1.安装(vue2安装8版本,安装9版本不匹配报错)
npm install vue-i18n@8.26.7 -S save
在 src 下创建 lang 文件夹,分别是中文和英文:zh、en。在 lang 下创建两个文件,zh.js 和 en.js,index.js
//index.js
import Vue from "vue";
import VueI18n from 'vue-i18n'
import zh from "./zh"
import en from "./en"
Vue.use(VueI18n); // 全局注册国际化包
// 准备翻译的语言环境信息
const i18n = new VueI18n({
locale: "zh", // 初始化中文
messages: {
"zh":zh,
"en":en
}
});
export default i18n//en.js
export default {
lang: "English",
time: {
seven: "last seven day",
month: "last one month",
start: "start time",
end:"end time"
}
}//zh.js
export default {
lang: "中文",
time: {
seven: "近七天",
month: "近一月",
start: "开始时间",
end:"结束时间"
}
}main.js中将lang文件引入,并挂在到vue实例中
//国际化
import i18n from './lang'
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})使用方式 ---- {{$t('对象名')}}
普通文本使用方式: {{ $t('m.fm.components.fields.input') }}
标签内使用方式: :placeholder="$t('m.fm.components.fields.input')"
js内使用方式: this.$t('m.fm.components.fields.input')5.页面header添加中英文切换按钮,新建header_lang文件,将其作为组件引入项目的头部文件中,如:navbbar.vue文件中
<el-button type="text" style="margin-top:15px;width:60px" @click="changeLang">{{$t('lang')}}</el-button>
changeLang(){
if(this.$i18n.locale === 'zh'){ // 判断当前语言
this.$i18n.locale = 'en' // 设置当前语言
} else {
this.$i18n.locale = 'zh'
}
}安装vscode插件,用于页面转义中文展示

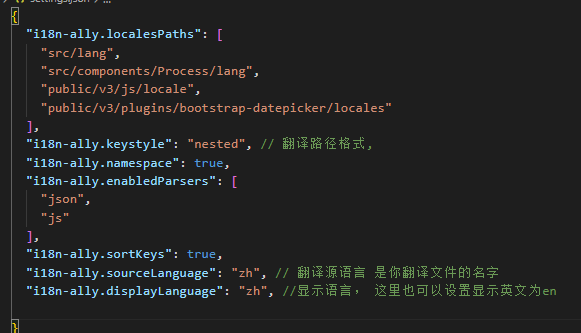
装完后在.vscode/setting.json中添加配置

"i18n-ally.keystyle": "nested", // 翻译路径格式,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": [
"json",
"js"
],
"i18n-ally.sortKeys": true,
"i18n-ally.sourceLanguage": "zh", // 翻译源语言 是你翻译文件的名字
"i18n-ally.displayLanguage": "zh", //显示语言, 这里也可以设置显示英文为en页面就可以默认展示中文字样啦























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








