最近在做滑块验证,从百度上找来一个使用mousedown、onmousemove、onmouseup来实现,然后点击绑定了mousedown事件的滑块,打印出来的e.target有时候会是其里面的子元素
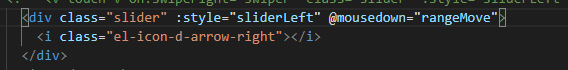
代码如下:


打印出来的e.target

只要鼠标碰到i标签,后面移动的就是i标签,可是这并不是我想要的,我想要移动的是slider,不是一个标签。但是mousedown本身就是这样,看了文档也没提到这点,网上也没找到解决办法,于是去看vue的api,发现v-on有个修饰符.self ,只当事件是从侦听器绑定的元素本身触发时才触发回调。于是用上修饰符,发现还真可以
父元素绑定mousedown其子元素也会默认被绑上
最新推荐文章于 2022-08-09 11:27:15 发布
 最近在做滑块验证,从百度上找来一个使用mousedown、onmousemove、onmouseup来实现,然后点击绑定了mousedown事件的滑块,打印出来的e.target有时候会是其里面的子元素代码如下:打印出来的e.target只要鼠标碰到i标签,后面移动的就是i标签,可是这并不是我想要的,我想要移动的是slider,不是一个标签。但是mousedown本身就是这样,看了文档...
最近在做滑块验证,从百度上找来一个使用mousedown、onmousemove、onmouseup来实现,然后点击绑定了mousedown事件的滑块,打印出来的e.target有时候会是其里面的子元素代码如下:打印出来的e.target只要鼠标碰到i标签,后面移动的就是i标签,可是这并不是我想要的,我想要移动的是slider,不是一个标签。但是mousedown本身就是这样,看了文档...








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








