在Canvas中,线段也是路径中的一种,被称之为线性路径。在Canvas中绘制线性路径主要用到moveTo(x,y)、lineTo(x,y)和stroke()几个方法。

通常创建线条的方法是moveTo()和lineTo()方法,但是要使线性路径出现在canvas之中,我们必须使用上面提到的stroke()方法
创建线条
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
function drawScreen() {
context.strokeStyle = '#e6c7ff';
context.lineWidth = 2; // 设置线段宽度
context.beginPath(); // 开始点
context.moveTo(30, 30);
context.lineTo(230, 30);
context.lineTo(230, 200);
context.stroke(); // 进行绘制外边框
context.beginPath();
context.moveTo(300, 30);
context.lineTo(500, 30);
context.lineTo(500, 200);
context.stroke(); // 进行绘制外边框
}
drawScreen();

使用strokeStyle属性设置线性路径的颜色,使用lineWidth设置线性路径的宽度为2像素,通过beginPath开始一条新路径,将新路径的起点移动到(30, 30)坐标处,将新路径的终点绘制到坐标点(230, 30)、(230, 200),最后在使用stroke()使得路径可见.
线段的颜色和宽度
通过上面的简单实例,我们能够知道线段样式的改变能够通过lineWidth、strokeStyle属性进行控制
宽度
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
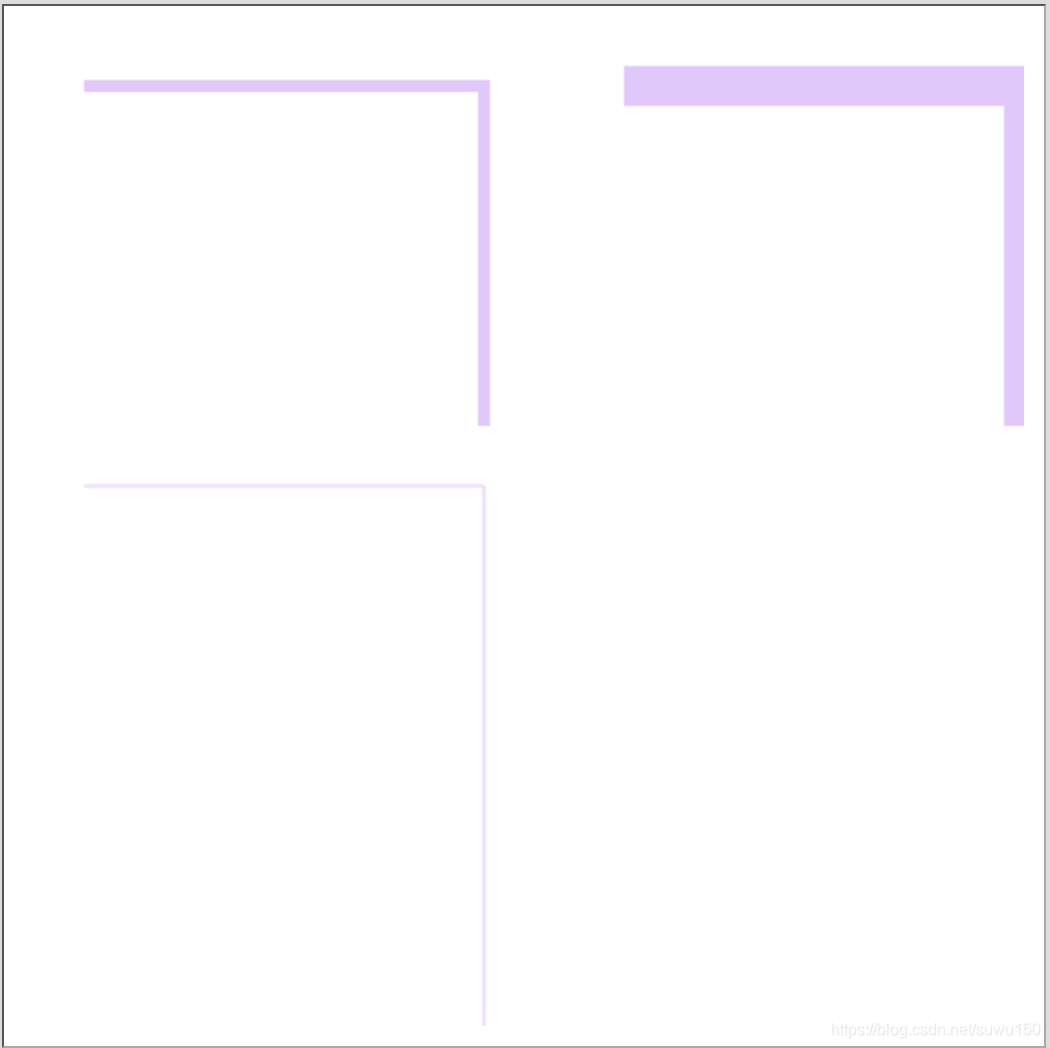
function drawScreen() {
context.strokeStyle = '#e6c7ff';
context.lineWidth = 6; // 设置线段宽度
context.beginPath(); // 开始点
context.moveTo(30, 30);
context.lineTo(230, 30);
context.lineTo(230, 200);
context.stroke(); // 进行绘制外边框
context.beginPath();
context.lineWidth = 20; // 设置线段宽度
context.moveTo(300, 30);
context.lineTo(500, 30);
context.lineTo(500, 200);
context.stroke(); // 进行绘制外边框
context.beginPath();
context.lineWidth = 1; // 设置线段宽度
context.moveTo(30, 230);
context.lineTo(230, 230);
context.lineTo(230, 530);
context.stroke(); // 进行绘制外边框
}
drawScreen();

