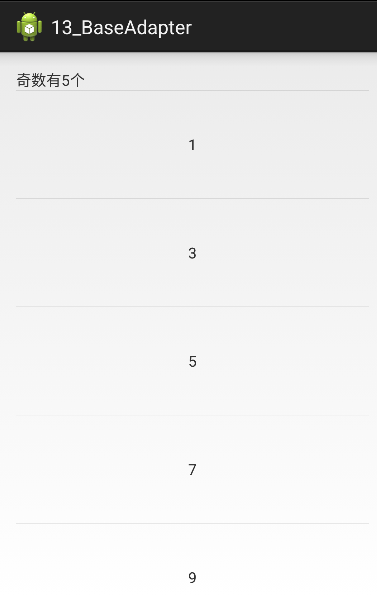
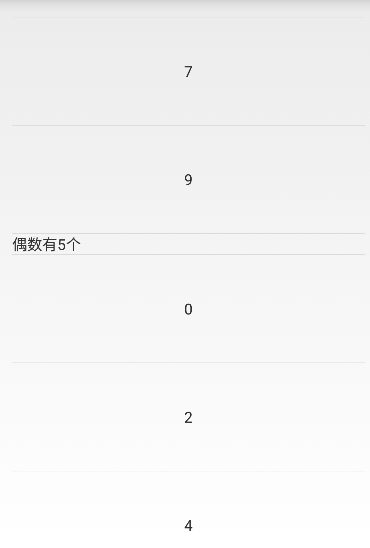
现有数字0~9,要求上面5个数显示奇数,下面50个数显示偶数。
分析:
1、使用ListView显示每个item。
2、使用扩展BaseAdapter对每一项的数据进行处理,以得到效果。
代码如下:
布局文件activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/main_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</RelativeLayout>MainActivity:
public class MainActivity extends Activity {
private ListView lv ;
private List<Integer> arraylist;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
arraylist = new ArrayList<Integer>();
for(int i=0;i<10;i++){
arraylist.add(i);
}
BaseAdapter adapter = new MyAdapter(this,arraylist);
lv = (ListView) findViewById(R.id.main_lv);
lv.setAdapter(adapter);
}
}MyAdapter:
public class MyAdapter extends BaseAdapter {
private Context context;
//传入的数字集合
private List<Integer> list;
//分离的奇数集合
private List<Integer> oddList;
//分离的偶数集合
private List<Integer> evenList;
public MyAdapter(Context context, List<Integer> list) {
this.list = list;
this.context = context;
oddList = new ArrayList<Integer>();
evenList = new ArrayList<Integer>();
for (int i = 0; i < list.size(); i++) {
if (i % 2 == 1) {
oddList.add(list.get(i));
} else {
evenList.add(list.get(i));
}
}
}
// 返回当前ListView中有几个Item
@Override
public int getCount() {
return oddList.size()+1+ evenList.size()+1 ;
}
// 返回当前Item所显示的数据
@Override
public Object getItem(int position) {
return list.get(position);
}
// 返回当前Item的id
@Override
public long getItemId(int position) {
return position;
}
// 返回当前Item的布局文件
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
//暂存显示的数字的变量
String num = null;
//在position为0的位置显示奇数的个数
//在position为evenlist+1的位置显示偶数的个数
if (position==0) {
//直接返回一个TextView
TextView tv = new TextView(context);
tv.setText("奇数有" + oddList.size() + "个");
return tv;
} else if(position <= oddList.size()){
num = oddList.get(position-1).toString();
}else if(position == oddList.size()+1){
//返回显示偶数数量的TextView
TextView tv = new TextView(context);
tv.setText("偶数有" + evenList.size() + "个");
return tv;
}else {
num = evenList.get(position - oddList.size()-2).toString();
}
//对convertView进行处理
if (convertView != null&&convertView instanceof ViewGroup) {
viewHolder = (ViewHolder) convertView.getTag();
} else {
convertView = View.inflate(context, R.layout.item, null);
viewHolder = new ViewHolder();
viewHolder.textView =
(TextView) convertView.findViewById(R.id.item_tv);
convertView.setTag(viewHolder);
}
viewHolder.textView.setText(num);
return convertView;
}
// 储存相应控件的内部类
static class ViewHolder {
TextView textView;
}
}item.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:id="@+id/item_tv"
android:gravity="center"/>
</LinearLayout>
























 140
140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








