需求:
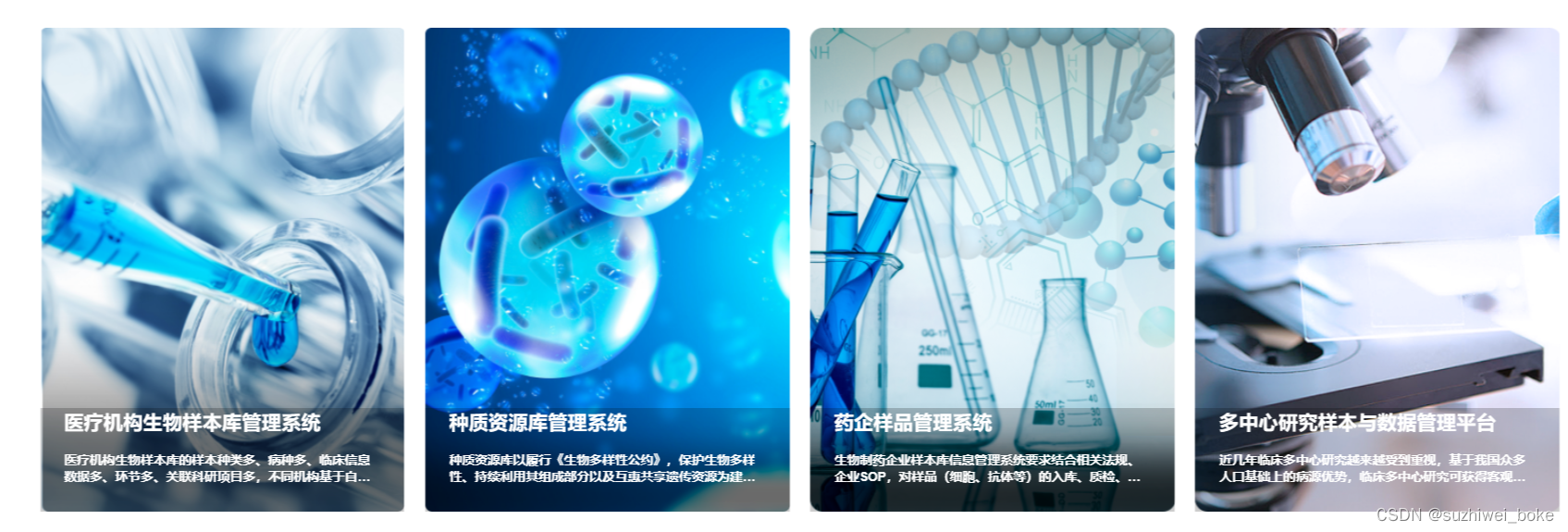
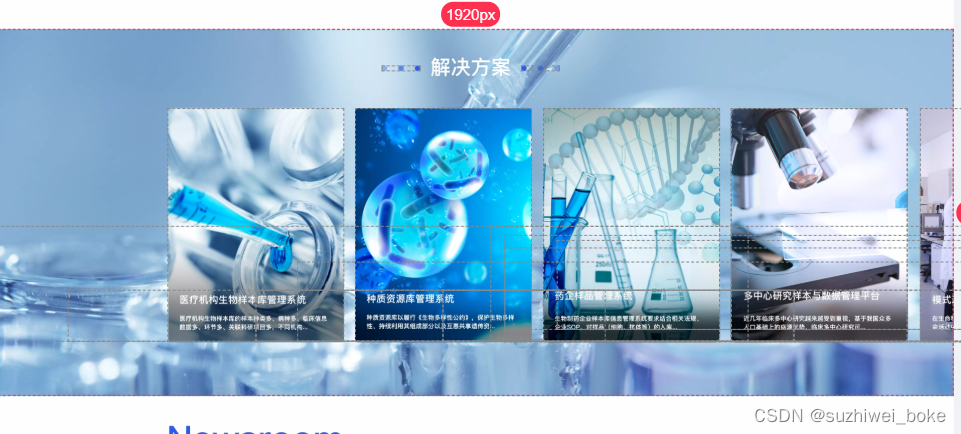
在vue2的版本下更新公司官网解决方案的轮播图效果,主要难点是在现有的element-ui无法实现ui设计的平滑卡片视图轮播效果。
寻找实现方案:发现swiper插件满足现有需求,可定制化各种轮播图效果,有时间可以其原生的代码。
实现流程:
1.npm i swiper@4 (注意swiper是有很多版本的,每个版本的兼容性都不一样,现在下载的话都默认是vue3的版本,所以vue2的话下载4版本就可以了)
2.在用到的组件中输入,然后就可以用了,具体代码可以看一下部分
import 'swiper/dist/js/swiper'
import 'swiper/dist/css/swiper.css'
import Swiper from 'swiper'


具体实现代码:
<template>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="item in image" :key="item.id">
<div
@mouseenter="mouseenter(item.id)"
@mouseleave="mouseLeave()"
class="photo"
:style="item.url ? `background: url(${item.url})` : null"
>
<div style="background: rgba(0, 0, 0, 0.2)">
<div class="title">{{ item.title }}</div>
<div
:class="[
item.id == active ? 'Multi-line' : 'tow-line',
'content',
]"
>
{{ item.content }}
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import 'swiper/dist/js/swiper'
import 'swiper/dist/css/swiper.css'
import Swiper from 'swiper'
export default {
components: {},
props: {},
data() {
return {
active: '',
image: [
{
id: '1',
url: require('@/assets/indexImg/img1.png'),
title: '医疗机构生物样本库管理系统',
content:
'医疗机构生物样本库的样本种类多、病种多、临床信息数据多、环节多、关联科研项目多,不同机构基于自身对样本库的设计和运行模式不同,样本管理具有复杂的个性化的业务流程和信息数据管理需求,在遵循20387标准的前提下,要求信息管理系统能对样本全生命周期进行精细化管理。',
},
{
id: '2',
url: require('@/assets/indexImg/img2.png'),
title: '种质资源库管理系统',
content:
'种质资源库以履行《生物多样性公约》,保护生物多样性、持续利用其组成部分以及互惠共享遗传资源为建设和运行目标,要成为生物多样性研究与保护的重要载体。种质资源库信息管理系统需要管理包括样品资源、遗传数据资源、天然产物资源、活体资源等,对种质资源信息数据分级必须建立安全、可行的开放共享机制,能够实现在线分级共享。',
},
{
id: '3',
url: require('@/assets/indexImg/img3.png'),
title: '药企样品管理系统',
content:
'生物制药企业样本库信息管理系统要求结合相关法规、企业SOP,对样品(细胞、抗体等)的入库、质检、出库领用、销毁等流程进行计算机化管理,以实现样品全生命周期的数据追踪和审计要求。',
},
{
id: '4',
url: require('@/assets/indexImg/img4.png'),
title: '多中心研究样本与数据管理平台',
content:
'近几年临床多中心研究越来越受到重视,基于我国众多人口基础上的病源优势,临床多中心研究可获得客观、准确,避免单一研究可能存在的局限性,对指导临床实践有较广泛的意义。其中,在多中心自然人群队列建设中,需要跨中心,跨学科,跨地域收集样本,建立生物样本库,需要采集问卷信息,病历信息、检验检查和实验室实验数据、随访数据信息等。建设数据管理平台支撑多中心自然人群队列建设和研究工作,所涉及的数据来源于多个方面,不仅仅要规范数据信息标准,以便于后续研究工作中的数据清洗、数据整合、数据利用,并且在信息数据安全方面,必须符合《网络安全法》、《数据安全法》、《个人信息保护法》、《健康医疗数据安全指南》和《人类遗传资源管理条例》等一系列法律法规要求。',