我们分别通过context.lineWidth = 6、context.lineWidth = 20、context.lineWidth = 1设置了路径的宽度
颜色
对于颜色,我们也能够按照属性strokeStyle进行设置
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
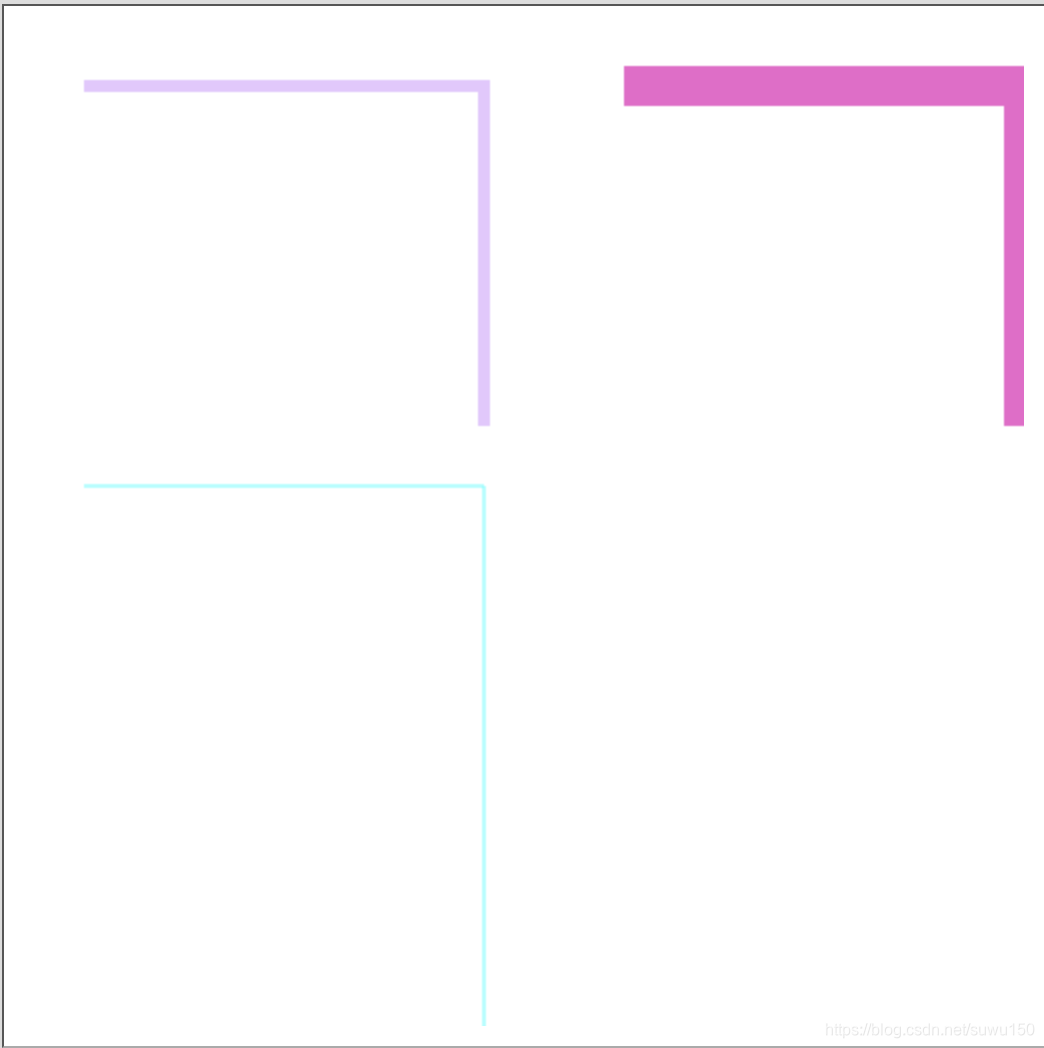
function drawScreen() {
context.strokeStyle = '#e6c7ff';
context.lineWidth = 6; // 设置线段宽度
context.beginPath(); // 开始点
context.moveTo(30, 30);
context.lineTo(230, 30);
context.lineTo(230, 200);
context.stroke(); // 进行绘制外边框
context.beginPath();
context.strokeStyle = '#e6c';
context.lineWidth = 20; // 设置线段宽度
context.moveTo(300, 30);
context.lineTo(500, 30);
context.lineTo(500, 200);
context.stroke(); // 进行绘制外边框
context.beginPath();
context.strokeStyle = '#0ff';
context.lineWidth = 1; // 设置线段宽度
context.moveTo(30, 230);
context.lineTo(230, 230);
context.lineTo(230, 530);
context.stroke(); // 进行绘制外边框
}
drawScreen();

