
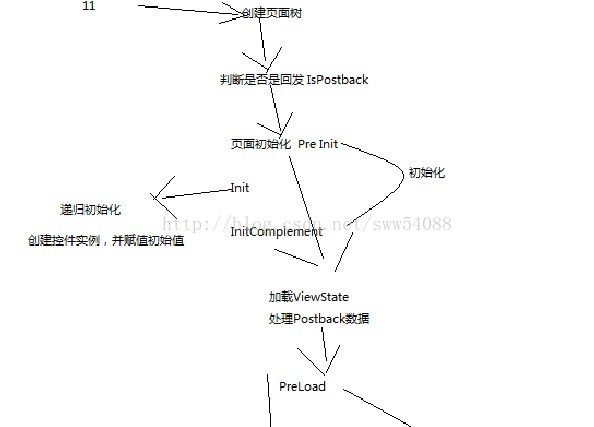
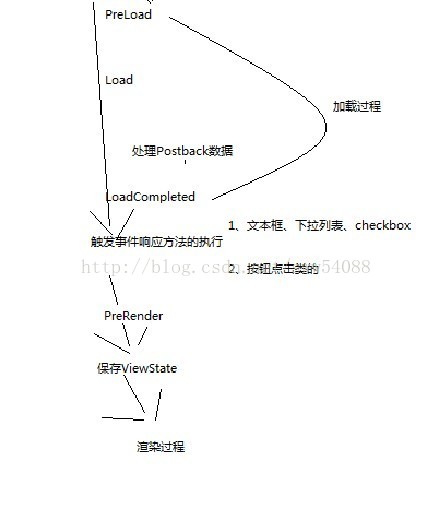
当请求过来的时候,首先创建页面树,然后根据viewstate判断ispostback,然后开始页面初始化,有三个方法,初始化前,初始化,初始化完成,初始化时是递归初始化页面数,并给页面的控件赋默认值,完成初始化后,会加载viewstate,并处理post数据。如当我们使用服务端的textbox时,textbox的textboxchange事件我们是怎么知道textbox的值改变的呢?当有多个textbox时,我们怎么知道是哪个textbox改变了呢?这些都是在初始化完成后确定的,当初始化完成后,加载viewstate,提取出数据与post提交的数据进行比较,如果我们的textbox1提交回来的数据与之前加载的viewstate的数据不一致,我们就会给当前的textbox1做上标记,表示要执行textbox1的change事件。
当初始化完成后,然后执行我们比较熟悉的load事件,在Load事件,我们处理Postback数据,加载完成之后,执行我们控件的事件响应方法,然后保存viewstate,调用render渲染页面,并发回客户端。
了解页面的生命周期是很重要的,而且我们禁用viestate的时候也应该注意一些问题!






















 5003
5003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








