// async/await 是ES7引入的新语法 可以更加方便的进行异步操作
先了解一下async的语法特点 他是修饰在函数前面的
async function queryData() {
return 'hello world';
}
只有一个作用, 它的调用会返回一个promise 对象,调用一下看看就知道了,怎么调用?async 函数也是函数,所以它的调用和普通函数的调用没有什么区别,直接加括号调用就可以了,为了看结果,console.log 一下

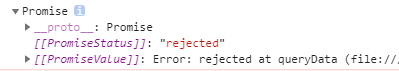
async 的作用确实是返回一个promise 对象 ,且有State 和Result 如果async 函数有返回值 当调用该函数时,内部会调用Promise.solve() 方法把它转化成一个promise 对象作为返回, 但如果queryData函数内部抛出错误呢?
async function queryData() {
throw new Error('rejected');
}
console.log(queryData());
就会调用一个promise.reject ()返回一个Promise 对象

那么要想获取到async 函数的执行结果,就要调用promise的then 或catch 来给它注册回调函数,
async function queryData() {
return 'hello word'
}
queryData().then(data=>{
console.log(data)
})
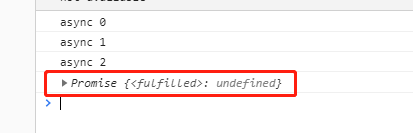
如果async 函数执行完,返回的promise 没有注册回调函数,比如函数内部做了一次for 循环,你会发现函数的调用,就是执行了函数体,和普通函数没有区别,唯一的区别就是函数执行完会返回一个promise 对象。
async function queryData() {
for (let index = 0; index < 3; index++) {
console.log('async '+ index);
}
}
console.log(queryData());

async关键字差不多了 最重要的一点async 函数的执行会返回一个promise对象 ,并且会把内部的值进行promise的封装如果promise 对象通过then catch方法又注册回调函数 async 函数执行完毕以后 注册的回调函数就会放到异步队列中去 等待执行 如果是async 和promise 差不多,但是有了await 就不一样了 await 是只能在async函数里面 await 是等待的意思 他后面可以跟着任何表达式 不过 我们更多的是放一个返回promise 对象的表达式 他等的是promise 对象的执行完毕 并返回结果
现在写一个函数,让它返回promise 对象,该函数的作用是2s 之后让数值乘以2
// 2s 之后返回双倍的值
function doubleAfter2seconds(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2 * num)
}, 2000);
} )
}
现在再写一个async 函数,从而可以使用await 关键字, await 后面放置的就是返回promise对象的一个表达式,所以它后面可以写上 doubleAfter2seconds 函数的调用
async function testResult (){
let result = await doubleAfter2seconds(10)
console.log(result)
}
现在调用testResult 函数
testResult();
打开控制台,2s 之后,输出了20.
分析代码执行过程
调用testResult 遇到了await await表示等待 代码就暂停到这里 不再向下执行 等待后面的的promise 对象执行完毕 让后拿到promise resolve 的值并进行返回 返回值拿到之后 它继续向下执行 。具体代码分析 遇到awiat 停止 执行 等到doubleAfterseconds(10)执行完毕 , doubleAfterseconds(30)返回的promise 开始执行 2秒之后 promise resolve 并返回值为20 这时await才拿到了值20 然后赋给result 暂停接收 代码继续执行 执行cosnol语句
就这一个函数,我们可能看不出async/await 的作用,如果我们要计算3个数的值,然后把得到的值进行输出呢?
async function testResult() {
let first = await doubleAfter2seconds(30);
let second = await doubleAfter2seconds(50);
let third = await doubleAfter2seconds(30);
console.log(first + second + third);
}
testResult()
6秒后,控制台输出220, 我们可以看到,写异步代码就像写同步代码一样了,再也没有回调地域了
这里强调一下等待,当js引擎在等待promise resolve 的时候,它并没有真正的暂停工作,它可以处理其它的一些事情,如果我们在testResult函数的调用后面,console.log 一下,你发现 后面console.log的代码先执行。
async function testResult() {
let first = await doubleAfter2seconds(30);
let second = await doubleAfter2seconds(50);
let third = await doubleAfter2seconds(30);
console.log(first + second + third);
}
testResult()
console.log('先执行')





















 2783
2783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