},
{
id: '5',
url: require('@/assets/indexImg/img5.png'),
title: '种质资源库管理系统',
content:
'种质资源库以履行《生物多样性公约》,保护生物多样性、持续利用其组成部分以及互惠共享遗传资种质资源库以履行《生物多样性公约》,保护生物多样性、持续利用其组成部分以及互惠共享遗传资',
},
{
id: '6',
url: require('@/assets/indexImg/img6.png'),
title: '环境样本管理系统',
content:
'环境样本库是研究环境当时状态和随时空发展变化的一项重要工具,环境样本库通常选择在当时生态环境状态下具有代表性的样品,如大气样品、土壤样品、水样品和沉淀物样品、以及环境生物样品等,对这些样品进行系统性的采集、制备,提供必要条件用于长期而稳定地保存。通过环境样本库信息管理系统,建立业务流程管理制度,实现样品从采集、入库到研究使用的规范化管理;通过环境样本库信息管理系统,建立样品数据库,管理库存样品存储信息,管理库存样品分析研究数据;通过物联网技术和GIS技术动态采集环境数据并与库存样本匹配,从而建成样品与环境信息数据中心。环境样本库通过信息管理系统建立对外分级共享机制,实现资源共享。',
},
{
id: '7',
url: require('@/assets/indexImg/img7.png'),
title: '科研项目管理系统',
content:
'随着科学事业的发展,我国在科研方面每年都需要投入大量的资金,支持和完成重大科研项目。如何规范管理科研项目的实施,保障国家重大科研项目顺利组织和开展,确保科研资金发挥成效,就显得非常重要。科研项目管理应该以项目管理为业务核心,涵盖项目申报、形式审查、线上评审、立项审批、签订合同、项目进展、项目变更、项目终止、验收结题、科研审批、科研登记、评奖和考核等业务流程和数据管理功能,实现规范化、精细化、科学化、信息化管理目标。通过建设科研项目管理系统,为科研项目的实施提供信息化管理平台支撑,以提升科研项目管理效率,加快科研项目审核、实施、经费使用进度,实时统计汇总分析,为科学决策提供依据,推动建立权责清晰、管理科学、运行高效、监督有力的科研项目管理工作制度。',
},
{
id: '8',
url: require('@/assets/indexImg/img8.png'),
title: '基因数据库管理系统',
content:
'生命科学时代,人类已经越来越认识到生物遗传基因数据对国民健康、保护生物多样性和生物产业发展具有举足轻重的作用。随着基因测序技术的不断突破,基因测序成本直线下降,为生命科学领域带来了重大变革,基因资源的开发利用将占据未来全球生物产业链发展的战略制高点,而构建基因数据库是是对基因数据进行有效保存、管理和合理利用的最好管理方式。建设基因数据库管理系统可以提高对基因数据的储存、分析和管理能力,促进基因及数据资源共享利用,有利于维护生物信息安全,增强在生命科学大数据时代的科技创新能力。',
},
{
id: '9',
url: require('@/assets/indexImg/img9.png'),
title: '化合物库信息管理系统',
content:
'对于医药研发企业、CRO、科研机构等在研发过程中所产生的大量化合物、天然产物以及与之相关的科学数据,是研究机构和企业的宝贵财富,同时也是研究机构和企业研究水平和核心竞争力的体现。采用信息管理系统管理化合物的收集、处理和存储,科学规范管理化合物的信息数据,帮助管理者及时掌握研发项目进度,通过化合物结构式查询,随时了解历史研发信息,及时分享研发信息,加快研发进程,充分实现历史化合物研发信息被参考和重复利用,节约企业资源。',
},
{
id: '10',
url: require('@/assets/indexImg/img10.png'),
title: '实验中心一体化信息管理平台',
content:
'实验中心是科研工作的主要运行平台,是从事科学研究实验工作的基地,实验室中心不仅要管理“人、机、物、法、环”,而且承担项目、课题的研究工作,需要对项目的过程、经费的使用进行科学合规管理。又因为科研工作的创造性,需要对实验数据进行采集整理、存储,统计学分析,在新的大环境下,科学研究趋向以多中心、多合作机构联合方式共同完成,在科研工作中产生海量的试验数据也成为新型的实验室资源,因而更要求实现信息数据共享,实验资源共享,实现高效率的协同办公。',
},
{
id: '11',
