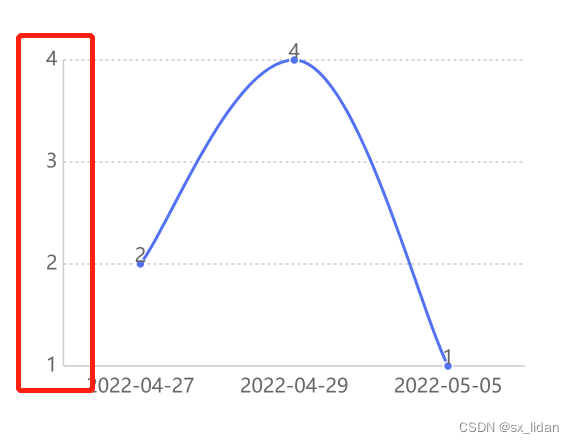
二话不说,简单粗暴上图:

;
> 根据Y轴最大值、最小值之差动态改变splitNumber的值;
> 当最大值和最小值之差大于(>)5,splitNumber等于5;
> 当最大值和最小值之差小于(<)5, splitNumber等于两值之差(最大值-最小值)
在这里插入代码片
```setSplitNumber(arr) {
let splitNumber = 5;
if (arr.length != 0) {
let max = Math.max.apply(null, arr);
let min = Math.min.apply(null, arr);
console.log(max, min)
if(Number(max)-Number(min)>=5 || Number(max)-Number(min)==0) {
splitNumber = 5;
}else{
splitNumber = Number(max)-Number(min)
}
}
return splitNumber
},
最终效果























 3997
3997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








