解决vxe-table树形表格父节点和子节点不会联动选中取消问题
vxe-table数据结构

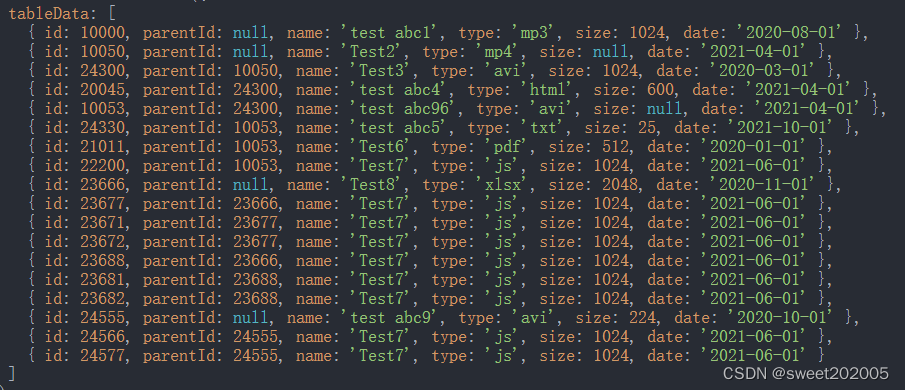
vxe-table接收的数据结构是一维数据,主要利用id和parentId来确定层级关系。
但是平常接口返回的数据结构是个多层数组嵌套的结构。
[ id:1,chidlren:[ { id:2,parentId:1 }, {id:3,parentId:1}] ]
vxe-table树形复选框
<vxe-table
row-id="id"
:tree-config="{
children: 'children',
expandAll: true,
reserve: true,
rowField: 'id',
parentField: 'parentId',
transform: false,
}"
:data="dataTree"
ref="xTable"
:row-config="{
keyField: 'menuId',
}"
:checkbox-config="{
checkRowKeys: checkRowKeys,
labelField: 'menuName'
}"
resizable
>
<vxe-column
type="checkbox"
title="title"
tree-node
indeterminate
></vxe-column>
</vxe-table>
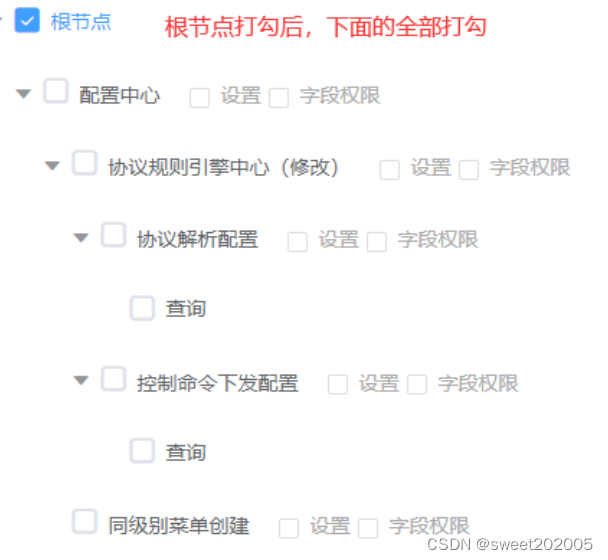
这样写完会出现一个问题,就是父节点选中和取消之后,子节点并没有选中和取消。

解决方法
在 **:checkbox-config=“{ }”**增加一个checkField属性,绑定选中属性,如果设置了该属性渲染速度更快,行数据中必须存在该字段,否则无效。
<vxe-table
row-id="id"
:tree-config="{
children: 'children',
expandAll: true,
reserve: true,
rowField: 'id',
parentField: 'parentId',
transform: false,
}"
:data="dataTree"
ref="xTable"
:row-config="{
keyField: 'id',
}"
:checkbox-config="{
checkRowKeys: checkRowKeys,
labelField: 'name'
checkField: 'checked'
}"
resizable
></vxe-table>
就可以解决父节点选中和取消之后,子节点并没有选中和取消的问题。
vxe-table相关
vxe-table官方文档:https://vxetable.cn/#/table/api





















 3040
3040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