url: require('@/assets/indexImg/img11.png'),
title: '仪器设备共享管理系统',
content:
'随着的科研水平发展,以及实验室环境建设,大型仪器设备日益增多,迫切需要加强科技基础条件平台建设并建立有效的共享机制,以“整合、共享、完善、提高”为原则,减少重复购置和资金浪费,促进实验室资源的专管共享,最大限度地发挥实验室仪器设备及其相关资源的使用效率。共享即意味着实验室将会对外更加地开放,对实验室管理者来说,如何高效率的共享使用仪器?如何科学地开展实验室的各项活动?如何提高日常工作效率?如何更加便利地服务于实验人员?如何保障实验室安全?建设仪器设共享管理信息系统,可覆盖各类科研设施与仪器的统一规范管理,实现专业化、智能化、数字化管理,建立完整的,高效的,安全的仪器设备数字化管理服务平台。',
},
{
id: '12',
url: require('@/assets/indexImg/img12.png'),
title: '临床研究统计分析平台',
content:
'在临床研究工作中,科研人员尽管面对着庞大的医疗信息数据资源,但是由于统计分析工具学习难度大,时间耗费大,投入经费大,临床数据分析工具使用成本极高,甚至经常误用统计方法,阻碍科研工作者的科研成果输出,也浪费了宝贵的医疗信息数据资源。临床科研工作者需要高效便捷的医疗数据分析平台,能够高效完成数据预处理,提升数据资源利用率,并能以最优匹配的结果智能寻参、智能建模。',
},
],
}
},
computed: {},
watch: {},
created() {},
mounted() {
new Swiper('.swiper-container', {
direction: 'horizontal', // 垂直切换选项
mousewheel: true, //滚轮
loop: true, // 设置为true 则开启loop模式
slidesPerView: 4, // 设置slider容器能够同时显示的slides数量(carousel模式)。类型:number or auto
// centeredSlides: true, // 设定为true时,active slide会居中,而不是默认状态下的居左。
// spaceBetween: 20, // 在slide之间设置距离(单位px)。
loopAdditionaSlider: 0, // loop模式下会在slides前后复制若干个slide,,前后复制的个数不会大于原总个数。
autoplay: {
//自动开始
delay: 2000, //时间间隔
disableOnInteraction: false, //*手动操作轮播图后不会暂停*
},
loop: true, // 循环模式选项
})
},
methods: {
mouseenter(id) {
this.active = id
},
mouseLeave() {
this.active = ''
},
},
}
</script>
<style lang="scss" scoped>
.Multi-line {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
line-clamp: 6;
-webkit-line-clamp: 6; //显示几行
}
.tow-line {
//超出两行省略号
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
line-clamp: 2;
-webkit-line-clamp: 2; //显示几行
}
.swiper-container {
width: 1480px;
height: 465px;
margin-top: 40px;
}
.swiper-slide {
width: auto;
position: relative;
.photo {
display: flex;
width: 350px;
height: 465px;
cursor: pointer;
margin-right: 20px;
flex-direction: column-reverse;
background: linear-gradient(
180deg,
rgba(255, 255, 255, 0) 0%,
#000000 100%
);
border-radius: 0px 0px 6px 6px;
.title {
font-size: 19px;
font-weight: bold;
color: #ffffff;
margin-bottom: 16px;
margin-left: 23px;
text-align: left;
}
.content {
