1.iOS版微信长按识别二维码的bug
基本上可以确定是iOS 版微信的本身问题,原因应该是微信客户端在识别二维码的时候忽略了微信标题栏+系统状态栏的高度,而这种bug 的促发貌似也是需要CSS 进行特殊定位的情况下才产生的(特别是absolute 绝对定位)。
解决:通过将img 标签增大padding 的方式来增大可点击区域来解决的。
.code {position: absolute;left:0;top:100px;width:260px;height: 260px;}
.code img {width:100%;position: absolute;top:-130px;left:-130px;padding-top: 130px;padding-left: 130px;}
<div class="code">
<img src="code1.png" alt="">
</div>
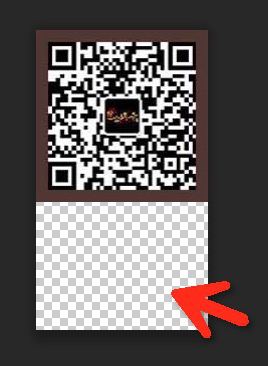
● 首先找到图片实际作用区域的位置(如上图为红色箭头部位),再用padding反向设置
如:二维码实际作用域在下面,则设置padding-top值
二维码在右面,则设置padding-left值
● 再用top,left等定位到需要的位置
注意:
padding-left,padding-top,left,top值的大小视情况而定
2.Font Boosting
字体的显示大小,与在CSS中指定的大小不一致。
设置p { max-height: 999999px; } 就OK了
3.滚动条不流畅
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;























 69
69

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








