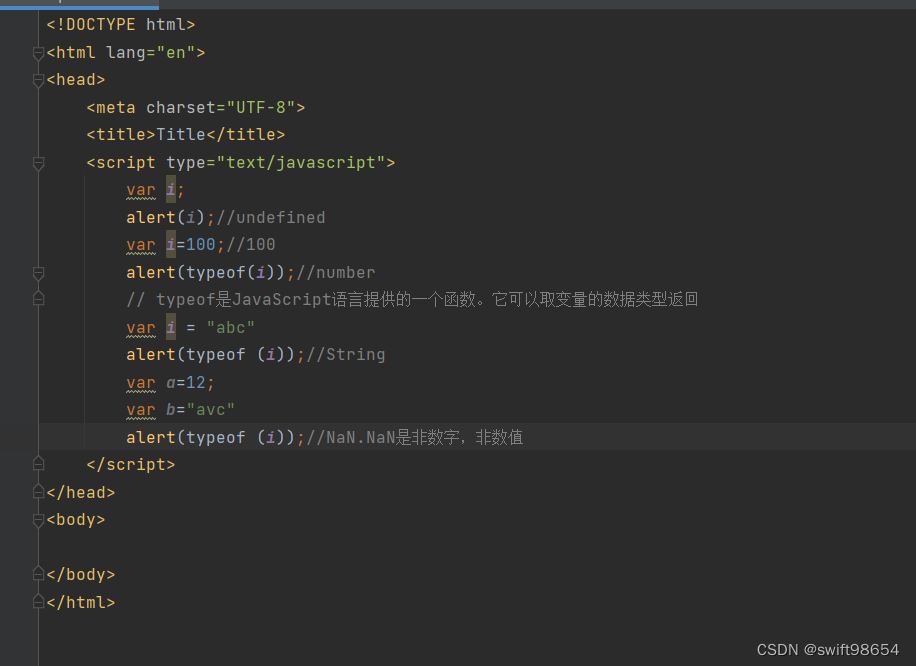
JavaScript的变量类型:
(1)值类型(基本数据类型):字符串(String)、数字(Number)、布尔(Boolean)、未定义(Undefined)、空(Null)、Symbol。
(2)引用数据类型:对象(Object)、数组(Array)、函数(Function)
JavaScript中的定义变量格式:
var 变量名;
var 变量名=值;

关系(比较)运算
等于: == 等于是简单的做字面值的比较
全等于:=== 出来做字面值的比较之外,还会比较这两个变量的数据类型

逻辑运算
1、! 非
!可以用来对一个值进行非运算,所谓非运算就是值对一个布尔值进行取反操作,true变false,false变true。
如果对一个值进行两次取反,它不会变化;
如果对非布尔值进行元素,则会将其转换为布尔值,然后再取反;
所以我们可以利用该特点,来将一个其他的数据类型转换为布尔值;
可以为一个任意数据类型取两次反,来将其转换为布尔值;原理和Boolean()函数一样;
2、&& 且(与)
&&可以对符号两侧的值进行与运算并返回结果。
运算规则(短路是说当这个&&或||运算有了结果之后,后面的表达式不再执行)
两个值中只要有一个值为false就返回false,只有两个值都为true时,才会返回true
JS中的“与”属于短路的与,如果第一个值为false,则不会看第二个值
当表达式全为真的时候,返回最后一个表达式的值。
当表达式中,有一个为假的时候,返回第一个为假的表达式的值。
3、|| 或
||可以对符号两侧的值进行或运算并返回结果
运算规则:、
两个值中只要有一个true,就返回true;
如果两个值都为false,才返回false
JS中的“或”属于短路的或,如果第一个值为true,则不会检查第二个值





















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








