Author:Vivi
Time:2021-5-31 20:52
图像拼接就是将很多很多的小图标放在一张图片上,称之为雪碧图或精灵图(CSS Sprites)。
一、使用雪碧图的优点如下:
1、将多张图片合并到一张图片中,可以减小图片的总大小。
2、将多张图片合并成一张图片后,下载全部所需的资源,只需一次请求。可以减小建立连接的消耗。

sprites图其实就是将一大块图用来做背景图,与普通背景图不同的是:sprites图只在某固定位置显示某部分图。
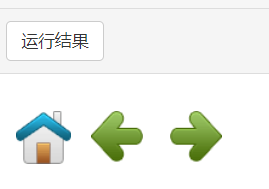
案例一:图像拼合 - 创建一个导航列表
使用拼合图像 (“img_navsprites.gif”),以创建一个导航列表。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('/images/img_navsprites.gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('/images/img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('/images/img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="/"></a></li>
<li id="prev"><a href="/css/"></a></li>
<li id="next"><a href="/css/"></a></li>
</ul>
</body>
</html>

#navlist{position:relative;} - 位置设置相对定位,让里面的绝对定位
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} - margin和padding设置为0,列表样式被删除,所有列表项是绝对定位
#navlist li, #navlist a{height:44px;display:block;} - 所有图像的高度是44px
#home{left:0px;width:46px;} - 定位到最左边的方式,以及图像的宽度是46px
#home{background:url(img_navsprites.gif) 0 0;} - 定义背景图像和它的位置(左0px,顶部0px)
#prev{left:63px;width:43px;} - 右侧定位63px(#home宽46px+项目之间的一些多余的空间),宽度为43px。
#prev{background:url(‘img_navsprites.gif’) -47px 0;} - 定义背景图像右侧47px(#home宽46px+分隔线的1px)
#next{left:129px;width:43px;}- 右边定位129px(#prev 63px + #prev宽是43px + 剩余的空间), 宽度是43px.
#next{background:url(‘img_navsprites.gif’) no-repeat -91px 0;} - 定义背景图像右边91px(#home 46px+1px的分割线+#prev宽43px+1px的分隔线)
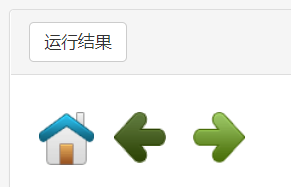
案例二:图像拼合s - 悬停效果
导航列表中添加一个悬停效果。
新精灵图像 (“img_navsprites_hover.gif”) 包含三个导航图像和三幅图像:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites_hover.gif') 0 0;}
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites_hover.gif') -47px 0;}
#prev a:hover{background: url('img_navsprites_hover.gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
#home a:hover{background: transparent url(img_navsprites_hover.gif) 0 -45px;} - 对于所有三个悬停图像,指定相同的背景位置,只是每个再向下45px

























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








