HTML区块分<div>/<span>有时候也可以用<table>来制作网页,通常跟CSS联合起来制作,也可以直接在HTML里面设置属性。
1.<div>:区级元素
<!DOCTYPE html>
<html>
<head>
</head>
<body>
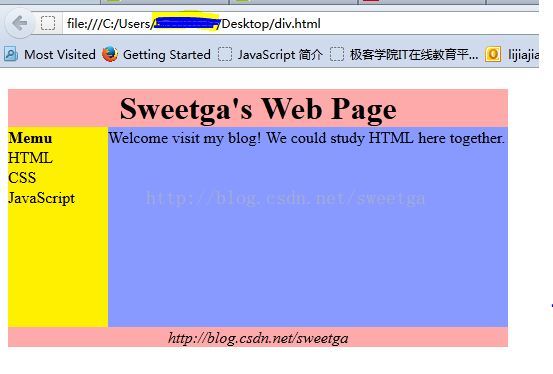
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFAAAA">
<h1 style="margin-bottom:0" align="center">Sweetga's Web Page</h1> /*margin-bottom 是外边距底部,为0则紧靠下面的方块*/
</div>
<div id="menu" style="background-color:#FFF000;height:200px;width:100px;float:left;"> /*float 是浮动属性,说明这个小区块在大区块浮动左边*/
<b>Memu</b> <br/>
HTML<br/>
CSS<br/>
JavaScript
</div>
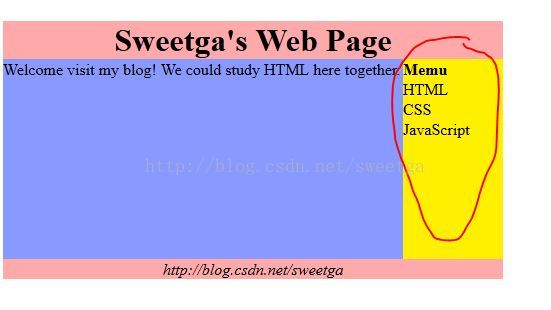
<div id="content" style="background-color:#8899FF;height:200px;width:400px;float:left;"> /*float同理紧靠左边,将上面memu的浮动改为right时为图二情况*/
Welcome visit my blog! We could study HTML here together.
</div>
<div id="footer" style="background-color:#FFAAAA;clear:both;text-align:center;">
<i>http://blog.csdn.net/sweetga</i>
</div>
</div>
</body>
</html>
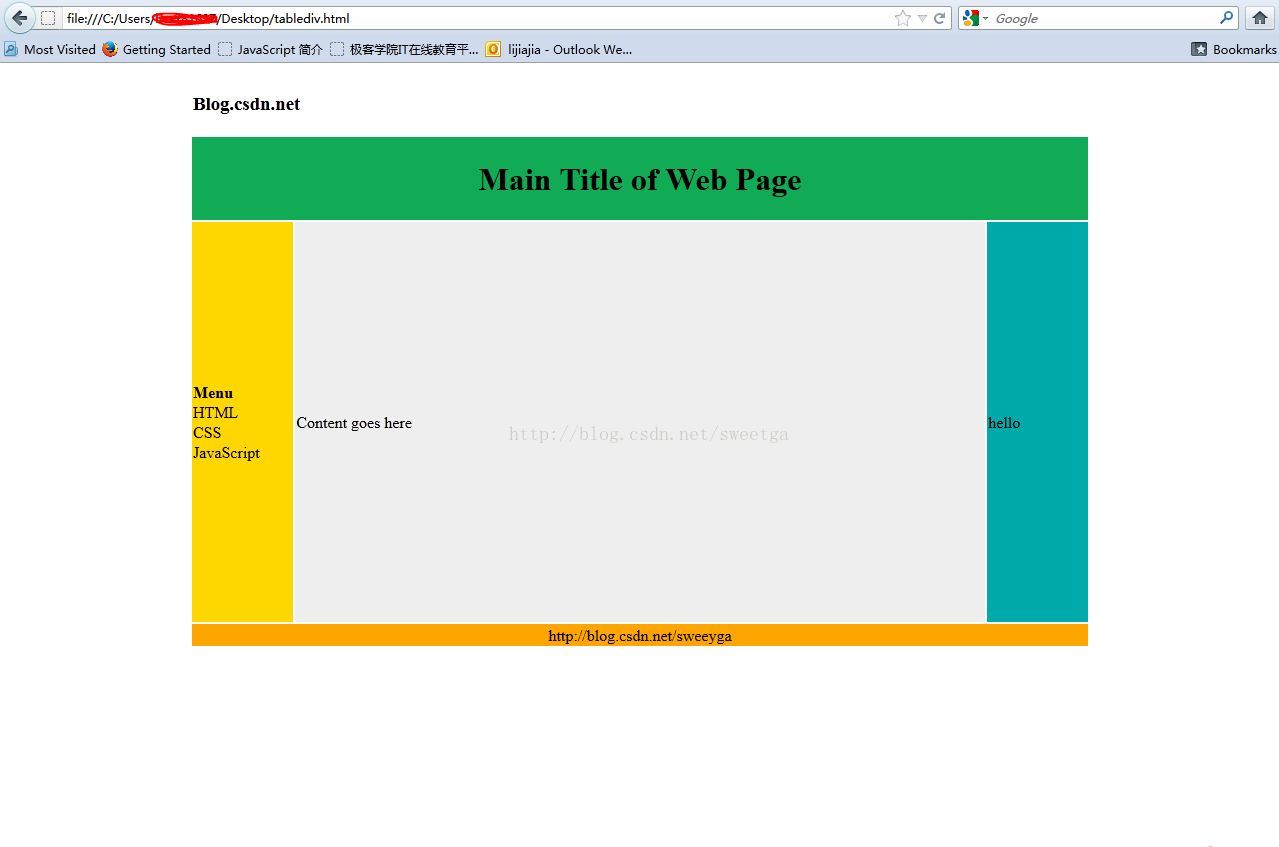
利用table 制作网页:
<!DOCTYPE html>
<html>
<body>
<table width="900px" border="0" align="center">
<tr>
<td colspan="3" >
<h3>Blog.csdn.net</h3>
</td>
</tr>
<tr>
<td colspan="3" style="background-color:#11AA55;text-align:center">
<h1>Main Title of Web Page</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;;height:400px;">
<b>Menu</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#EEEEEE;width:700px;height:400px;">
Content goes here
</td>
<td style="background-color:#00AAAA;width:100px;height:400px;">
hello
</td>
</tr>
<tr>
<td colspan="3" style="background-color:#FFA500;text-align:center;">
http://blog.csdn.net/sweeyga</td>
</tr>
</table>
</body>
</html> 
2.<span>:
<span>属于内联元素,内联元素:在显示时,通常不会以新行开始。
<span>可作为文本的容器,与CSS一同使用时,可作为部分文本设置样式属性。<!DOCTYPE html>
<html>
<body>
<p>This is my blog. <span style="color:blue;font-weight:bold">http://</span> <span style="color:red;font-weight:bold">blog.csdn.net/sweetga</span> welcome to here!</p>
</body>
</html>

























 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








