最近在学vue,写一个小项目,但是怎么把自己写好的项目在手机上面测试呢,比如移动端的1px边框问题,在电脑模拟的手机端是看不到的。
注意:
- 要保证 手机 和 开发项目的电脑 处于 同一个 WIFI 环境中,也就是说 手机 可以访问到 电脑 IP
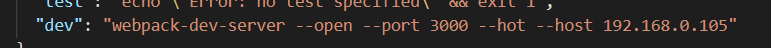
- 打开自己的 项目中 package.json 文件,在 dev 脚本中 ,添加一个 --host 指令,把当前 电脑 WIFI IP地址,设置为 --host 的指令值,
- 打开 cmd,输入命令
ipconfig

- 打开你的
package.json文件
在dev脚本中添加--host IP地址指令,如:

- 然后把你的项目运行起来,然后把浏览器的地址,在手机浏览器打开就行了!!!
























 4199
4199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








