一、初识JavaScript
1、JavaScript是什么
JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(script 脚本)
脚本语言: 不需要编译,运行过程中由JS解释器(Js引擎)逐行来进行解释并执行的
现在也可以基于Node.js技术进行服务端编程
2、JavaScript 的作用

3、HTML/CSS/JS 的联系

4、浏览器执行JS简介
浏览器分为 渲染引擎 和 JS引擎 两部分
渲染引擎: 用来解析HTML 与css ,俗称内核 ,比如Chrome的blink
JS引擎: 也称为JS解释器。用来读取网页中的JavaScript的代码,对其处理后运行,比如Chrome 浏览器 的v8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
5、JS组成

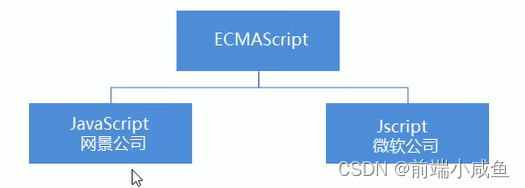
1、ECMAScript
ECMAScript 是由ECMA国际进行标准化的一门编程性语言,在万维网上应用广泛

ECMAScript:ECMAScript规定了JS编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2、DOM——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可拓展标记语言的标准编程接口。通过DOM提供的接口可以对页面的各种元素进行操作(大小位置颜色等)
3、BOM——浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,他提供独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
6、JS初体验
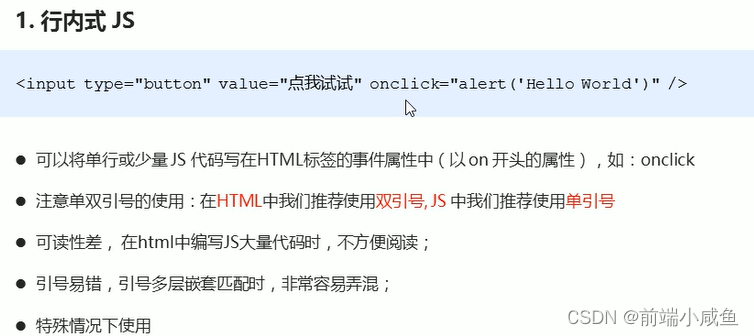
JS有三种书写位置,分为行内、内嵌、外部。



二、JavaScript 注释

三、JavaScript 输入输出语句
为方便信息的输入输出,JS中提供了一些输入输出语句









 本文介绍了JavaScript的基本概念,包括其作为客户端脚本语言的角色,HTML/CSS/JS的联系,浏览器的执行机制(渲染引擎和JS引擎),以及ECMAScript、DOM和BOM的核心组件。此外,还概述了JavaScript的三种书写位置和输入输出语句的应用。
本文介绍了JavaScript的基本概念,包括其作为客户端脚本语言的角色,HTML/CSS/JS的联系,浏览器的执行机制(渲染引擎和JS引擎),以及ECMAScript、DOM和BOM的核心组件。此外,还概述了JavaScript的三种书写位置和输入输出语句的应用。














 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