strokeStyle主要用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象。

也就是说,我们也可以绘制渐变色的线段:
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
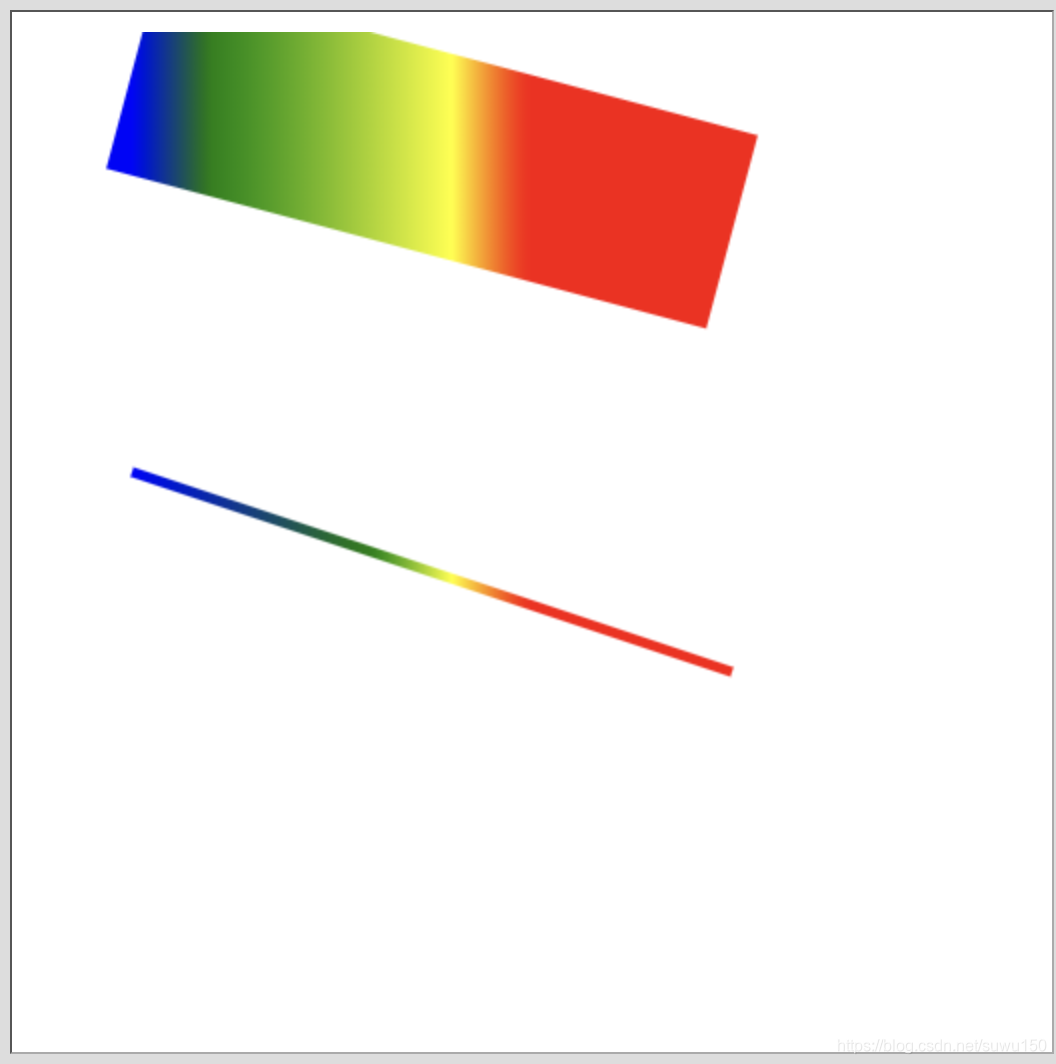
function drawScreen() {
// 创建一个表示线性颜色渐变的CanvasGradient对象,
// 并设置该对象的作用区域就是线段所在的区域
context.beginPath();
var canvasGradient = context.createLinearGradient(50, 50, 250, 50);
// 在offset为0的位置(即起点位置)添加一个蓝色的渐变
canvasGradient.addColorStop(0, "blue");
// 在offset为0.2的位置(线段左起20%的位置)添加一个绿色的渐变
canvasGradient.addColorStop(0.2, "green");
// 在offset为0.8的位置(即终点位置)添加一个红色的渐变
canvasGradient.addColorStop(0.8, "yellow");
// 在offset为1的位置(即终点位置)添加一个红色的渐变
canvasGradient.addColorStop(1, "red");
// 将strokeStyle的属性值设为该CanvasGradient对象
context.strokeStyle = canvasGradient;
context.lineWidth = 100;
context.moveTo(50, 20);
context.lineTo(350, 100);
context.stroke();
context.beginPath();
canvasGradient = context.createLinearGradient(50, 50, 250, 50);
// 在offset为0的位置(即起点位置)添加一个蓝色的渐变
canvasGradient.addColorStop(0, "blue");
// 在offset为0.6的位置(线段左起20%的位置)添加一个绿色的渐变
canvasGradient.addColorStop(0.6, "green");
// 在offset为0.8的位置(即终点位置)添加一个红色的渐变
canvasGradient.addColorStop(0.8, "yellow");
// 在offset为1的位置(即终点位置)添加一个红色的渐变
canvasGradient.addColorStop(1, "red");
// 将strokeStyle的属性值设为该CanvasGradient对象
context.strokeStyle = canvasGradient;
context.lineWidth = 5;
context.moveTo(50, 220);
context.lineTo(350, 320);
context.stroke();
}
drawScreen();

