Vue笔记
VueX
一个简单的vue计数器应用
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})vue状态管理概念:
- state vue实例中的数据源
- view vue实例中的视图层,数据源改变驱动视图修改
- actions vue实例中的状态变化方法,响应view操作修改数据源
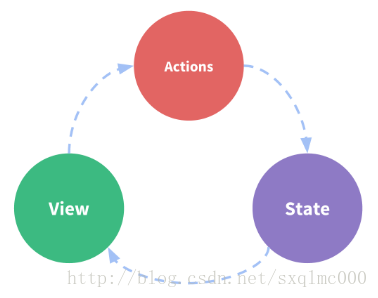
单向数据流示意图:
单向数据流简洁直观,如果在构建不太复杂的应用时使用起来非常便捷。但是对于复杂的应用系统,我们可能会遇到各种问题,比如
- 多个视图依赖于同一个状态
- 来自不同视图的行为需要变更同一状态
如果基于传统数据流模式,我们一般的解决方法会是:
- 视图传参,但是对于多层嵌套组件会非常繁琐,并且不能用于兄弟组件状态传递
- 采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝
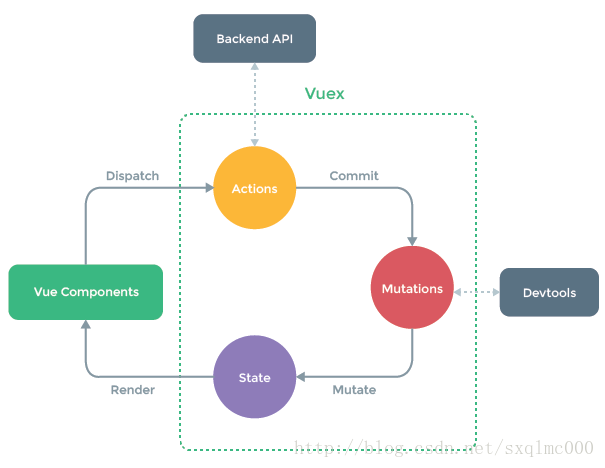
以上的这些模式非常脆弱,通常会导致无法维护的代码。这个时候就需要我们把共享状态抽象出来,以一个全局单例模式进行管理。
待更新

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








