echarts的官网下载,将整个文件放置到自己的工程中

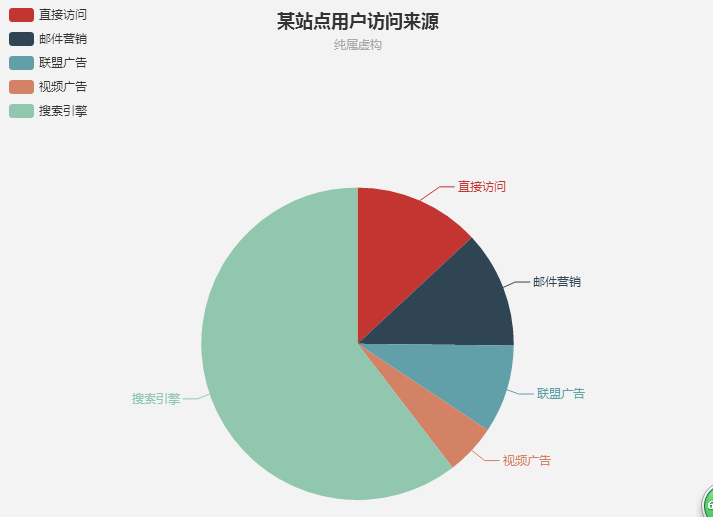
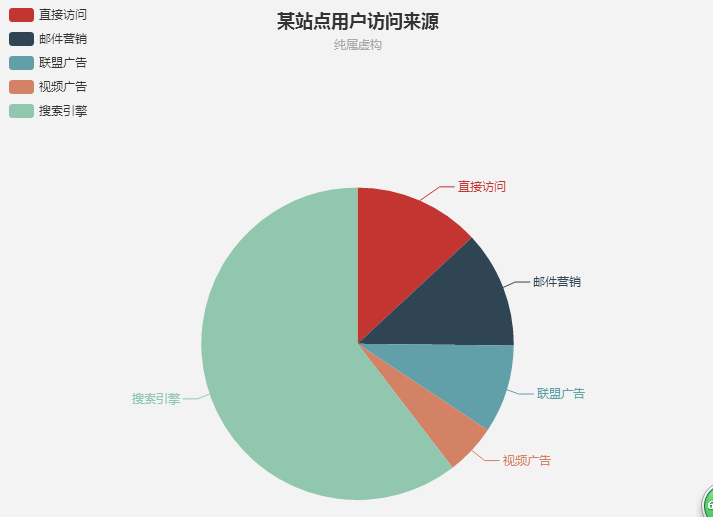
-进入echarts官网的案例,选择自己需要的案例类型,本文以扇形图为例

-先引用jQuery.js,后引用echarts2.8/echarts-all.js
代码块
<script type="text/javascript"
src="<%=basePath%>plugins/jquery/jquery-1.11.0.min.js"></script>
<script type="text/javascript"
src="<%=basePath%>plugins/jquery/echarts2.8/echarts-all.js"></script>
-设置div的宽高,要不然显示不出来
<style type="text/css">
</style>
<div id="areaTable">
</div>
-页面加载时初始化
<script type="text/javascript">
$(function(){
var option="";
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
if(option){ Chart=echarts.init($("#statistic").get(0),"macarons");
Chart.setOption(option);
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
-如果想要给每一块扇形绑定上点击事件,在初始化结束之前,if(option)之后,加入一下代码
Chart.on('click', function (name) {
var temp="";
for(var i in name){
if(i=='name'){
temp += i+":"+eval("name."+i)+"\n";
$("#name").val(temp);
}
}
seeDetail(temp)//点击扇形触发的方法;
});
























 7890
7890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








