作为一名计算机专业的学生,我非常幸运地参加了本学期的uniapp实训课程。在这门课程中,我们学习了如何使用uniapp框架开发跨平台应用程序,并在实践中构建了许多有用的应用程序。在这个过程中,我积累了很多心得体会。
首先,我深刻地认识到了跨平台应用程序的重要性。现在,移动设备和操作系统的多样化已经成为了一个趋势。为了满足用户的需求,开发人员需要在不同的平台。上构建应用程序,而这往往需要对每个平台单独编写代码。这种方式费时费力,而且容易出现复杂的代码逻辑。但是,使用uniapp框架可以解决这个问题。我们只需要编写一份代码, 就可以轻松地在多个平台上运行应用程序。这不仅可以节省开发时间,而且可以提高开发效率。
HBuildrX的亮点
轻巧、极速
HBuildrX基于c++开发,启动和相应速度非常快,同时支持Windows和MacOS。标准版10M左右,如果要开发app,可以下载app开发版,同时使用uni-app开发app也是非常不错的。
强大的项目支持和语法提示
HBuildrX内置html、js、css语法库,亲测前端的语法提示甚至超过了vscode,特别对vue进行了更强的支持。此外 HBuilderX还支持各种表达式语法,以及script和style支持的其他语言如less、scss、stylus、typescript等高亮,无需安装插件。
清爽护眼,绿柔环保主题
这个是 HBuilderX非常人性化的地方。HBuilder的默认主题绿柔,是程师在不同的配色主题下写代码,并检测他们的脑疲劳程度,最终调校出来的配色方案,其特点是柔和、低对比度、强光下仍清晰、绿色感加强。对着这样的界面写一天代码,感受要比对着太亮或太暗的界面舒服很多。
当然,你也可以选择其他主题或自定义主题。
高效极客操作
HBuilderX提供了很多高效、方便的操作功能,来提高开发和编辑的效率,比如:
免拖动选择
反包围
选中相同语法词及跳过某词
交换选区内容
撤销最后一个多选区或多光标
批量合并行
快捷注释
多行选择等
很多高效功能无法罗列,更好的了解需要亲自安装体验。
插件扩展