font-weight: bold;
color: #ffffff;
font-size: 12px;
margin-bottom: 24px;
margin-left: 23px;
width: 294px;
min-height: 34px;
text-align: justify;
}
}
}
</style>
原创不易,有帮助的支持点个赞
<template>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="item in image" :key="item.id">
<div
@mouseenter="mouseenter(item.id)"
@mouseleave="mouseLeave()"
class="photo"
:style="item.url ? `background: url(${item.url})` : null"
>
<div style="background: rgba(0, 0, 0, 0.2)">
<div class="title">{{ item.title }}</div>
<div
:class="[
item.id == active ? 'Multi-line' : 'tow-line',
'content',
]"
>
{{ item.content }}
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import 'swiper/dist/js/swiper'
import 'swiper/dist/css/swiper.css'
import Swiper from 'swiper'
export default {
components: {},
props: {},
data() {
return {
active: '',
image: [
{
id: '1',
url: require('@/assets/indexImg/img1.png'),
title: '医疗机构生物样本库管理系统',
content:
'医疗机构生物样本库的样本种类多、病种多、临床信息数据多、环节多、关联科研项目多,不同机构基于自身对样本库的设计和运行模式不同,样本管理具有复杂的个性化的业务流程和信息数据管理需求,在遵循20387标准的前提下,要求信息管理系统能对样本全生命周期进行精细化管理。',
},
{
id: '2',
url: require('@/assets/indexImg/img2.png'),
title: '种质资源库管理系统',
content:
'种质资源库以履行《生物多样性公约》,保护生物多样性、持续利用其组成部分以及互惠共享遗传资源为建设和运行目标,要成为生物多样性研究与保护的重要载体。种质资源库信息管理系统需要管理包括样品资源、遗传数据资源、天然产物资源、活体资源等,对种质资源信息数据分级必须建立安全、可行的开放共享机制,能够实现在线分级共享。',
},
{
id: '3',
url: require('@/assets/indexImg/img3.png'),
title: '药企样品管理系统',
content:
'生物制药企业样本库信息管理系统要求结合相关法规、企业SOP,对样品(细胞、抗体等)的入库、质检、出库领用、销毁等流程进行计算机化管理,以实现样品全生命周期的数据追踪和审计要求。',
},
{
id: '4',
url: require('@/assets/indexImg/img4.png'),
title: '多中心研究样本与数据管理平台',
content:
'近几年临床多中心研究越来越受到重视,基于我国众多人口基础上的病源优势,临床多中心研究可获得客观、准确,避免单一研究可能存在的局限性,对指导临床实践有较广泛的意义。其中,在多中心自然人群队列建设中,需要跨中心,跨学科,跨地域收集样本,建立生物样本库,需要采集问卷信息,病历信息、检验检查和实验室实验数据、随访数据信息等。建设数据管理平台支撑多中心自然人群队列建设和研究工作,所涉及的数据来源于多个方面,不仅仅要规范数据信息标准,以便于后续研究工作中的数据清洗、数据整合、数据利用,并且在信息数据安全方面,必须符合《网络安全法》、《数据安全法》、《个人信息保护法》、《健康医疗数据安全指南》和《人类遗传资源管理条例》等一系列法律法规要求。',
},
{
id: '5',
url: require('@/assets/indexImg/img5.png'),
title: '种质资源库管理系统',
content:
'种质资源库以履行《生物多样性公约》,保护生物多样性、持续利用其组成部分以及互惠共享遗传资种质资源库以履行《生物多样性公约》,保护生物多样性、持续利用其组成部分以及互惠共享遗传资',
