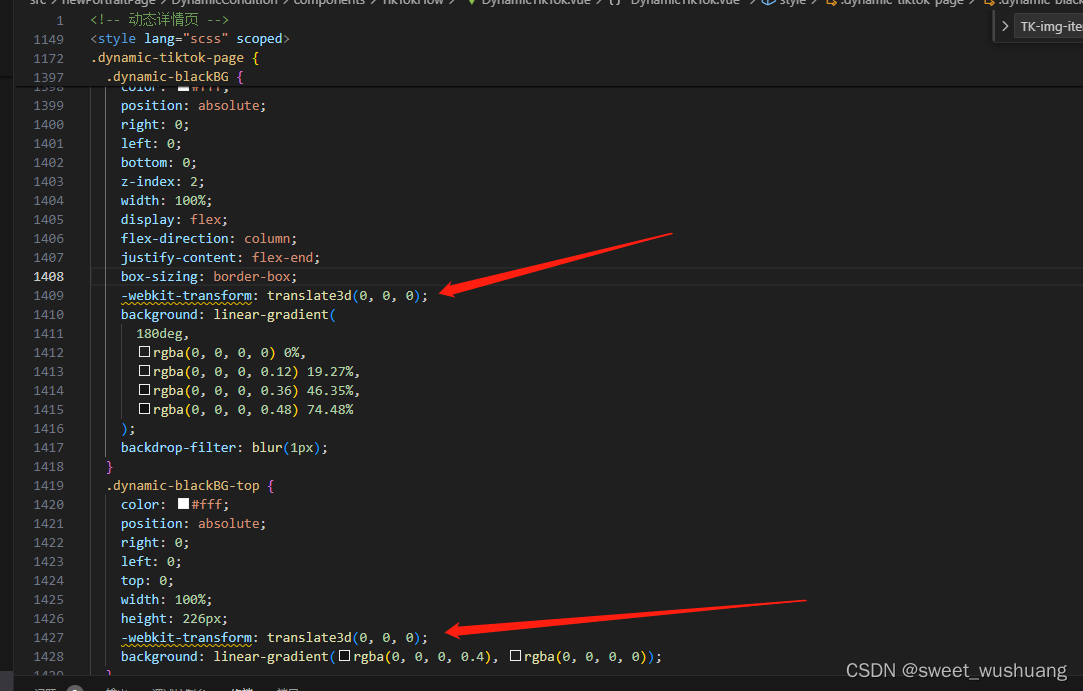
给定位元素加一个
-webkit-transform: translate3d(0, 0, 0)
就可以轻松解决。

原因:是swiper滑动的时候,有可能触发了重绘,加上这个就变成合成层GPU处理了,就不会触发重绘了。
-webkit-transform: translate3d(0, 0, 0); 是一种 CSS 样式,通常用于优化网页性能和动画效果。这样的样式规则会触发 GPU 加速,主要有以下几个作用:
GPU 加速:通过使用 -webkit-transform 属性并传递 translate3d(0, 0, 0) 值,浏览器会将相关元素的渲染管线切换到 GPU(图形处理单元)来加速元素的绘制和动画效果。
避免重绘和回流:设置 translate3d(0, 0, 0) 可以帮助优化页面性能,因为它可以避免一些不必要的重绘和回流(Reflow),使页面更流畅。
强制硬件加速:这种方法利用硬件渲染功能,可改善大型或复杂页面的性能,特别是在移动设备上。
解决某些浏览器渲染问题:有时候,特定浏览器上的一些渲染问题可以通过此技术得到缓解。
总之,使用 -webkit-transform: translate3d(0, 0, 0); 可以提高页面的流畅度、性能,并帮助解决一些与元素渲染和动画相关的问题。





















 136
136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








