行内元素和块级元素
行内元素一般是内容的容器,而块级元素一般是其他容器的容器。一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行;而块级元素可以包含行内元素和其它块级元素,并占据父元素的整个空间,可以设置宽度和高度属性,浏览器通常会在块级元素前后另起一个新行。
因此,行内元素适合显示具体内容,而级块元素适合做布局常用的行内块状语从句:级元素如下:
| 级别 | 元素 |
|---|---|
| 行内元素 | A,B,强,跨度,IMG标签,按钮,输入,选择,文本区域 |
| 块级元素 | 标题,形式,UL,醇,表,物品,股利,HR,旁边,图中,帆布,视频,音频,页脚 |
之所以说“一般情况下”,是因为元素的级别不是一成不变的,浏览器是按照规范规定元素默认的级别,但是可以通过“显示”属性改变其级别。
常用的显示值
常用的display可能的值如下:
| 值 | 说明 |
|---|---|
| 一致 | 以行内元素行为展示 |
| 块 | 以块级元素行为展示 |
| 内联块 | 行内元素和块级元素特性兼而有之,既不会占满父元素,又可以设置宽度和高度属性 |
| 表 | 以表格的形式展示 |
| 表单元格 | 以表格单元格的形式展示 |
| 表行 | 以表格行的形式展示 |
| 表列 | 以表格列的形式展示 |
| 柔性 | CSS3新增,虽然处于CR阶段,但是很多现代浏览器已经支持无前缀的该特性,IE从11开始部分支持。类似块级元素,但是可以用于制作自适应布局 |
| 内嵌-FLEX | 类似行内元素,但是可以用于制作自适应布局 |
| 格 | CSS3新增,目前处于“实验阶段(实验)”,只是得到了IE11和edge的部分支持 |
行内元素和块级元素盒模型区别
行内元素尺寸由内含的决定,盒模型中padding,边界与块级元素并无差异,都是标准的盒模型,但是边缘只有有水平方向的值,垂直方向并没有起作用。
块级元素当没有明确指定宽度和高度值时,块级元素尺寸由内容确定,当指定了宽度和高度的值时,内容超出块级元素的尺寸就会溢出,这时块级元素要呈现什么行为要看其溢出的值,下面会提到。块级元素的填充,边框和标准的盒模型一致,但是如果 width + padding + border + 指定的margin 小于其父元素的宽度时,浏览器会通过补边来填满整行。
块级元素与溢出
块级元素当没有明确指定宽度和高度值时,块级元素尺寸由内容确定,当指定了宽度和高度的值时,内容超出规定的尺寸就会溢出,元素的尺寸并不随着内容改变。这时候溢出可以指定内容超出时的行为,当然,溢出只对块级元素起作用,指定当内容超出块级容器的时候,块级元素该如何处理内容的显示 .overflow可能的值如下表:
| 值 | 说明 |
|---|---|
| 可见 | 默认值,如果内容超出容器尺寸,不做任何处理 |
| 隐 | 超出的内容被截断并隐藏 |
| 滚动 | 无论内容是否超出,总是显示滚动条。可以控制只显示一个方向的滚动条,这时应该设置overflow-x和overflow-y |
| 汽车 | 内容没有超出时,不显示滚动条;内容超出时,显示滚动条,且如果只有一个方向超出,那么只显示该方向上的滚动条 |
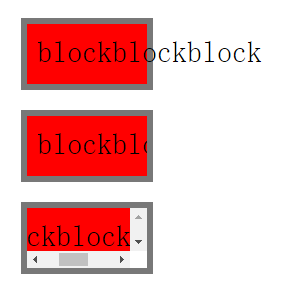
举个例子,html结构是三个DIV元素,css样式一样,只有溢出的值不同:
<div class='block'>blockblockblock</div>
<div class='block-hidden'>blockblockblock</div>
<div class='block-auto'>blockblockblock</div>.block{
height: 40px;
width: 100px;
font-size: 30px;
padding: 10px;
border: 6px solid rgb(120, 120, 120);
margin: 20px;
background-color: rgb(255, 0, 0);
}
.block-hidden{
height: 40px;
width: 100px;
font-size: 30px;
padding: 10px;
border: 6px solid rgb(120, 120, 120);
margin: 20px;
background-color: rgb(255, 0, 0);
overflow: hidden;
}
.block-auto{
height: 40px;
width: 100px;
font-size: 30px;
padding: 10px;
border: 6px solid rgb(120, 120, 120);
margin: 20px;
background-color: rgb(255, 0, 0);
overflow: auto;
}最终,面对三种设置,效果是这样的。
总结
文章总结了行内元素和块级元素的区别,每个元素都可以通过显示来设置行内还是块级显示,内联和块是两种显示模型,浏览器对每个元素都要采用一种模型来呈现元素,上面我们提到的行内元素和块级元素分组,其实并不是它们天生就应该这样,而是浏览器按照规范指定了默认值,因此即使我们没有指定这些属性,那些元素仍然会按照其所属类别渲染呈现。通过显示可以改变元素对应的渲染呈现模型,也就是盒模型。当块级元素的内容超出容器时,使用overflow属性来指定块级元素的行为。
但凡涉及页面渲染呈现,都脱离不了与CSS盒模型的关系,所以掌握盒模型是理解前端规范和浏览器行为的前提.display属性各种值其实是不同的渲染呈现模型,包括新增的flex和grid,后面的文章我们再分享看的flex布局是神马,它解决了什么痛点,为什么比较火。























 1399
1399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