},
{
id: '6',
url: require('@/assets/indexImg/img6.png'),
title: '环境样本管理系统',
content:
'环境样本库是研究环境当时状态和随时空发展变化的一项重要工具,环境样本库通常选择在当时生态环境状态下具有代表性的样品,如大气样品、土壤样品、水样品和沉淀物样品、以及环境生物样品等,对这些样品进行系统性的采集、制备,提供必要条件用于长期而稳定地保存。通过环境样本库信息管理系统,建立业务流程管理制度,实现样品从采集、入库到研究使用的规范化管理;通过环境样本库信息管理系统,建立样品数据库,管理库存样品存储信息,管理库存样品分析研究数据;通过物联网技术和GIS技术动态采集环境数据并与库存样本匹配,从而建成样品与环境信息数据中心。环境样本库通过信息管理系统建立对外分级共享机制,实现资源共享。',
},
{
id: '7',
url: require('@/assets/indexImg/img7.png'),
title: '科研项目管理系统',
content:
'随着科学事业的发展,我国在科研方面每年都需要投入大量的资金,支持和完成重大科研项目。如何规范管理科研项目的实施,保障国家重大科研项目顺利组织和开展,确保科研资金发挥成效,就显得非常重要。科研项目管理应该以项目管理为业务核心,涵盖项目申报、形式审查、线上评审、立项审批、签订合同、项目进展、项目变更、项目终止、验收结题、科研审批、科研登记、评奖和考核等业务流程和数据管理功能,实现规范化、精细化、科学化、信息化管理目标。通过建设科研项目管理系统,为科研项目的实施提供信息化管理平台支撑,以提升科研项目管理效率,加快科研项目审核、实施、经费使用进度,实时统计汇总分析,为科学决策提供依据,推动建立权责清晰、管理科学、运行高效、监督有力的科研项目管理工作制度。',
},
{
id: '8',
url: require('@/assets/indexImg/img8.png'),
title: '基因数据库管理系统',
content:
'生命科学时代,人类已经越来越认识到生物遗传基因数据对国民健康、保护生物多样性和生物产业发展具有举足轻重的作用。随着基因测序技术的不断突破,基因测序成本直线下降,为生命科学领域带来了重大变革,基因资源的开发利用将占据未来全球生物产业链发展的战略制高点,而构建基因数据库是是对基因数据进行有效保存、管理和合理利用的最好管理方式。建设基因数据库管理系统可以提高对基因数据的储存、分析和管理能力,促进基因及数据资源共享利用,有利于维护生物信息安全,增强在生命科学大数据时代的科技创新能力。',
},
{
id: '9',
url: require('@/assets/indexImg/img9.png'),
title: '化合物库信息管理系统',
content:
'对于医药研发企业、CRO、科研机构等在研发过程中所产生的大量化合物、天然产物以及与之相关的科学数据,是研究机构和企业的宝贵财富,同时也是研究机构和企业研究水平和核心竞争力的体现。采用信息管理系统管理化合物的收集、处理和存储,科学规范管理化合物的信息数据,帮助管理者及时掌握研发项目进度,通过化合物结构式查询,随时了解历史研发信息,及时分享研发信息,加快研发进程,充分实现历史化合物研发信息被参考和重复利用,节约企业资源。',
},
{
id: '10',
url: require('@/assets/indexImg/img10.png'),
title: '实验中心一体化信息管理平台',
content:
'实验中心是科研工作的主要运行平台,是从事科学研究实验工作的基地,实验室中心不仅要管理“人、机、物、法、环”,而且承担项目、课题的研究工作,需要对项目的过程、经费的使用进行科学合规管理。又因为科研工作的创造性,需要对实验数据进行采集整理、存储,统计学分析,在新的大环境下,科学研究趋向以多中心、多合作机构联合方式共同完成,在科研工作中产生海量的试验数据也成为新型的实验室资源,因而更要求实现信息数据共享,实验资源共享,实现高效率的协同办公。',
},
{
id: '11',
url: require('@/assets/indexImg/img11.png'),
title: '仪器设备共享管理系统',
content:
'随着的科研水平发展,以及实验室环境建设,大型仪器设备日益增多,迫切需要加强科技基础条件平台建设并建立有效的共享机制,以“整合、共享、完善、提高”为原则,减少重复购置和资金浪费,促进实验室资源的专管共享,最大限度地发挥实验室仪器设备及其相关资源的使用效率。共享即意味着实验室将会对外更加地开放,对实验室管理者来说,如何高效率的共享使用仪器?如何科学地开展实验室的各项活动?如何提高日常工作效率?如何更加便利地服务于实验人员?如何保障实验室安全?建设仪器设共享管理信息系统,可覆盖各类科研设施与仪器的统一规范管理,实现专业化、智能化、数字化管理,建立完整的,高效的,安全的仪器设备数字化管理服务平台。',