第一张我们是按照宽度为100像素的效果,后面一张是按照像素为5的效果,我们createLinearGradient进行了颜色渐变处理.同样我们也能够使用放射性渐变效果createRadialGradient产生strokeStyle.
线段与像素边界
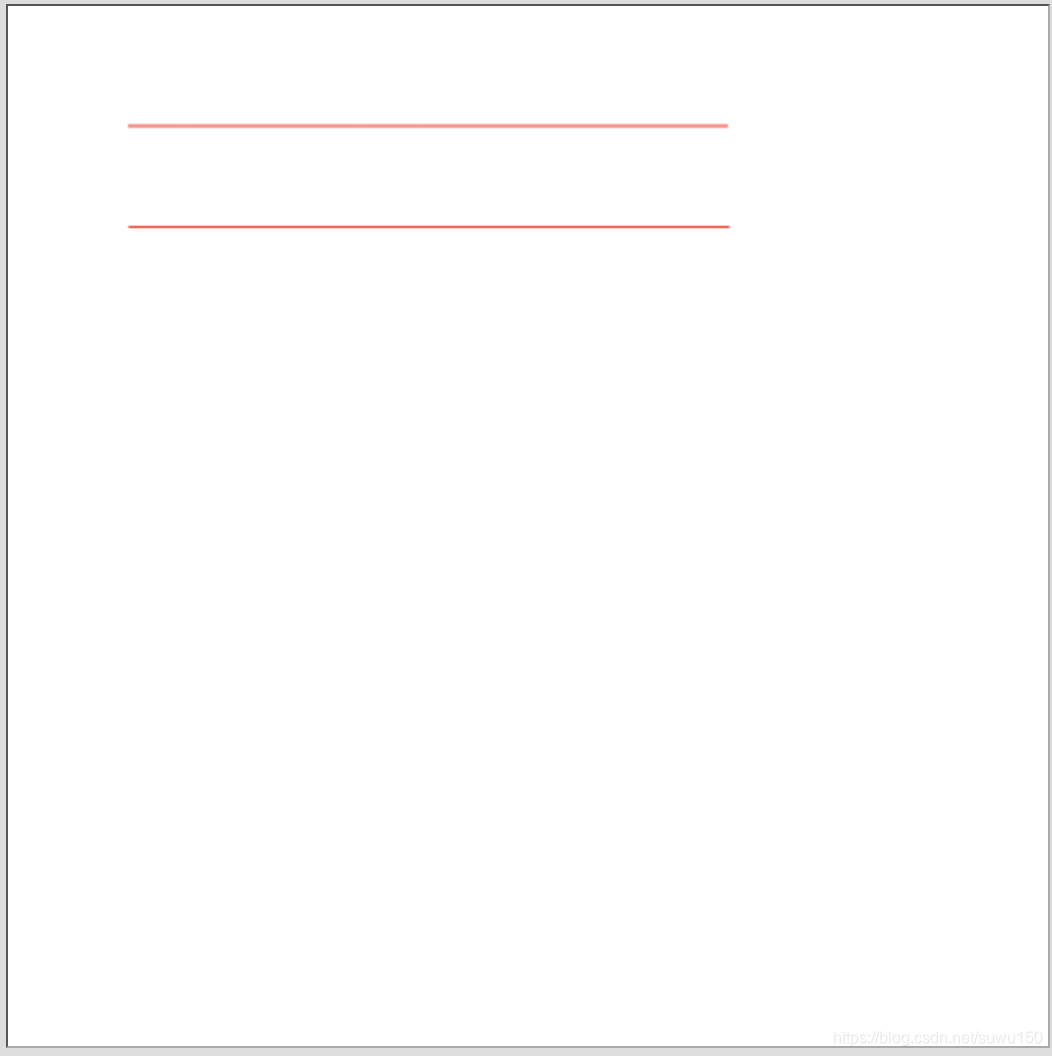
这是绘制线段的一个小细节。在说这个细节之前,咱们先来看一个小示例,就是绘制两条简单的直线。
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
function drawScreen() {
context.strokeStyle = 'red';
context.lineWidth = 1;
context.beginPath();
context.moveTo(50, 50);
context.lineTo(350, 50);
context.stroke();
context.beginPath();
context.moveTo(50.5, 100.5);
context.lineTo(350.5, 100.5);
context.closePath();
context.stroke();
}
drawScreen();