HBuilderX有自己的插件系统,通过安装插件,可以扩展更多的功能,如less、sass、scss、stylus、typescriptnodejs、php、git、svn、内中终端、内置浏览器等很多功能。
其次,我学会了如何使用uniapp框架。在实训课程中,我们学习了uniapp框架的各种功能和特性,并通过实践来巩固这些知识。通过这个过程我深入理解了uniapp框架的工作原理和编程模型,掌握了它的基本用法和操作技巧。特别是在开发小程序方面,uniapp框架 非常方便。我通过uniapp的开发方式学会了快速创建小程序,配置各种功能和界面。
我利用uniapp框架开发了一个名为“新闻资讯”的小程序。在这个小程序中用户可以浏览网络上最新发布的新闻详情,因页面风格清晰简洁,在新闻首页中,我们使用接口将数据显示 在页面当中。我们先通过用户名实现注册功能,通过注册的账号实现登录功能。然后点击首页中的新闻可以进到新闻详情介绍,在新闻详情页中有点赞、评论、收藏等功能。再次点击user个人中心能够显示当前用户登录信息展示,浏览记录展示。以及收藏新闻展示功能,修改头像、修改个人信息。,功能完善深受用户好评,用户体验感拉满。
最后,我认识到了团队协作的重要性。在实训课程中,我们组成小组共同开发应用程序。我们通过分工合作,互相帮助和支持,最终完成了我们的项目。在这个过程中,我学会了如何与团队成员合作,如何有效地沟通和协调。我们的小组取得了优秀的成绩,并在同学和老师的帮助下克
服了诸多困难。
总的来说,我的uniapp实训课程是一次非常有意义和有价值的经历。通过这个实践过程,我学习了跨平台应用程序开发的基本技术和方法,提高了自己的编程能力。同时,我也认识到了团队协作的重要性,以及如何处理复杂的项目。未来,我会继续深入研究这个领域,不断提高自己的技
术水平。
1. 通过 HBuilderX 可视化界面
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
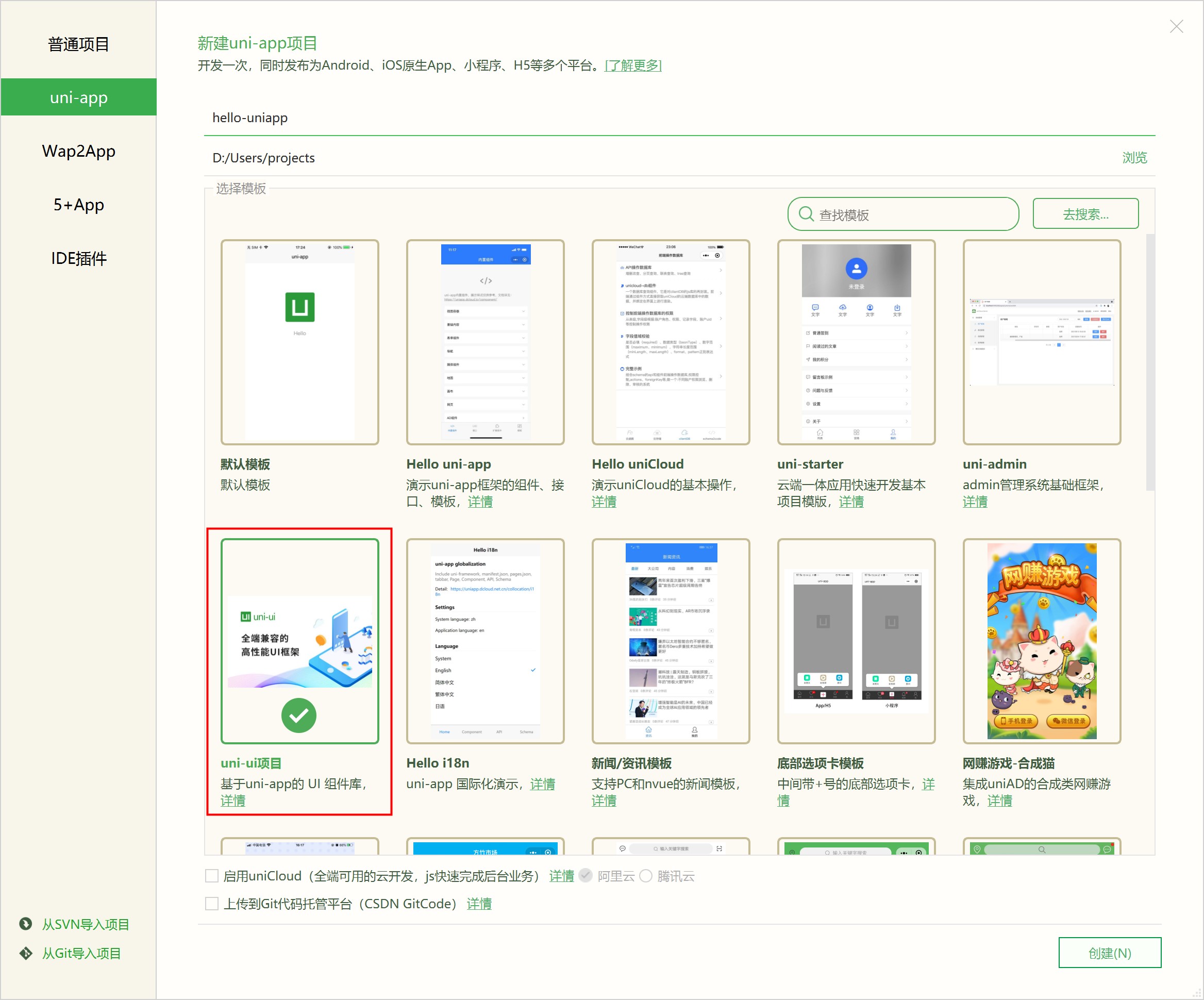
#创建uni-app
在点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