},
{
id: '12',
url: require('@/assets/indexImg/img12.png'),
title: '临床研究统计分析平台',
content:
'在临床研究工作中,科研人员尽管面对着庞大的医疗信息数据资源,但是由于统计分析工具学习难度大,时间耗费大,投入经费大,临床数据分析工具使用成本极高,甚至经常误用统计方法,阻碍科研工作者的科研成果输出,也浪费了宝贵的医疗信息数据资源。临床科研工作者需要高效便捷的医疗数据分析平台,能够高效完成数据预处理,提升数据资源利用率,并能以最优匹配的结果智能寻参、智能建模。',
},
],
}
},
computed: {},
watch: {},
created() {},
mounted() {
new Swiper('.swiper-container', {
direction: 'horizontal', // 垂直切换选项
mousewheel: true, //滚轮
loop: true, // 设置为true 则开启loop模式
slidesPerView: 4, // 设置slider容器能够同时显示的slides数量(carousel模式)。类型:number or auto
// centeredSlides: true, // 设定为true时,active slide会居中,而不是默认状态下的居左。
// spaceBetween: 20, // 在slide之间设置距离(单位px)。
loopAdditionaSlider: 0, // loop模式下会在slides前后复制若干个slide,,前后复制的个数不会大于原总个数。
autoplay: {
//自动开始
delay: 2000, //时间间隔
disableOnInteraction: false, //*手动操作轮播图后不会暂停*
},
loop: true, // 循环模式选项
})
},
methods: {
mouseenter(id) {
this.active = id
},
mouseLeave() {
this.active = ''
},
},
}
</script>
<style lang="scss" scoped>
.Multi-line {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
line-clamp: 6;
-webkit-line-clamp: 6; //显示几行
}
.tow-line {
//超出两行省略号
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
line-clamp: 2;
-webkit-line-clamp: 2; //显示几行
}
.swiper-container {
width: 1480px;
height: 465px;
margin-top: 40px;
}
.swiper-slide {
width: auto;
position: relative;
.photo {
display: flex;
width: 350px;
height: 465px;
cursor: pointer;
margin-right: 20px;
flex-direction: column-reverse;
background: linear-gradient(
180deg,
rgba(255, 255, 255, 0) 0%,
#000000 100%
);
border-radius: 0px 0px 6px 6px;
.title {
font-size: 19px;
font-weight: bold;
color: #ffffff;
margin-bottom: 16px;
margin-left: 23px;
text-align: left;
}
.content {
font-weight: bold;
color: #ffffff;
font-size: 12px;
margin-bottom: 24px;
margin-left: 23px;
width: 294px;
min-height: 34px;
text-align: justify;
}
}
}
</style>





















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