虽然我们在代码中设置了lineWidth的值为1,同样的值,但绘制出来的结果却不一样,第一条的宽度变成了2,而第二条的宽度是1。
这就是我们接下来要说的线段与像素边界。如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际上会占据2个像素的宽度,如果在像素边界处绘制一条1像素宽的垂直线段,那么Canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。

然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以左右两个方向上的半像素都被扩展为1个像素。正如上图中左图,本来我们想要将线段绘制在深灰色的区域内,但实际上浏览器却将其延伸绘制到整个灰色的范围内。
另一方面,我们来看看如果将线段绘制在某2个像素点之间的那个像素中,效果就如上图中右图。这条垂直线段绘制在两个像素之间,这样的话,中线左右两端的那半个像素就不会再延伸了,它们合半起来恰好占据1像素的宽度。所以说,如果绘制一条真正1像素宽的线段,你必须将该线段绘制在某两个像素之间的那个像素中,而不能将它绘制在两个像素的交界处。
绘制网格
由上面知识,我们去实现一个网格的制作.
height="500" width="100%" scrolling="no" title="h5CanvasGrid" src="//codepen.io/suwu150/embed/PLqoXG/?height=265&theme-id=0&default-tab=js,result" allowfullscreen="true"> See the Pen h5CanvasGrid by suwu150 ( @suwu150) on CodePen.这个网格中线段就是绘制在两个像素之间的像素上面,而且绘制出来的像素仅有0.5像素宽.
总结
1.moveTo(x,y)、lineTo(x,y)和stroke()方法的使用,通过moveTo、lineTo确定线段,通过stroke使可见
2.线段宽度与颜色的设置,strokeStyle、lineWidth的使用,能够进行创建颜色渐变线条和放射渐变线条
3.线段与像素边界


























 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










