最近这一年来,做了三个小程序。第一个小程序用的原生框架,所有的样式和js都要自己写,不好看还写得头疼死。写第二个小程序的时候正觉得VUE3流行,想熟悉一下VUE3,因此找到了taro框架。这个框架好不好我也无从分辨,暂时能用就行。
一.搭建项目
1.taro 客户端安装,想用taro开发小程序这个必须要先安装
npm install -g @tarojs/cli
此处参考官方文档:安装及使用 | Taro 文档
2.创建项目
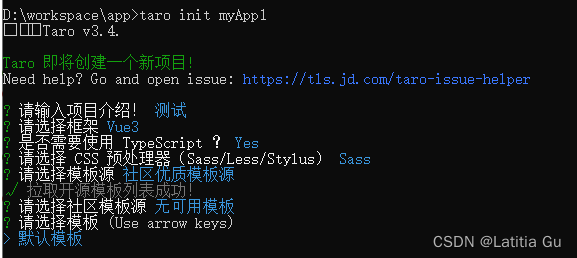
taro init myApp
我的选择如下:

3.项目会自动安装依赖包,然后用微信开发者工具导入这个新创建的项目
4.引入Taro UI Vue3
在项目根目录下输入命令:npm install taro-ui-vue3
参考:快速上手 | Taro UI Vue3 | b2nil
5.总结:以上就是搭建taro项目的全部过程了,接下来就可以参考taro ui vue3以及taro API进行开发了。通过这次摸索有及网上查阅资料,我意识到查阅官方API是








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1367
1367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








