\9ED1





















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








