android中使用selector选择器改变字体颜色
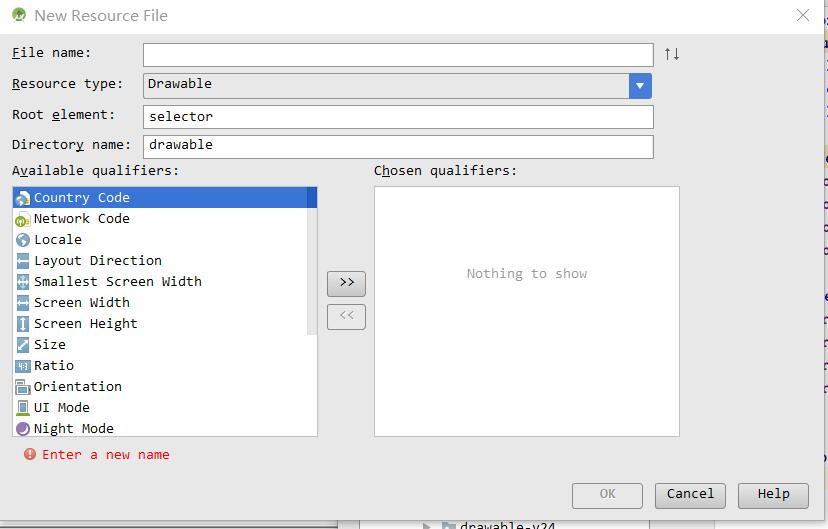
首先在drawable目录下新建一个l资源文件

空白模板
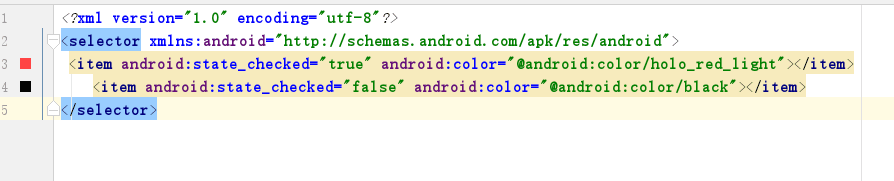
添加条目 注意是 state_checked 状态为true
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@android:color/holo_red_light"></item> <item android:state_checked="false" android:color="@android:color/black"></item> </selector>
添加完毕之后只需要在相对应的布局文件中添加即可 在radiobutton 中设置文本颜色即可完成效果
<RadioGroup android:id="@+id/group" android:layout_width="match_parent" android:layout_height="0dp" android:orientation="horizontal" android:layout_weight="1" > <RadioButton android:id="@+id/btn1" android:layout_width="0dp" android:layout_height="wrap_content" android:button="@null" android:checked="true" android:padding="10dp" android:textColor="@drawable/fragment_selector" android:layout_weight="1" android:layout_gravity="center" android:text="首页" /> <RadioButton android:id="@+id/btn2" android:layout_width="0dp" android:layout_weight="1" android:padding="10dp" android:textColor="@drawable/fragment_selector" android:layout_height="wrap_content" android:button="@null" android:text="分类" android:layout_gravity="center" /> <RadioButton android:id="@+id/btn3" android:layout_width="0dp" android:layout_height="wrap_content" android:button="@null" android:layout_weight="1" android:text="发现" android:textColor="@drawable/fragment_selector" android:padding="10dp" android:layout_gravity="center" /> <RadioButton android:id="@+id/btn4" android:layout_width="0dp" android:layout_height="wrap_content" android:button="@null" android:padding="10dp" android:layout_weight="1" android:textColor="@drawable/fragment_selector" android:layout_gravity="center" android:text="购物车" /> <RadioButton android:id="@+id/btn5" android:layout_width="0dp" android:layout_height="wrap_content" android:button="@null" android:layout_weight="1" android:text="我" android:padding="10dp" android:textColor="@drawable/fragment_selector" android:layout_gravity="center" /> </RadioGroup>
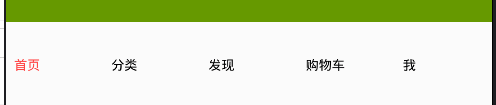
预览效果如下
























 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