#运行uni-app
-
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

-
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。 注意目前开发App也需要安装微信开发者工具。
-
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

**注意:**如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。

-
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。

-
在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。

-
在抖音开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 抖音开发者工具,即可在抖音开发者工具里面体验uni-app。

-
在360开发工具中导入:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 360开发工具,即可在360开发工具里面体验uni-app。

-
在快应用联盟工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 快应用联盟工具,即可在快应用联盟工具里面体验uni-app。

-
在华为开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。

-
在QQ小程序开发工具里运行:内容同上,不再重复。
Tips
- 如果是第一次使用,需要配置开发工具的相关路径。点击工具栏的运行 -> 运行到小程序模拟器 -> 运行设置,配置相应小程序开发者工具的路径。
- 支付宝/百度/抖音/360小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,请将 HBuilderX 控制台中提示的项目路径,在相应小程序开发者工具中打开。
- 如果自动启动小程序开发工具失败,请手动启动小程序开发工具并将 HBuilderX 控制台提示的项目路径,打开项目。
运行的快捷键是Ctrl+r。 HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:

如需调试,可参考:uni-app调试
#发布uni-app
#打包为原生App(云端)
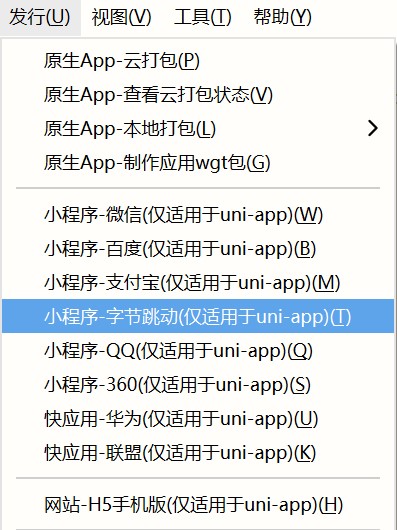
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

出现如下界面,点击打包即可。

#打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 发行菜单里生成离线打包资源,然后参考离线打包文档操作,可以从HBuilderX的发行菜单里找到文档链接,也可以直接访问:简介 | uni小程序SDK。
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。

#发布为H5
- 在
manifest.json的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。
- 在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。

注意
history模式发行需要后台配置支持,详见:history 模式的后端配置- 打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
#发布为小程序
发布为微信小程序:
- 申请微信小程序AppID,参考:微信教程。
- 在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可在
unpackage/dist/build/mp-weixin生成微信小程序项目代码。
- 在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
发布为百度小程序:
- 入驻小程序并申请百度小程序AppID,参考:百度小程序教程。
- 在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在
/unpackage/dist/build/mp-baidu生成百度小程序项目代码。
- 在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
发布为支付宝小程序:
- 入驻支付宝小程序,参考:支付宝小程序教程。
- 在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在
/unpackage/dist/build/mp-alipay生成支付宝小程序项目代码。
- 在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 支付宝小程序后台,选择刚提交的版本点击提交审核,详见:支付宝小程序文档。
发布为抖音小程序:
- 入驻抖音小程序,参考:抖音小程序教程。
- 在HBuilderX中顶部菜单依次点击 "发行" => "小程序-抖音",即可在
/unpackage/dist/build/mp-toutiao生成抖音小程序项目代码。
- 在抖音小程序开发者工具中,导入生成的抖音小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 抖音小程序后台,选择刚提交的版本点击提交审核,详见:抖音小程序文档。
发布为360小程序:
- 入驻360小程序,参考:360小程序教程。
- 在HBuilderX中顶部菜单依次点击 "发行" => "小程序-360",即可在
/unpackage/dist/build/mp-360生成360小程序项目代码。
- 在360浏览器中,导入生成的360小程序项目
注意
- 目前仅windows平台支持。360浏览器自身不支持mac平台。
发布为快应用(webview):
- 入驻快应用(webview),参考:快应用(webview)教程。
- 在HBuilderX中顶部菜单依次点击 "发行" => "快应用联盟",即可在
/unpackage/dist/build/quickapp-webview生成快应用(webview)项目代码。
- 在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在快应用联盟后台上传
发布为快应用(webview) - 华为:
- 入驻华为快应用,参考:华为快应用教程。
- 在HBuilderX中顶部菜单依次点击 "发行" => "快应用-华为",即可在
/unpackage/dist/build/quickapp-webview生成华为快应用项目代码。
- 在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在华为快应用后台上传
发布为QQ小程序: 内容同上,不再重复。
发布的快捷键是Ctrl+u。同样可拉下快速发布菜单并按数字键选择。
#2. 通过vue-cli命令行
除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
#环境安装
全局安装vue-cli
npm install -g @vue/cli
复制代码
#创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
复制代码
使用Alpha版(对应HBuilderX最新Alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
复制代码
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

#自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 userName/repositoryName,如 dcloudio/uni-template-picture 就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo
#修改依赖为指定版本
-
查看 HBuilderX 对应的 NPM 依赖版本: 打开 NPM版本记录,版本号 2.0.0- 后面是与 HBuilderX 对应的版本号且小版本不会超过9,比如 HBuilderX 2.7.5.20200518 对应的版本号 2.0.0-27520200518001,2.0.0-271420200618 对应的为 2.0.0-27920200618002。
-
批量修改 package.json 中 uni 相关依赖为指定的版本号(去掉版本号前面 ^)。
-
对于有变化的依赖进行增删,提示不存指定版本的依赖可以保留原始版本或者删除,运行时提示缺少的依赖自行安装。
#运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
复制代码
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| app-plus | app平台生成打包资源(支持npm run build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作) |
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 抖音小程序 |
| mp-lark | 飞书小程序 |
| mp-qq | qq 小程序 |
| mp-360 | 360 小程序 |
| mp-kuaishou | 快手小程序 |
| mp-jd | 京东小程序 |
| quickapp-webview | 快应用(webview) |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |
可以自定义更多条件编译平台,比如钉钉小程序,参考package.json文档。
#运行并发布快应用
快应用有两种开发方式,uni-app均支持:
- 类小程序webview渲染方式:uni-app支持快应用-webview版,欢迎体验 - DCloud问答
- 原生渲染方式:欢迎大家参与快应用vue原生渲染模式的适配共研 - DCloud问答
#运行并发布快应用(webview)
HBuilderX 2.7.12+ 版支持
#运行并发布快应用(webview)-华为
HBuilderX 2.7.10+ 版支持
华为快应用文档-小程序转快应用 文档中心
其他:
- 目前使用
npm run build:app-plus会在/dist/build/app-plus下生成app打包资源。如需制作wgt包,将app-plus中的文件压缩成zip(注意:不要包含app-plus目录),再重命名为${appid}.wgt,appid为manifest.json文件中的appid。 - dev 模式编译出的各平台代码存放于根目录下的
/dist/dev/目录,打开各平台开发工具选择对应平台目录即可进行预览(h5 平台不会在此目录,存在于缓存中); - build 模式编译出的各平台代码存放于根目录下的
/dist/build/目录,发布时选择此目录进行发布; - dev 和 build 模式的区别:
- dev 模式有 SourceMap 可以方便的进行断点调试;
- build 模式会将代码进行压缩,体积更小更适合发布为正式版应用;
- 进行 环境判断 时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式 process.env.NODE_ENV 的值为 production。
#使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
#编译器的区别
cli创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,执行npm update,或者手动修改 package.json 中的 uni 相关依赖版本后执行npm install。更新后可能会有新增的依赖并不会自动安装,手动安装缺少的依赖即可。- HBuilderX可视化界面创建的项目,编译器在HBuilderX的安装目录下的plugin目录,随着HBuilderX的升级会自动升级编译器。
- 已经使用
cli创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。 cli版如果想安装less、scss、ts等编译器,需自己手动npm安装。在HBuilderX的插件管理界面安装无效,那个只作用于HBuilderX创建的项目。
#开发工具的区别
cli创建的项目,内置了d.ts,同其他常规npm库一样,可在vscode、webstorm等支持d.ts的开发工具里正常开发并有语法提示。- 使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行
npm init,然后npm i @types/uni-app -D,来补充d.ts。 - 但vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX。详见:开发uni-app,HBuilderX和其他工具(如vscode)有什么区别 - DCloud问答
- 发布App时,仍然需要使用HBuilderX。其他开发工具无法发布App,但可以发布H5、各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机基座。
- 如果使用
cli创建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。 - 对
cli使用有疑问,欢迎扫码加入 uni-app 微信交流群讨论:
注意:HBuilderX创建的项目,一样可以使用npm,参考:uni-app官网







 文章讲述了作者参加uniapp实训课程的心得,包括跨平台应用程序的重要性、HBuilderX的轻量级、高效功能、uniapp框架的学习、以及团队协作在项目开发中的作用。作者通过实例展示了如何使用HBuilderX开发小程序并分享了使用uniapp框架开发新闻资讯小程序的过程。
文章讲述了作者参加uniapp实训课程的心得,包括跨平台应用程序的重要性、HBuilderX的轻量级、高效功能、uniapp框架的学习、以及团队协作在项目开发中的作用。作者通过实例展示了如何使用HBuilderX开发小程序并分享了使用uniapp框架开发新闻资讯小程序的过程。
















 589
589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








